🎯 jQuery 로 구현
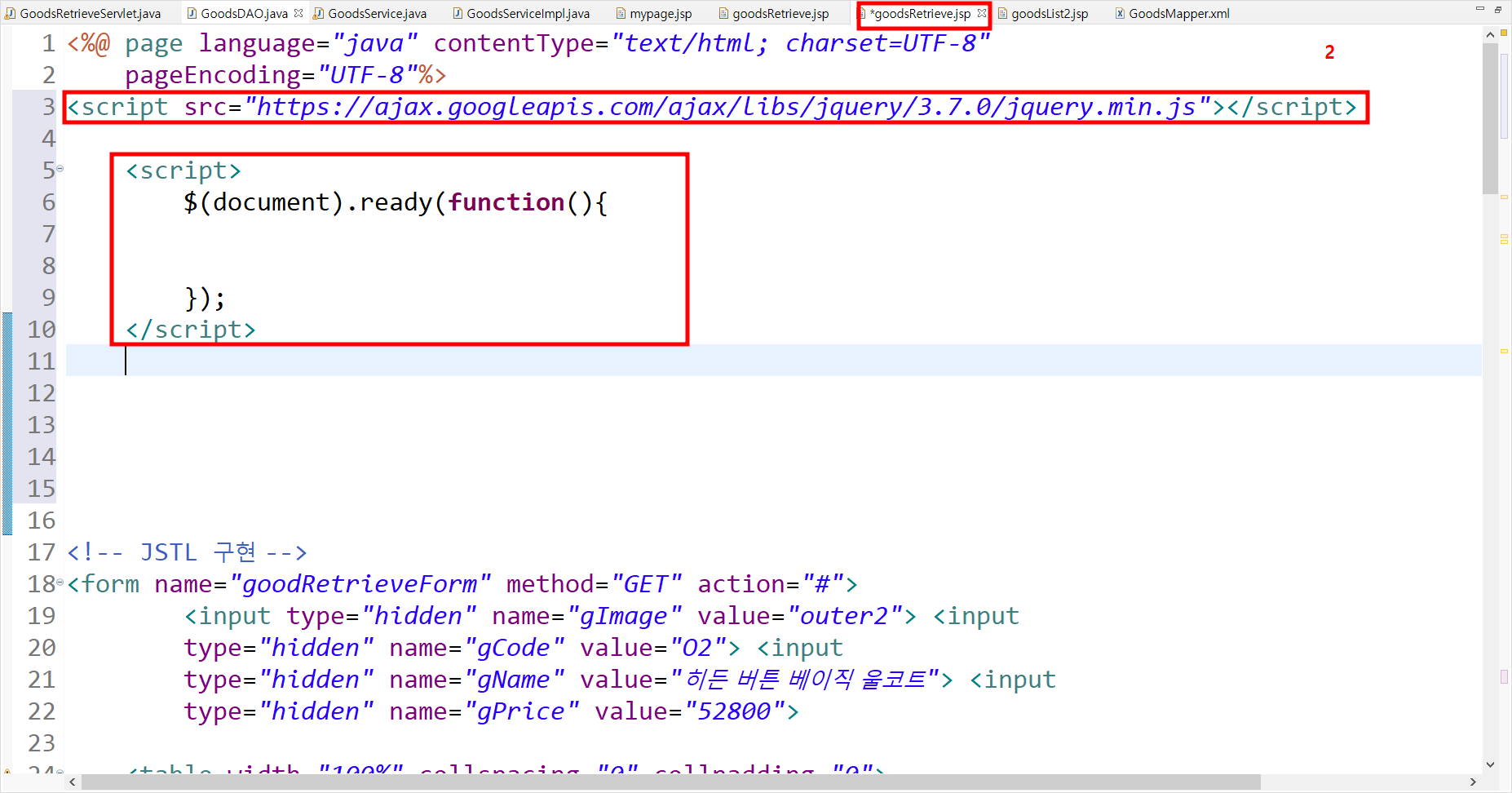
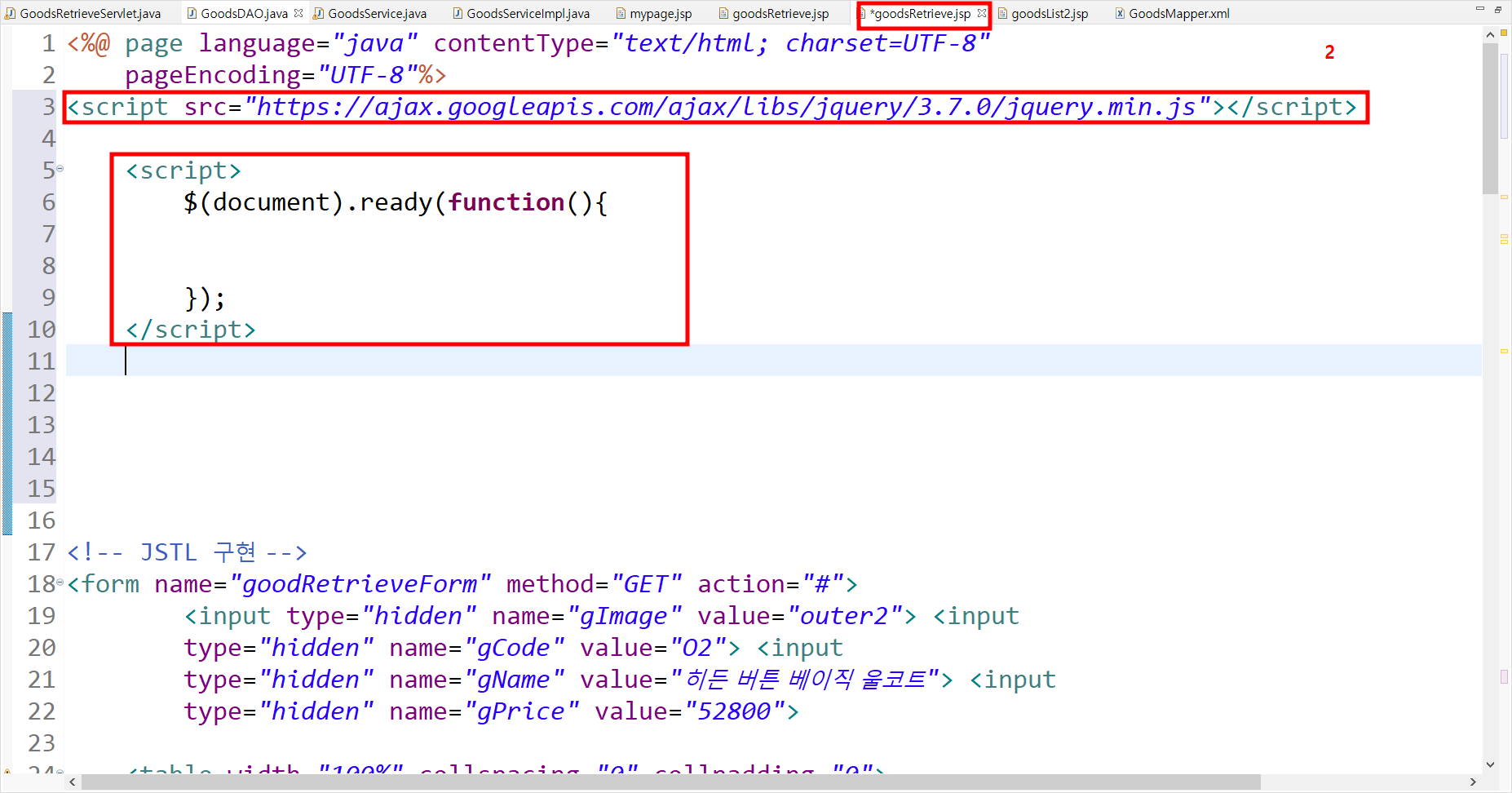
