CreateGallery.js
[ 전체코드 ]
더보기
import React from "react";
import { useState } from "react";
import axios from "axios";
import { useCookies } from "react-cookie";
import Nav2 from "../components/Nav2";
import DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css";
import '../css/CreateGallery.css'
let CreateGallery = () => {
let [cookies, setCookies, removeCookies] = useCookies(['accessToken']);
let [files, setFiles] = useState([]);
let [selectedDate, setSelectedDate] = useState(null);
let [imagePreview, setImagePreview] = useState(null); // 이미지 미리보기를 위한 상태 변수
// 파일 선택 시 호출되는 함수
let uploadOnChange = (e) => {
setFiles(Array.from(e.target.files)) // 선택된 파일 목록을 상태 변수 files에 저장함
// 선택된 파일 중 첫 번째 파일의 미리보기를 표시함
if (e.target.files.length > 0) {
const reader = new FileReader();
reader.onload = (e) => {
setImagePreview(e.target.result);
};
reader.readAsDataURL(e.target.files[0]);
}
}
// 날짜 선택 시 호출되는 함수
let handleDateChange = (date) => {
setSelectedDate(date);
};
// 파일 업로드를 처리하는 함수
const uploadFiles = (e) => {
e.preventDefault();
// FormData 객체 사용 : HTTP 요청에 첨부할 수 있는 키-값 쌍의 컬렉션
const formData = new FormData();
// append 메서드를 사용하여 FormData에 여러 개의 파일을 추가
files.map((file) => {
formData.append("file", file);
});
console.log(Array.from(formData));
formData.append("date", selectedDate);
axios.post('http://localhost:8082/api/v1/auth/y/createGallery', formData, {
headers: {
'Content-Type': 'multipart/form-data',
'Authorization' : 'Bearer '+ cookies.accessToken
}
})
.then((res) => {
console.log(res.data);
alert("이미지 업로드 성공!");
}).catch((err) => {
console.error(err);
alert("이미지 업로드 실패");
});
}
return (
<>
<div>
<Nav2/>
</div>
<form>
<h4><strong>사진첩 작성</strong></h4>
<DatePicker
selected={selectedDate}
onChange={handleDateChange}
dateFormat="yyyy-MM-dd"
placeholderText="날짜를 선택하세요"
/>
<hr></hr>
{/* 이미지 미리보기 */}
{imagePreview && <img src={imagePreview} alt="Uploaded" style={{ width: "300px", height: "150px" }} />}
<hr></hr>
<input type="file" accept="image/*" onChange={uploadOnChange}/>
<button label="이미지 업로드" onClick={uploadFiles}>작성하기</button>
</form>
</>
);
};
export default CreateGallery;
[ 추가된 부분 ]
기존 코드에 추가된 코드를 기록해보겠습니다.
1️⃣ 먼저 이미지 미리보기를 위한 상태 변수를 useState 훅으로 생성해주었습니다.
let [imagePreview, setImagePreview] = useState(null);초기 상태를 설정하는 부분에서 null을 사용하는 이유는 이미지 미리보기를 초기에는 아무 이미지도 선택되지 않은 상태로 설정하기 위해서 입니다.
이후에 이미지를 선택했을 때 해당 상태 변수를 사용해서 이미지를 표시하게 됩니다.
2️⃣ 파일 입력이 변경될 때 이미지 미리보기를 생성하는 코드입니다. 선택된 파일 중 첫 번째 파일의 미리보기를 표시합니다.
if (e.target.files.length > 0) {
const reader = new FileReader();
reader.onload = (e) => {
setImagePreview(e.target.result);
};
reader.readAsDataURL(e.target.files[0]);
}- 선택된 파일이 있는지 확인하기 위해 파일 입력 이벤트 객체에서 files 배열의 길이를 if문으로 검사합니다.
- FileReader 객체를 생성합니다. 이것은 웹 애플리케이션의 비동기적으로 파일을 읽을 수 있는 기능을 제공합니다.
- FileReader 객체의 onload 이벤트 핸들러를 설정합니다. 이 핸들러는 파일 읽기 작업이 완료 되었을 때 실행됩니다.
- 파일 읽기 작업이 완료되면, FileReader 객체의 결과인 e.target.result 를 사용하여 이미지 미리보기를 설정합니다.
- setImagePreview 함수를 사용하여 상태를 업데이트하고, 결과를 이미지 미리보기에 할당합니다.
- FileReader 객체를 사용하여 선택된 파일을 읽습니다. readAsDataURL 메서드를 사용하여 파일을 데이터 URL로 읽고, 이를 이미지 미리보기로 설정하는 작업을 수행합니다.
- 선택된 첫 번째 파일은 e.target.files[0]로 접근됩니다.
