1️⃣ 회원 정보 확인 jsp (UI 구현)
mypage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" />
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
margin: 0;
background-color: #f4f4f4;
}
form {
width: 500px;
display: flex;
flex-direction: column;
align-items: center;
border: 1px solid rgb(89, 117, 196);
border-radius: 20px;
padding: 20px;
background-color: white;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.input-field {
width: 100%;
height: 40px;
border: 1px solid rgb(89, 117, 196);
border-radius: 5px;
padding: 0 10px;
margin-bottom: 10px;
}
label {
font-size: 18px;
}
button {
background-color: rgb(53, 99, 233);
color: white;
width: 100%;
height: 50px;
font-size: 20px;
border: none;
border-radius: 5px;
margin-top: 20px;
cursor: pointer;
}
.title {
font-size: 40px;
font-weight: bold;
text-align: center;
margin: 20px 0;
}
.msg {
font-size: 16px;
color: red;
margin-bottom: 20px;
}
/* 열 맞춤 스타일 추가 */
div {
width: 100%;
display: flex;
flex-direction: column;
align-items: flex-start;
}
</style>
</head>
<body>
<form>
안녕하세요, ${login.name}님!<br>
<h1>마이페이지</h1>
<button type="button" onclick="location.href='aaa'">회원 정보 수정</button>
<button type="button" onclick="location.href='myPlan.jsp'">일정보관함</button>
<button type="button" onclick="location.href='likeList.jsp'">좋아요 목록</button>
<button type="button" onclick="location.href='writeList.jsp'">내가 쓴 글 보기</button>
</form>
</body>
</html>
2️⃣ 회원 정보 확인 로직 수정 및 보완
MyPageController.java