✅ goodsRetrieve.jsp에 jQuery 라이브러리 추가 후 작성


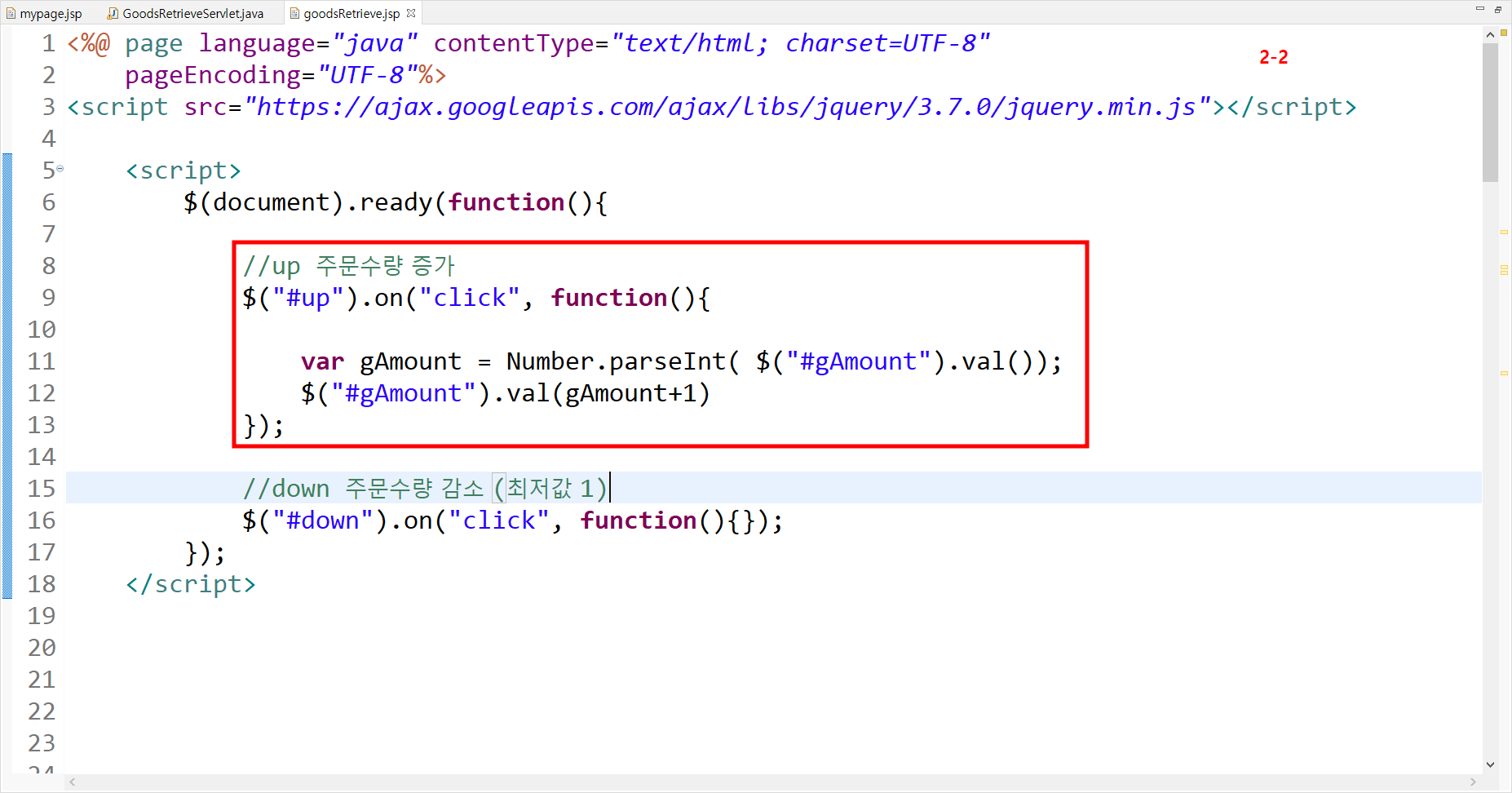