3️⃣ 이미지 미리보기
{imagePreview && <img src={imagePreview} alt="Uploaded" style={{ width: "300px", height: "150px" }} />}- && 연산자를 사용해 imagePreview 상태가 존재하고 비어 있지 않은 경우에만 이미지를 렌더링합니다.
- src 속성은 이미지 URL을 가리킵니다.
- imagePreview 상태가 이미지 URL을 포함하고 있을 때 이미지를 렌더링합니다.
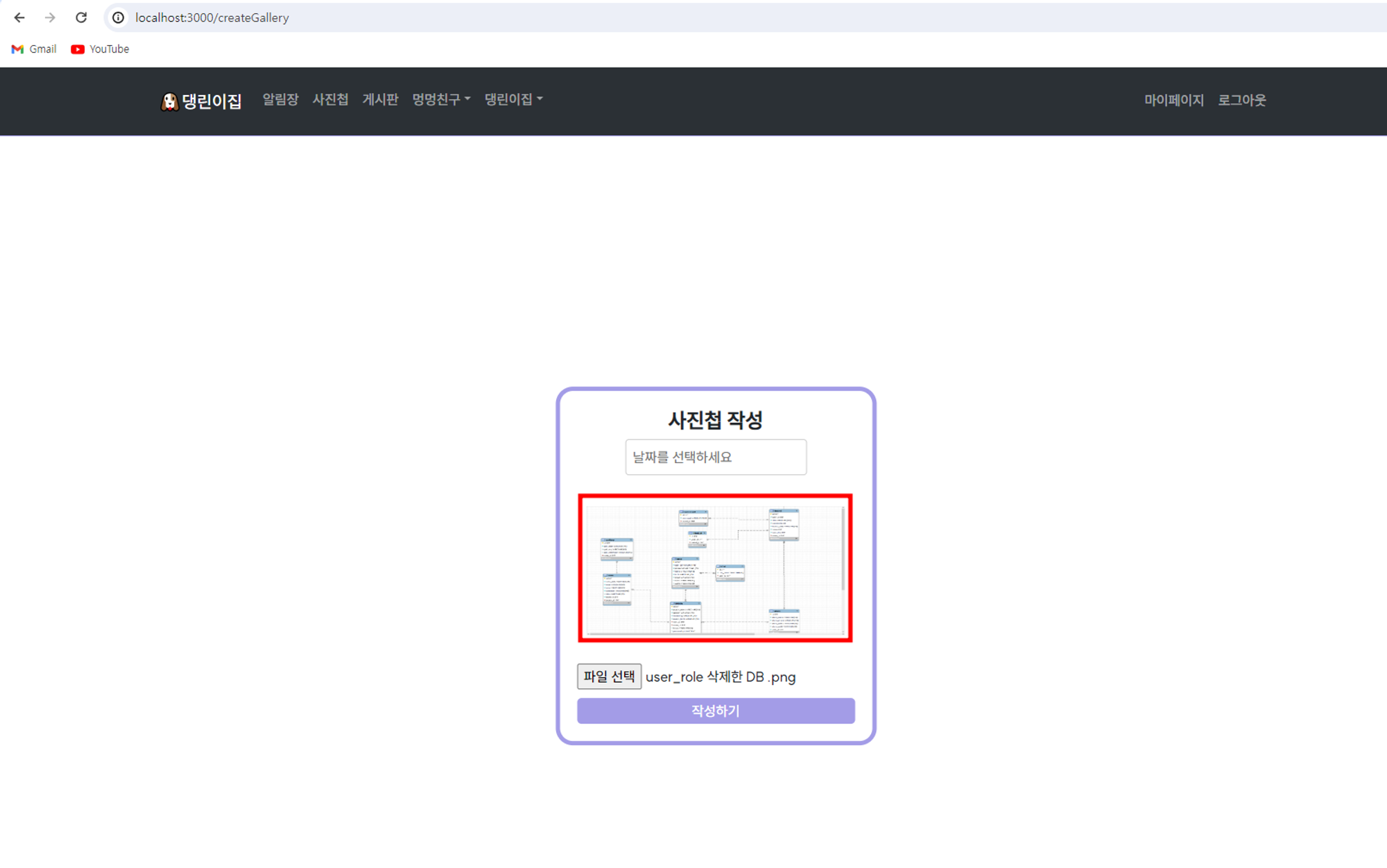
💻 [ 결과 ]

'Project 댕린이집' 카테고리의 다른 글
| [사진첩] 사진첩 목록 조회 + 이미지 렌더링(썸네일) (0) | 2024.06.11 |
|---|---|
| [사진첩] 업로드 한 파일 경로 저장 (0) | 2024.06.10 |
| [사진첩] 저장경로와 파일명 지정 (0) | 2024.05.08 |
| [사진첩] 파일 업로드 (0) | 2024.05.06 |
| [Spring Security+JWT] HttpOnly방식을 이용한 refreshToken 발급 (0) | 2024.04.29 |
