보안성을 위해 회원가입 시 비밀번호와 비밀번호 확인 필드의 값이 일치하는지 확인하는 과정입니다.
처음에는 아무것도 모르고 비밀번호2 라는 컬럼을 DB에 생성했더랬죠...
하지만 그럴 필요없이 DTO와 프론트단에 필드만 만들어주면 됩니다!
[React] Register.js
password2 필드를 추가해줍니다.
{/* 비밀번호 */}
<div>
<h5> 비밀번호 </h5>
<input type='password' className="input-field" name={"password"} onChange={onChangeUserData} maxLength='15' placeholder="비밀번호를 입력해주세요."/>
</div>
{/* 비밀번호 확인 */}
<div>
<h5> 비밀번호 확인 </h5>
<input type='password' className="input-field" name={"password2"} onChange={onChangeUserData} maxLength='15' placeholder="비밀번호 확인을 위해 한번 더 입력해주세요."/>
</div>
UserDTO.java
private String password2; 를 추가해줍니다.
@JsonProperty("password2")
@NotBlank(message = "비밀번호는 필수 입력 값입니다.")
@Pattern(regexp = "(?=.*[a-z])(?=.*[0-9]).{8,16}$", message = "비밀번호는 8~16자 영문 소문자, 숫자를 조합하여 입력하세요.")
private String password2;
RegisterService.java
이제 서비스단을 작성해줍니다.
userDTO의 Password2와 Password가 일치하지 않으면 ResDTO의 401 코드 메세지가 나오도록 합니다.
// 비밀번호 일치 여부
if(!userDTO.getPassword().equals(userDTO.getPassword2())) {
return ResDTO.builder()
.code("401")
.message("패스워드 불일치")
.data(false)
.build();
}
[React] Register.js
이제 다시 프론트단에서 401 에러일 때 alert문을 보여주도록 작성해줍니다.
// 패스워드 불일치 시
if(res.data.code == 401){
alert("패스워드가 불일치합니다.")
} // 회원가입
let register = () => {
axios({
url:'http://localhost:8082/api/v1/auth/n/register',
method: 'POST',
data: user
})
.then((res) => {
// 회원가입 성공
// 유효성 검사 실패 시
if(res.data.code == 402){
setResUserData(res.data.data);
}
// 패스워드 불일치 시
if(res.data.code == 401){
alert("패스워드가 불일치합니다.")
}
console.log("Response:", res.data);
if(res.data.code == 200){
alert("회원가입이 완료되었습니다!");
}
})
.catch((error) => {
// 회원가입 실패
alert("서버 오류");
console.log("Error:", error);
});
}
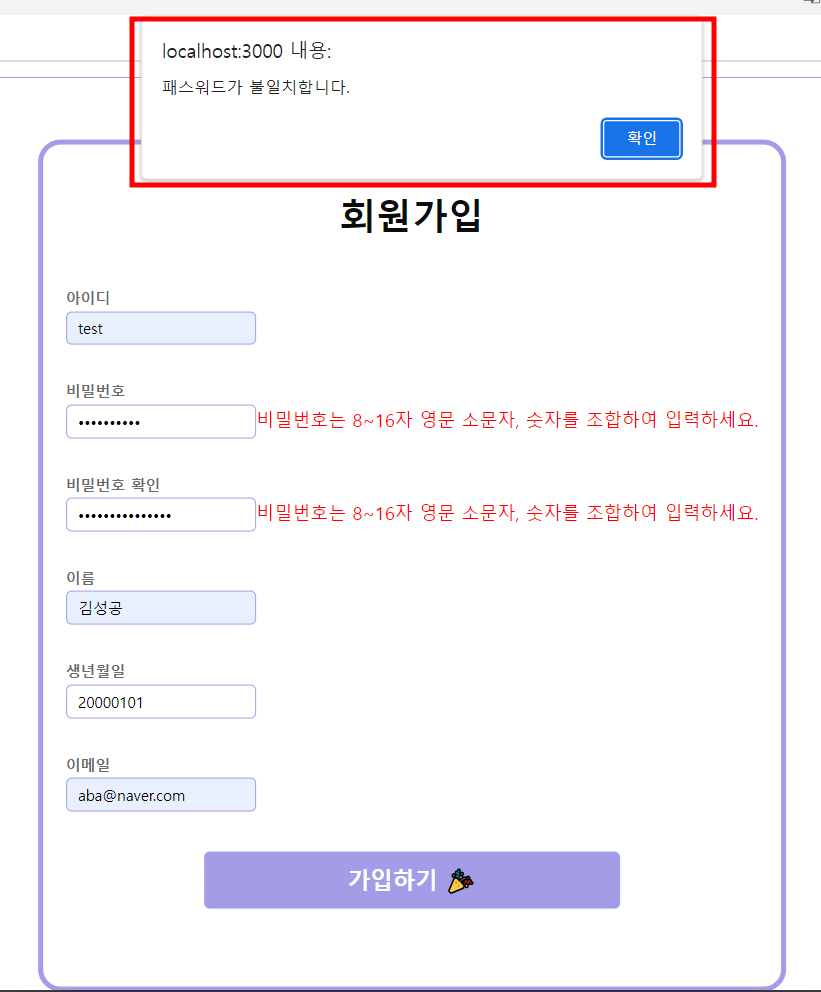
💻 결과

비밀번호와 비밀번호2가 일치하지 않을 시 alert가 뜨게 됩니다.
'Project 댕린이집' 카테고리의 다른 글
| [회원가입] 권한(Role) 추가 (0) | 2024.03.28 |
|---|---|
| [로그인] Spring Security + JWT 로그인 구현 (0) | 2024.03.15 |
| [회원가입] 유효성 검사 (0) | 2024.03.05 |
| [회원가입] ResDTO 이용한 아이디 중복 확인 (0) | 2024.03.04 |
| [회원가입] 비밀번호 암호화 (0) | 2024.03.01 |
