component, probs, state 등을 적절히 사용하여 추가' 버튼을 누르면 인풋창에 입력한 값이 저장되어 나타나도록 구현해봤습니다. 아주아주 간단하지만 개념들을 익숙해지게 하기 위해 연습해본 과정을 기록해봅니다!
1️⃣ 인풋창과 버튼 생성
import './App.css'
export default function App() {
return (
<main>
<input type="text"/>
<button>추가</button>
</main>
)
}
먼저 App.js에 인풋창과 버튼을 생성해줍니다.
2️⃣ 인풋창에 입력한 값을 가져오기
- onChange 이벤트 : input창에 값을 입력할 때 마다 호출되는 onChange 이벤트
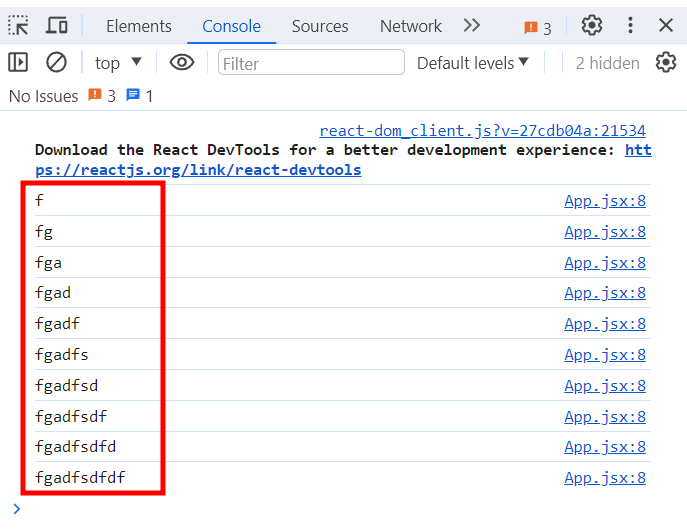
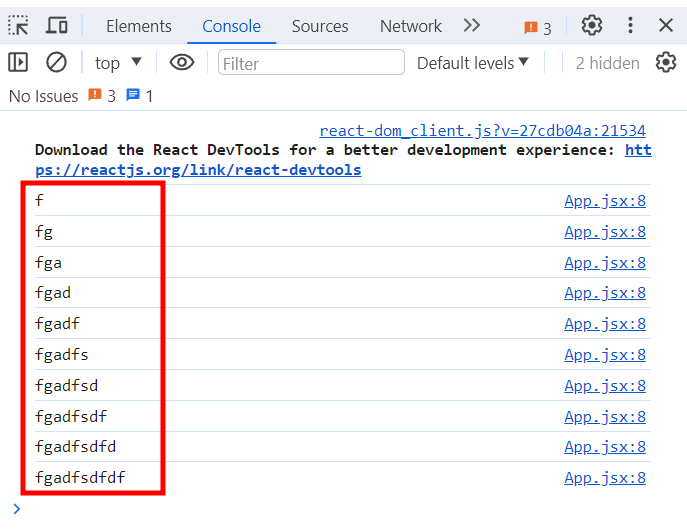
- (event) 안에 input에 입력한 값이 들어있습니다 ⇒ 확인해보려면 console.log(event.target.value) ⇒ input에 값을 칠 때 마다 프린트 됩니다.

- 값을 저장해야 합니다. ⇒ state 사용
- import 추가
import React, {useState} from 'react';
- App() 함수 안에 코드 추가
const [inputValue, setInputValue] = useState('');
- input태그의 value가 inputValue가 되도록 코드 추가
<input value = {inputValue} />
- onChange 안에 inputValue state에 값을 넣어준다.
⇒ setInputValue() 사용해서 값을 매번 업데이트 해준다.
<input value={inputValue} type="text" onChange={(event) => setInputValue(event.target.value)} />
3️⃣ 버튼을 클릭하면 호출할 함수 만들기
- 버튼 이벤트 주기 ⇒ onClick
<button onClick={addItem}>추가</button>
- 이제 addItem 함수를 만들어줍니다.