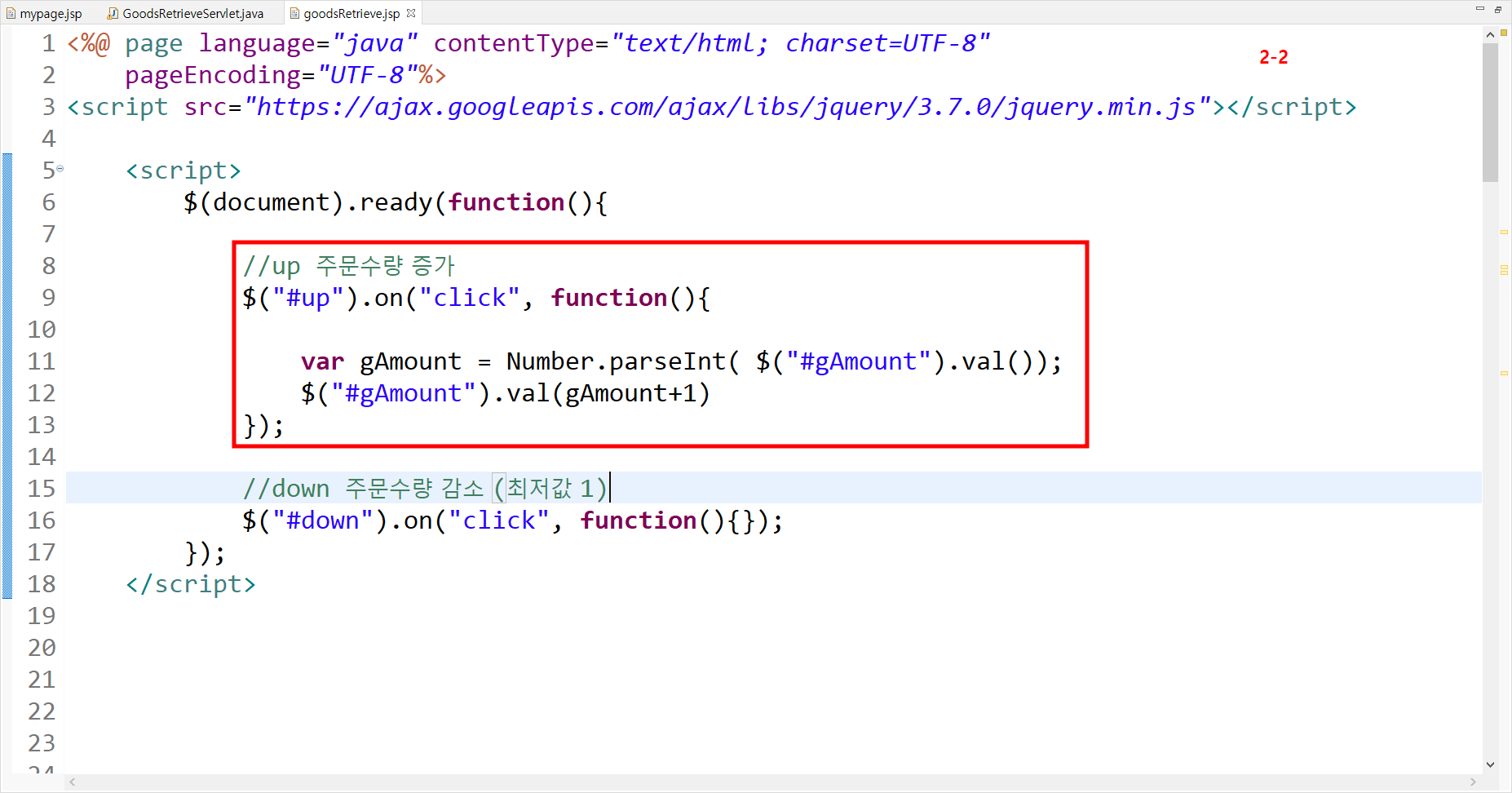
✅ up 주문수량 증가 코드 작성
- id가 up인 요소를 선택하여 click 이벤트 사용
- .val() => id가 gAmount인 값을 가져와 숫자로 바꾸어 변수 gAmount에 담는다.
- .val(gAmount+1) => id가 gAmount인 값을 gAmount+1 로 설정한다.