MyPageMapper.xml

MyPageDAO.java

MyPageService

MyPageServiceImpl

memberInfo.jsp

결과

3️⃣ 회원 정보 수정
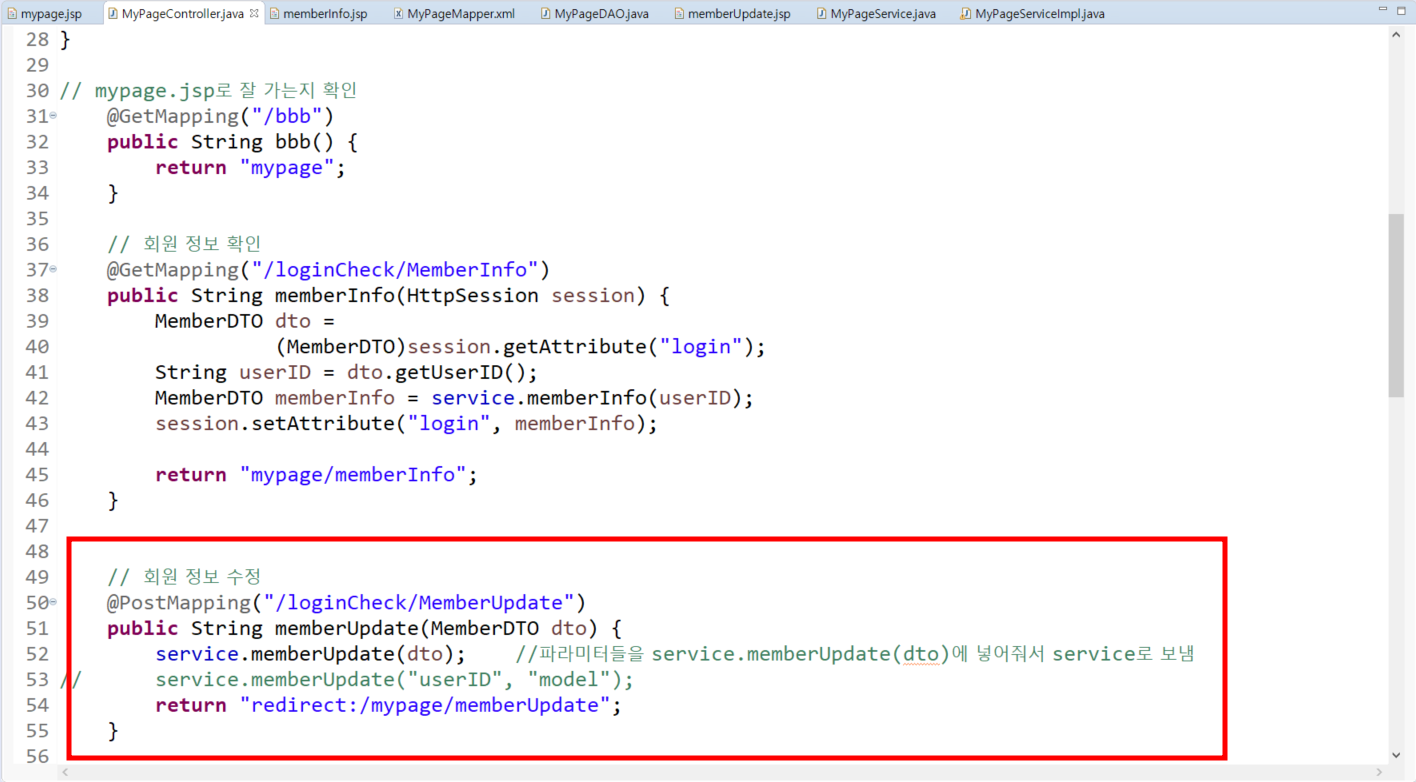
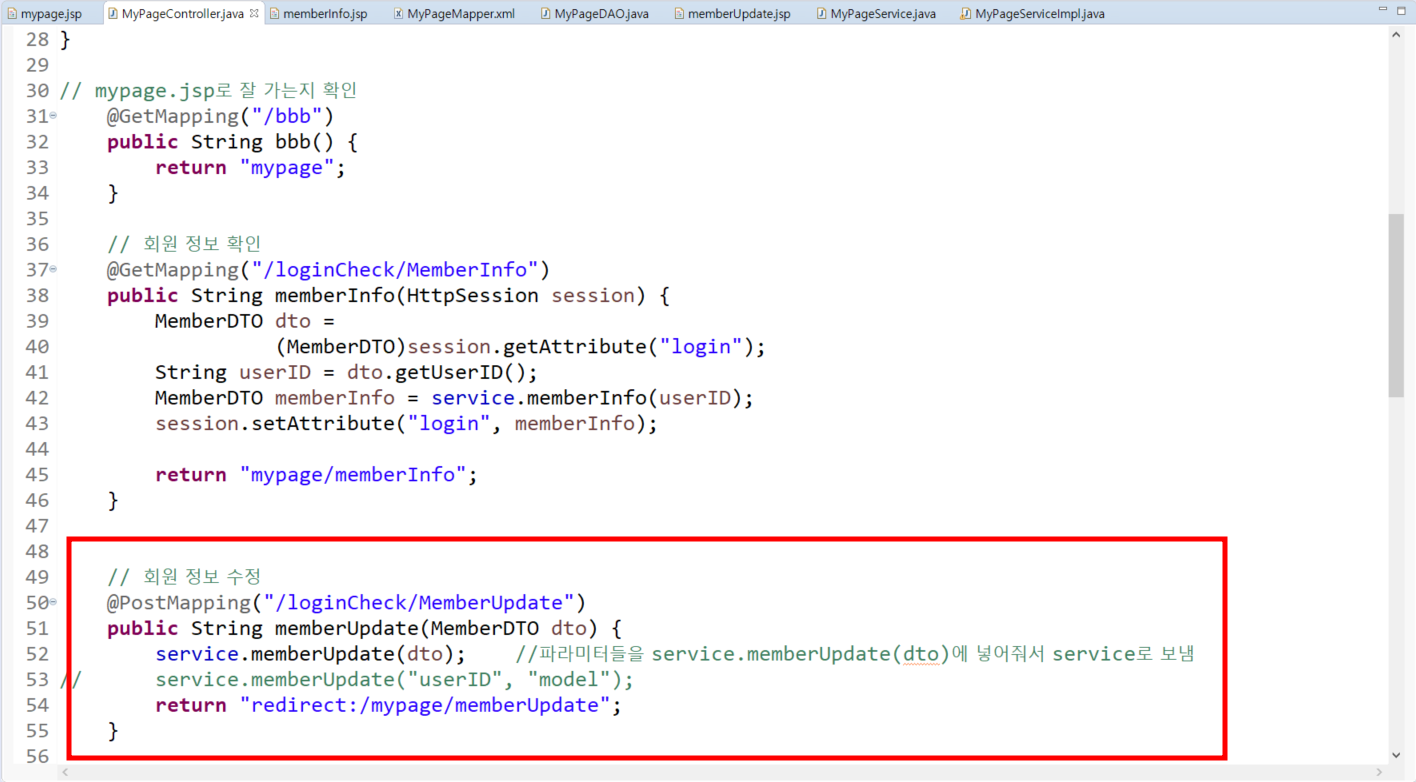
MyPageController.java