const addItem = () => {
}
- 아이템을 추가해줘야 합니다. → 어디에? 추가한 아이템을 모아둘 리스트가 필요합니다. → 배열 사용
const [addList, setAddList] = useState([]);
- addItem 함수 내용 작성
- setAddList를 업데이트할건데
- 기존에 있는 아이템을 유지하고 ⇒ [...addList]
- 그 뒤에 새로운 inputValue를 넣어주세요 ⇒ [...addList, inputValue]
const addItem = () => {
setAddList([...addList, inputValue]);
};
4️⃣ Board 컴포넌트 만들기 ( 반복되는 부분 )
이 아이템 리스트를 어디서 보여줄건데? ⇒ 컴포넌트 생성

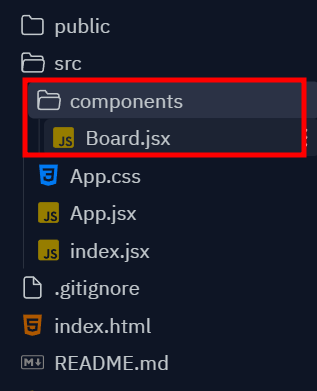
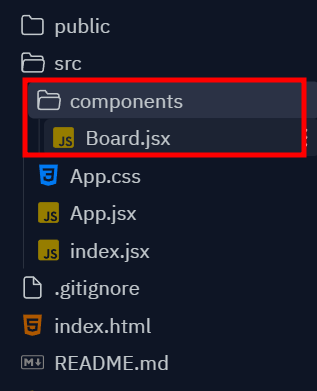
src 안에 components 폴더를 만들고, 그 안에 Board.js 파일을 생성합니다.
- import 해주기
import React from 'react';
- export 해주기 ( 수출시키기 )
export default Board;
- App.js에서 Board 컴포넌트를 갖다 써야합니다. → 리턴문 안에 <Board/> 작성
<Board/>
- Board를 import ( 수입해주자 )
import Board from "./components/Board";
5️⃣ Item 컴포넌트 만들기
Board.js와 마찬가지로 Item.js도 생성해줍니다.
- import 해주기
import React from 'react';
- export 해주기 ( 수출시키기 )
export default Item;
- Board 안에 Item 추가해주기 → 리턴문 안에 <Item/> 작성
function Board() {
return (
<div>
<h1>Board</h1>
<Item/>
</div>
);
}
6️⃣ props
todoList의 아이템을 보여주려면 어떻게 해야할까?
App이 가지고 있는 addList를 어떻게 Board에 전달할까?
바로 props를 쓴다!
- App.js에서 <Board addList={addList}/> 를 추가
<Board addList={addList}/>
- 그럼 Board.js에서 props를 받아올 수 있게 된다.
function Board(props) → 매개변수에 props를 추가
이 props 안에는 addList가 있을 것이다. → 확인하려면 console.log("Board", props.addList)
function Board(props) { }
- 이제 화면에 보여주자.
HTML에서 JS를 쓰려면 어떻게 해야하지? ⇒ 무조건 {} 를 열고 시작
addList에 있는 항목들을 하나하나 가져와야함 ⇒ map() 배열 함수를 써준다.
{props.addList.map((item)=><Item item={item}/>)}
- Item.js 에서도 props 추가
function Item(props) {
return(
<div>
{props.item}
</div>
)
}