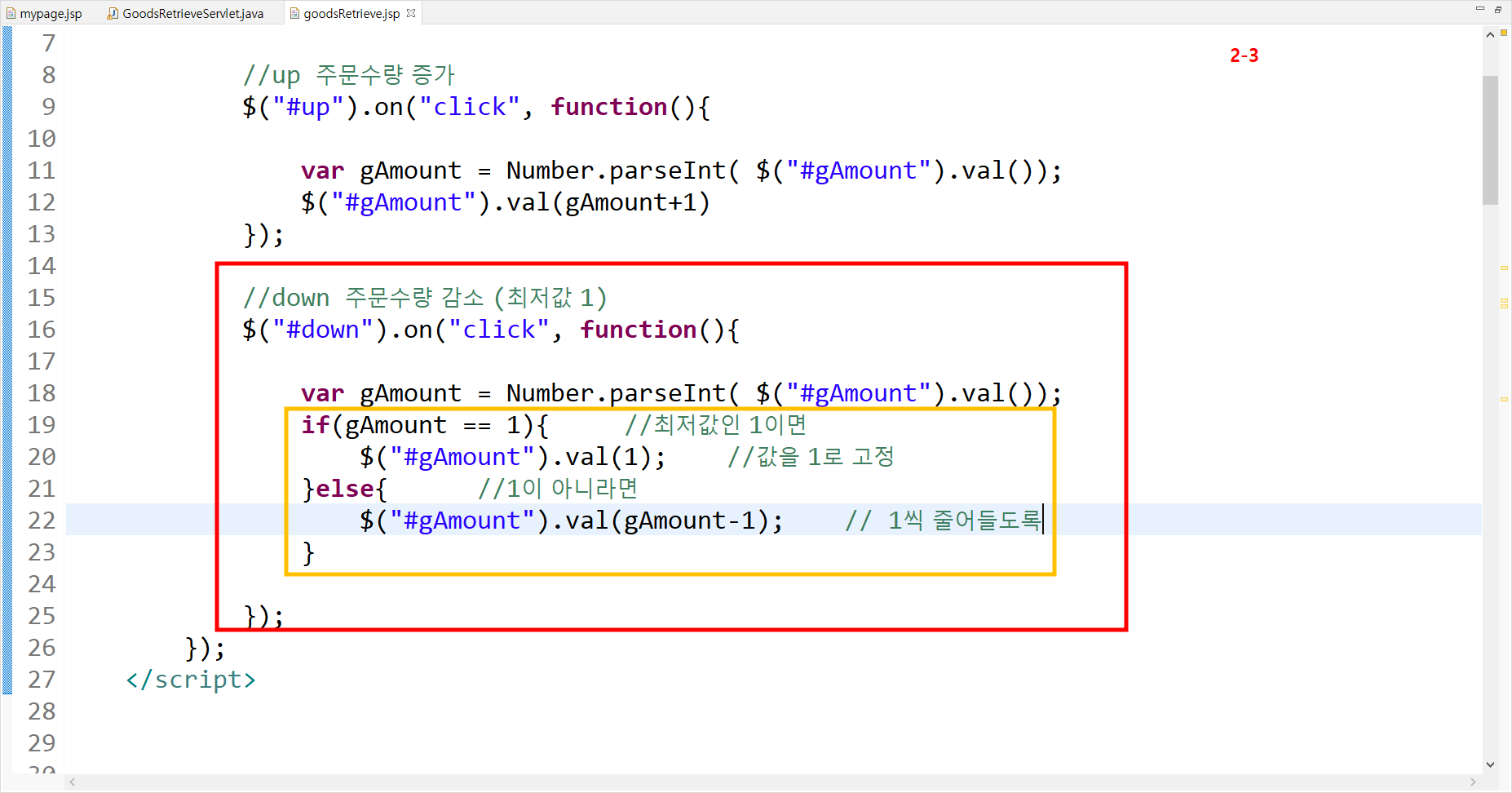
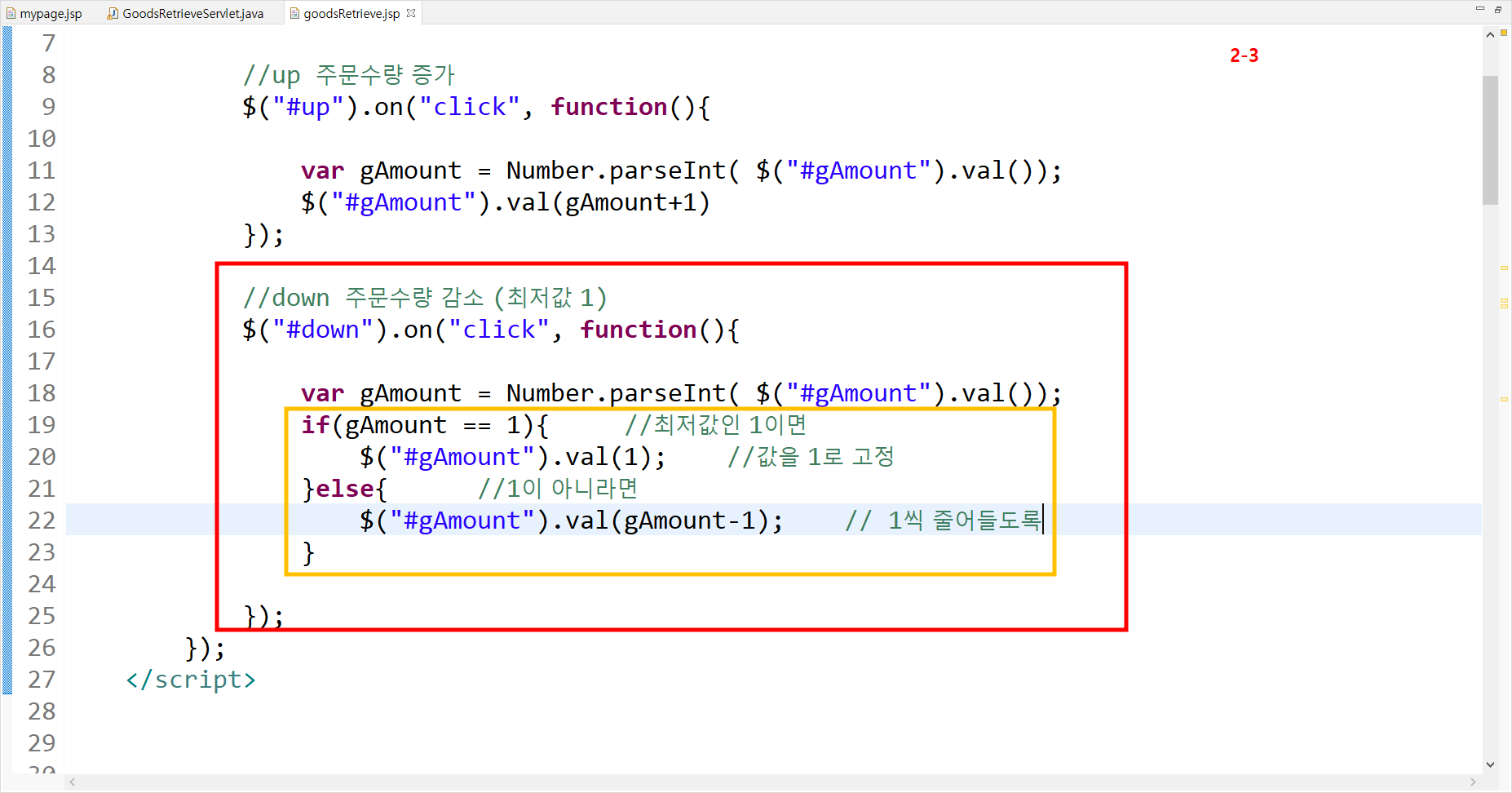
✅ down 주문수량 감소 (최저값은 1으로)
- .val(1); => 값을 1로 설정
- .val(gAmount-1); => 1씩 줄어들도록

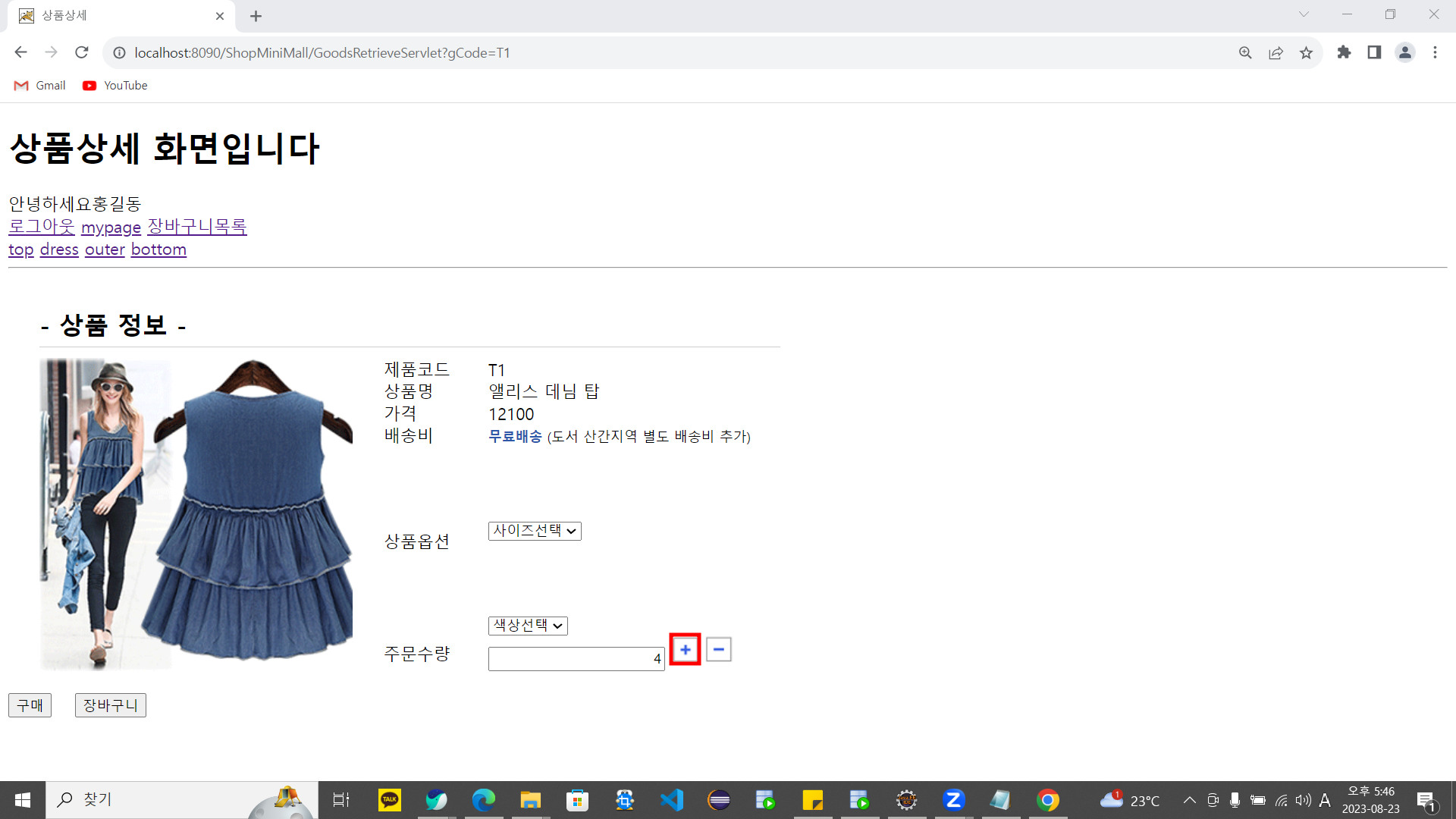
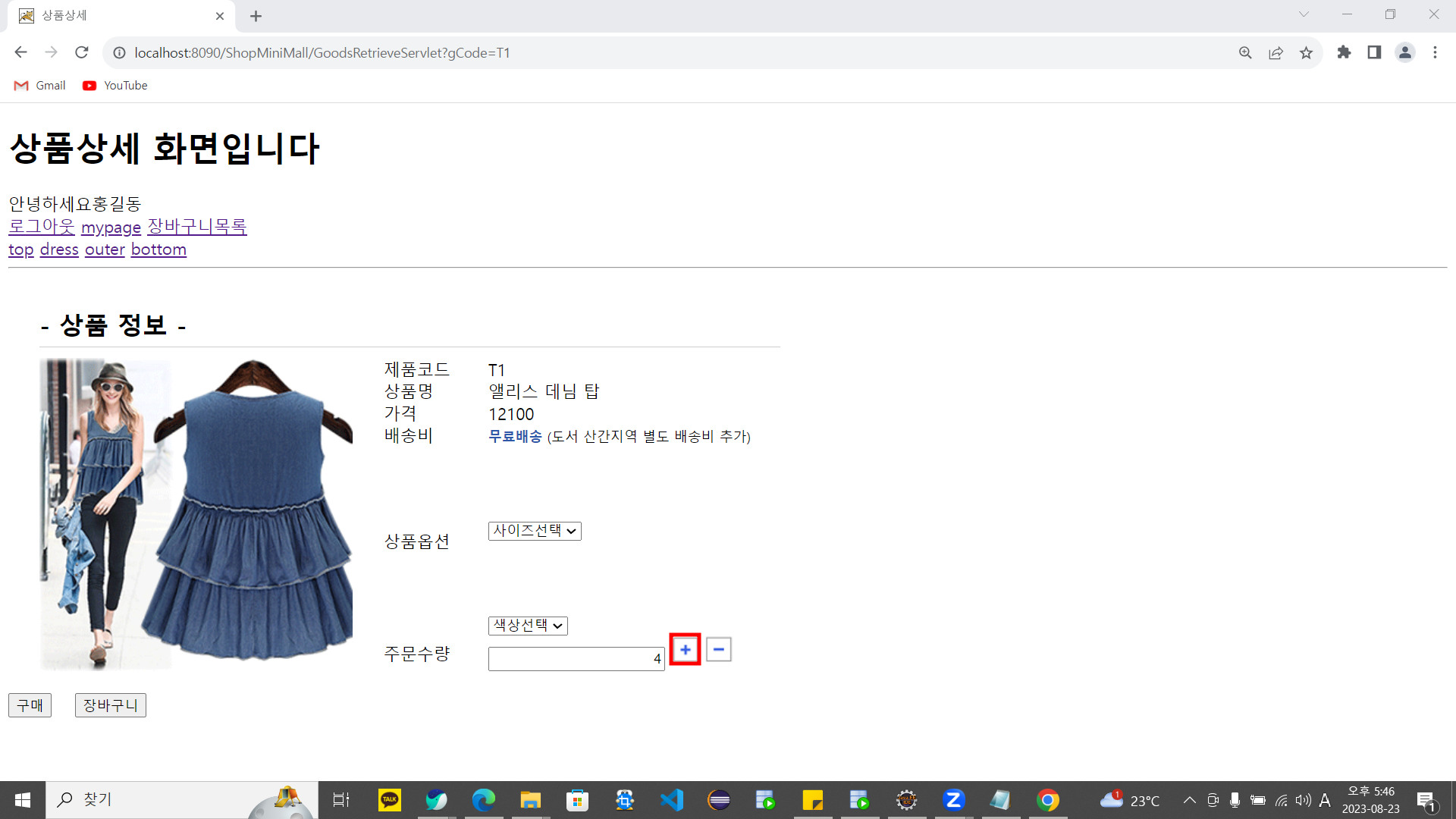
💻 결과