MyPageMapper.xml

MyPageDAO.java

MyPageService.java

MyPageServiceImpl.java

4️⃣ 회원 정보 수정 JSP (UI 구현)
memberUpdate.jsp

결과

로그인 후에 할 수 있는 작업들이라
제대로 구현되었는지는 회원가입/로그인 파트를 다 합쳐봐야 알 수 있을 것 같다.
'Project 여담 > 3주차' 카테고리의 다른 글
| 10/22 : 퇴소자 발생 / 회원가입 구현 (0) | 2023.10.22 |
|---|---|
| 10/21 : 회원정보수정 오류 (userID -> session) / 멘토링 (0) | 2023.10.21 |
| 10/20 : Git Commit Message Convention / pull오류 (0) | 2023.10.20 |
| 10/18 브랜치 생성 / 마이페이지 화면 구현 / 회원 정보 조회 구현 (0) | 2023.10.18 |
| 10/16 : 네이버 클라우드 플랫폼을 사용한 DB 서버 공유 (0) | 2023.10.16 |
1️⃣ 회원 정보 확인 jsp (UI 구현)
mypage.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css" />
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
margin: 0;
background-color: #f4f4f4;
}
form {
width: 500px;
display: flex;
flex-direction: column;
align-items: center;
border: 1px solid rgb(89, 117, 196);
border-radius: 20px;
padding: 20px;
background-color: white;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.input-field {
width: 100%;
height: 40px;
border: 1px solid rgb(89, 117, 196);
border-radius: 5px;
padding: 0 10px;
margin-bottom: 10px;
}
label {
font-size: 18px;
}
button {
background-color: rgb(53, 99, 233);
color: white;
width: 100%;
height: 50px;
font-size: 20px;
border: none;
border-radius: 5px;
margin-top: 20px;
cursor: pointer;
}
.title {
font-size: 40px;
font-weight: bold;
text-align: center;
margin: 20px 0;
}
.msg {
font-size: 16px;
color: red;
margin-bottom: 20px;
}
/* 열 맞춤 스타일 추가 */
div {
width: 100%;
display: flex;
flex-direction: column;
align-items: flex-start;
}
</style>
</head>
<body>
<form>
안녕하세요, ${login.name}님!<br>
<h1>마이페이지</h1>
<button type="button" onclick="location.href='aaa'">회원 정보 수정</button>
<button type="button" onclick="location.href='myPlan.jsp'">일정보관함</button>
<button type="button" onclick="location.href='likeList.jsp'">좋아요 목록</button>
<button type="button" onclick="location.href='writeList.jsp'">내가 쓴 글 보기</button>
</form>
</body>
</html>
2️⃣ 회원 정보 확인 로직 수정 및 보완
MyPageController.java

MyPageMapper.xml

MyPageDAO.java

MyPageService

MyPageServiceImpl

memberInfo.jsp

결과

3️⃣ 회원 정보 수정
MyPageController.java

MyPageMapper.xml

MyPageDAO.java

MyPageService.java

MyPageServiceImpl.java

4️⃣ 회원 정보 수정 JSP (UI 구현)
memberUpdate.jsp

결과

로그인 후에 할 수 있는 작업들이라
제대로 구현되었는지는 회원가입/로그인 파트를 다 합쳐봐야 알 수 있을 것 같다.
'Project 여담 > 3주차' 카테고리의 다른 글
| 10/22 : 퇴소자 발생 / 회원가입 구현 (0) | 2023.10.22 |
|---|---|
| 10/21 : 회원정보수정 오류 (userID -> session) / 멘토링 (0) | 2023.10.21 |
| 10/20 : Git Commit Message Convention / pull오류 (0) | 2023.10.20 |
| 10/18 브랜치 생성 / 마이페이지 화면 구현 / 회원 정보 조회 구현 (0) | 2023.10.18 |
| 10/16 : 네이버 클라우드 플랫폼을 사용한 DB 서버 공유 (0) | 2023.10.16 |