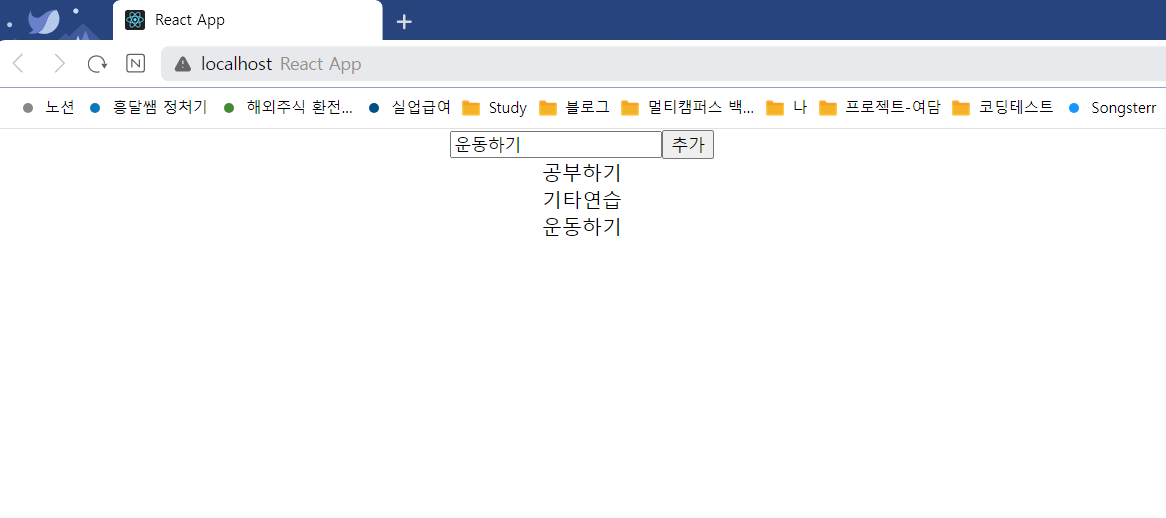
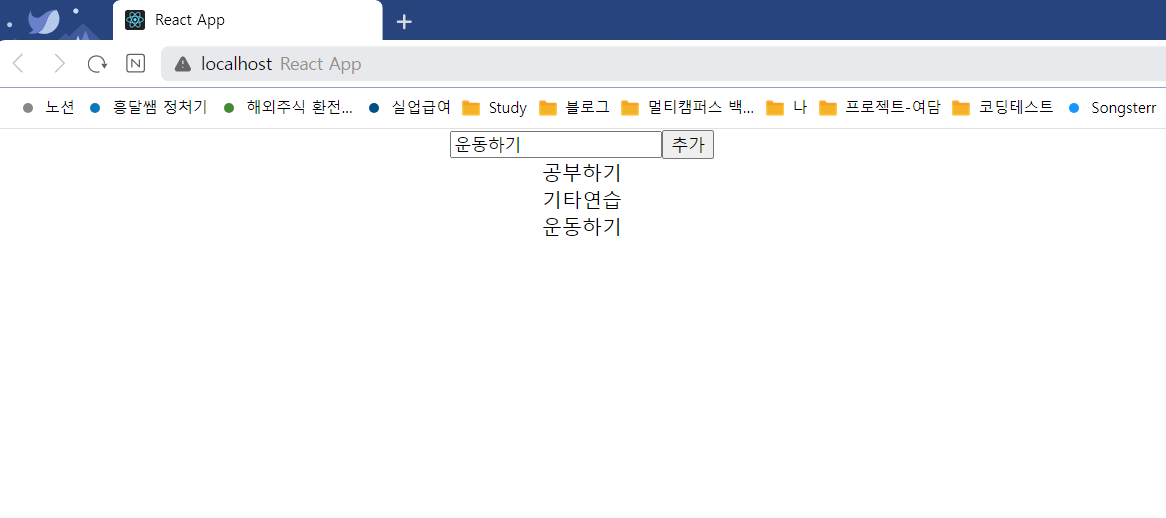
💻 결과

💻 최종 코드
App.js
import './App.css';
import {useEffect, useState} from 'react';
import Board from './component/Board';
function App() {
let [inputValue, setInputValue] = useState('');
let [addList, setAddList] = useState([]);
let addItem=()=>{
setAddList(
[...addList, inputValue])
};
return (
<div className="App">
<input type='text' value={inputValue} onChange={(event) => setInputValue(event.target.value)}/>
<button onClick={addItem}>추가</button>
<Board addList={addList}/>
</div>
);
}
export default App;
Board.js
import React from "react";
import Item from "./Item";
function Board(props){
return(
<div>
{props.addList.map((item)=><Item item={item}/>)}
</div>
)
}
export default Board;
Item.js
import React from "react";
function Item(props){
return(
<div>
{props.item}
</div>
)
}
export default Item;'Project 댕린이집' 카테고리의 다른 글
| CORS 트러블슈팅 (0) | 2024.01.12 |
|---|---|
| Axios (0) | 2024.01.11 |
| React의 state를 알아보자 (0) | 2024.01.05 |
| JSX 문법 (1) | 2024.01.03 |
| React의 Props를 알아보자 (0) | 2024.01.02 |
component, probs, state 등을 적절히 사용하여 추가' 버튼을 누르면 인풋창에 입력한 값이 저장되어 나타나도록 구현해봤습니다. 아주아주 간단하지만 개념들을 익숙해지게 하기 위해 연습해본 과정을 기록해봅니다!
1️⃣ 인풋창과 버튼 생성
import './App.css'
export default function App() {
return (
<main>
<input type="text"/>
<button>추가</button>
</main>
)
}
먼저 App.js에 인풋창과 버튼을 생성해줍니다.
2️⃣ 인풋창에 입력한 값을 가져오기
- onChange 이벤트 : input창에 값을 입력할 때 마다 호출되는 onChange 이벤트
- (event) 안에 input에 입력한 값이 들어있습니다 ⇒ 확인해보려면 console.log(event.target.value) ⇒ input에 값을 칠 때 마다 프린트 됩니다.