'Project Shop_Mini_Mall > [SERVLET&JSP]' 카테고리의 다른 글
| 15. 장바구니 목록 보기 (0) | 2023.08.23 |
|---|---|
| 14. 장바구니 담기 (0) | 2023.08.23 |
| 12. 상품 자세히 보기 (0) | 2023.08.23 |
| 11. 상품 목록 구현 (0) | 2023.08.23 |
| 10. mypage (0) | 2023.08.23 |
🎯 jQuery 로 구현
✅ goodsRetrieve.jsp에 jQuery 라이브러리 추가 후 작성


✅ up 주문수량 증가 코드 작성
- id가 up인 요소를 선택하여 click 이벤트 사용
- .val() => id가 gAmount인 값을 가져와 숫자로 바꾸어 변수 gAmount에 담는다.
- .val(gAmount+1) => id가 gAmount인 값을 gAmount+1 로 설정한다.

✅ down 주문수량 감소 (최저값은 1으로)
- .val(1); => 값을 1로 설정
- .val(gAmount-1); => 1씩 줄어들도록

💻 결과


'Project Shop_Mini_Mall > [SERVLET&JSP]' 카테고리의 다른 글
| 15. 장바구니 목록 보기 (0) | 2023.08.23 |
|---|---|
| 14. 장바구니 담기 (0) | 2023.08.23 |
| 12. 상품 자세히 보기 (0) | 2023.08.23 |
| 11. 상품 목록 구현 (0) | 2023.08.23 |
| 10. mypage (0) | 2023.08.23 |