- 값을 저장해야 합니다. ⇒ state 사용
- import 추가
import React, {useState} from 'react';
- App() 함수 안에 코드 추가
const [inputValue, setInputValue] = useState('');
- input태그의 value가 inputValue가 되도록 코드 추가
<input value = {inputValue} />
- onChange 안에 inputValue state에 값을 넣어준다.
⇒ setInputValue() 사용해서 값을 매번 업데이트 해준다.
<input value={inputValue} type="text" onChange={(event) => setInputValue(event.target.value)} />
3️⃣ 버튼을 클릭하면 호출할 함수 만들기
- 버튼 이벤트 주기 ⇒ onClick
<button onClick={addItem}>추가</button>
- 이제 addItem 함수를 만들어줍니다.
const addItem = () => {
}
- 아이템을 추가해줘야 합니다. → 어디에? 추가한 아이템을 모아둘 리스트가 필요합니다. → 배열 사용
const [addList, setAddList] = useState([]);
- addItem 함수 내용 작성
- setAddList를 업데이트할건데
- 기존에 있는 아이템을 유지하고 ⇒ [...addList]
- 그 뒤에 새로운 inputValue를 넣어주세요 ⇒ [...addList, inputValue]
const addItem = () => {
setAddList([...addList, inputValue]);
};
4️⃣ Board 컴포넌트 만들기 ( 반복되는 부분 )
이 아이템 리스트를 어디서 보여줄건데? ⇒ 컴포넌트 생성

src 안에 components 폴더를 만들고, 그 안에 Board.js 파일을 생성합니다.
- import 해주기
import React from 'react';
- export 해주기 ( 수출시키기 )
export default Board;
- App.js에서 Board 컴포넌트를 갖다 써야합니다. → 리턴문 안에 <Board/> 작성
<Board/>
- Board를 import ( 수입해주자 )
import Board from "./components/Board";
5️⃣ Item 컴포넌트 만들기
Board.js와 마찬가지로 Item.js도 생성해줍니다.
- import 해주기
import React from 'react';
- export 해주기 ( 수출시키기 )
export default Item;
- Board 안에 Item 추가해주기 → 리턴문 안에 <Item/> 작성
function Board() {
return (
<div>
<h1>Board</h1>
<Item/>
</div>
);
}
6️⃣ props
todoList의 아이템을 보여주려면 어떻게 해야할까?
App이 가지고 있는 addList를 어떻게 Board에 전달할까?
바로 props를 쓴다!
- App.js에서 <Board addList={addList}/> 를 추가
<Board addList={addList}/>
- 그럼 Board.js에서 props를 받아올 수 있게 된다.
function Board(props) → 매개변수에 props를 추가
이 props 안에는 addList가 있을 것이다. → 확인하려면 console.log("Board", props.addList)
function Board(props) { }
- 이제 화면에 보여주자.
HTML에서 JS를 쓰려면 어떻게 해야하지? ⇒ 무조건 {} 를 열고 시작
addList에 있는 항목들을 하나하나 가져와야함 ⇒ map() 배열 함수를 써준다.
{props.addList.map((item)=><Item item={item}/>)}
- Item.js 에서도 props 추가
function Item(props) {
return(
<div>
{props.item}
</div>
)
}
💻 결과

💻 최종 코드
App.js
import './App.css';
import {useEffect, useState} from 'react';
import Board from './component/Board';
function App() {
let [inputValue, setInputValue] = useState('');
let [addList, setAddList] = useState([]);
let addItem=()=>{
setAddList(
[...addList, inputValue])
};
return (
<div className="App">
<input type='text' value={inputValue} onChange={(event) => setInputValue(event.target.value)}/>
<button onClick={addItem}>추가</button>
<Board addList={addList}/>
</div>
);
}
export default App;
Board.js
import React from "react";
import Item from "./Item";
function Board(props){
return(
<div>
{props.addList.map((item)=><Item item={item}/>)}
</div>
)
}
export default Board;
Item.js
import React from "react";
function Item(props){
return(
<div>
{props.item}
</div>
)
}
export default Item;'Project 댕린이집' 카테고리의 다른 글
| CORS 트러블슈팅 (0) | 2024.01.12 |
|---|---|
| Axios (0) | 2024.01.11 |
| React의 state를 알아보자 (0) | 2024.01.05 |
| JSX 문법 (1) | 2024.01.03 |
| React의 Props를 알아보자 (0) | 2024.01.02 |
