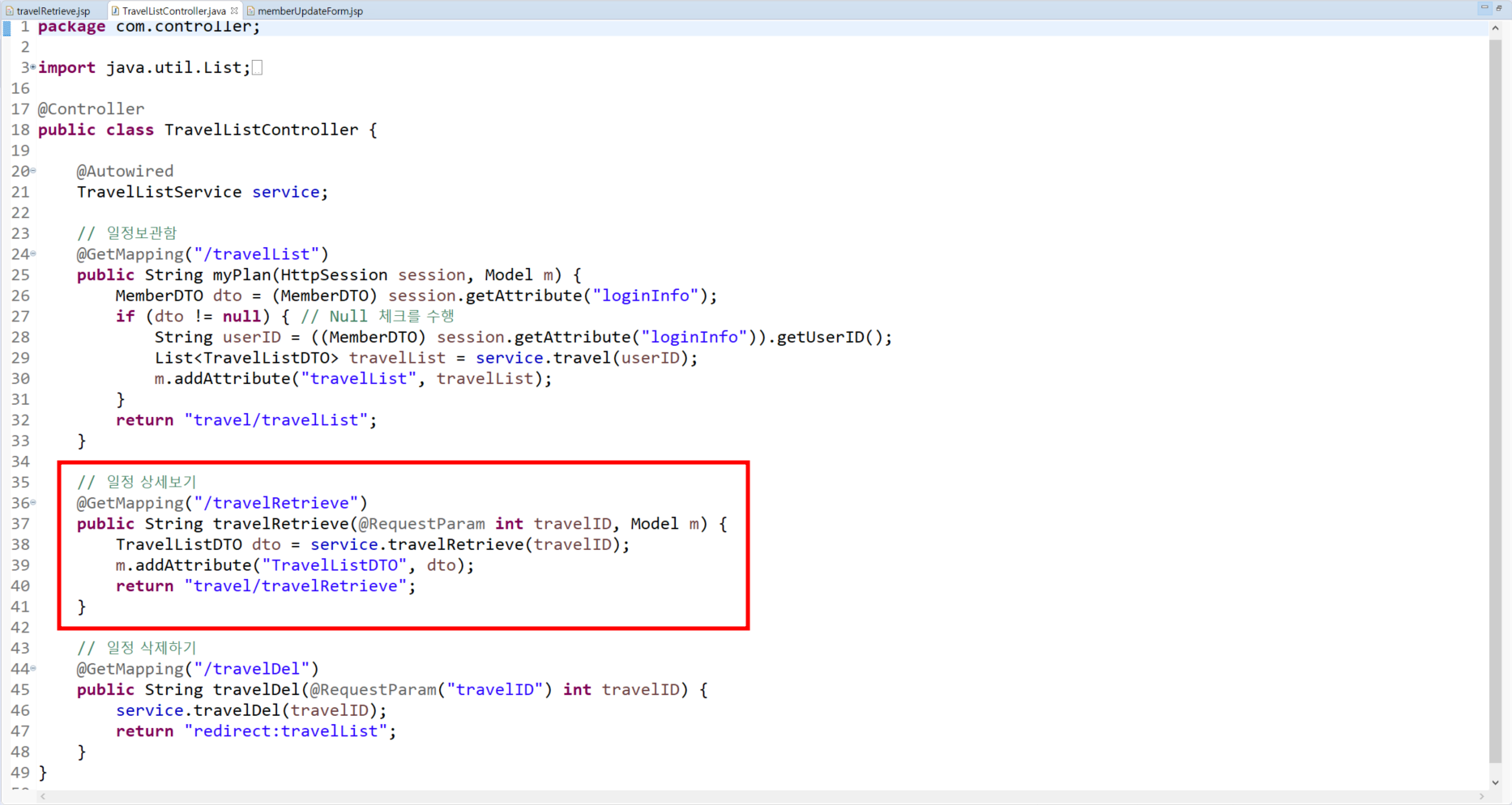
1️⃣ 일정 상세보기 로직 구현과 대략적인 UI 구현


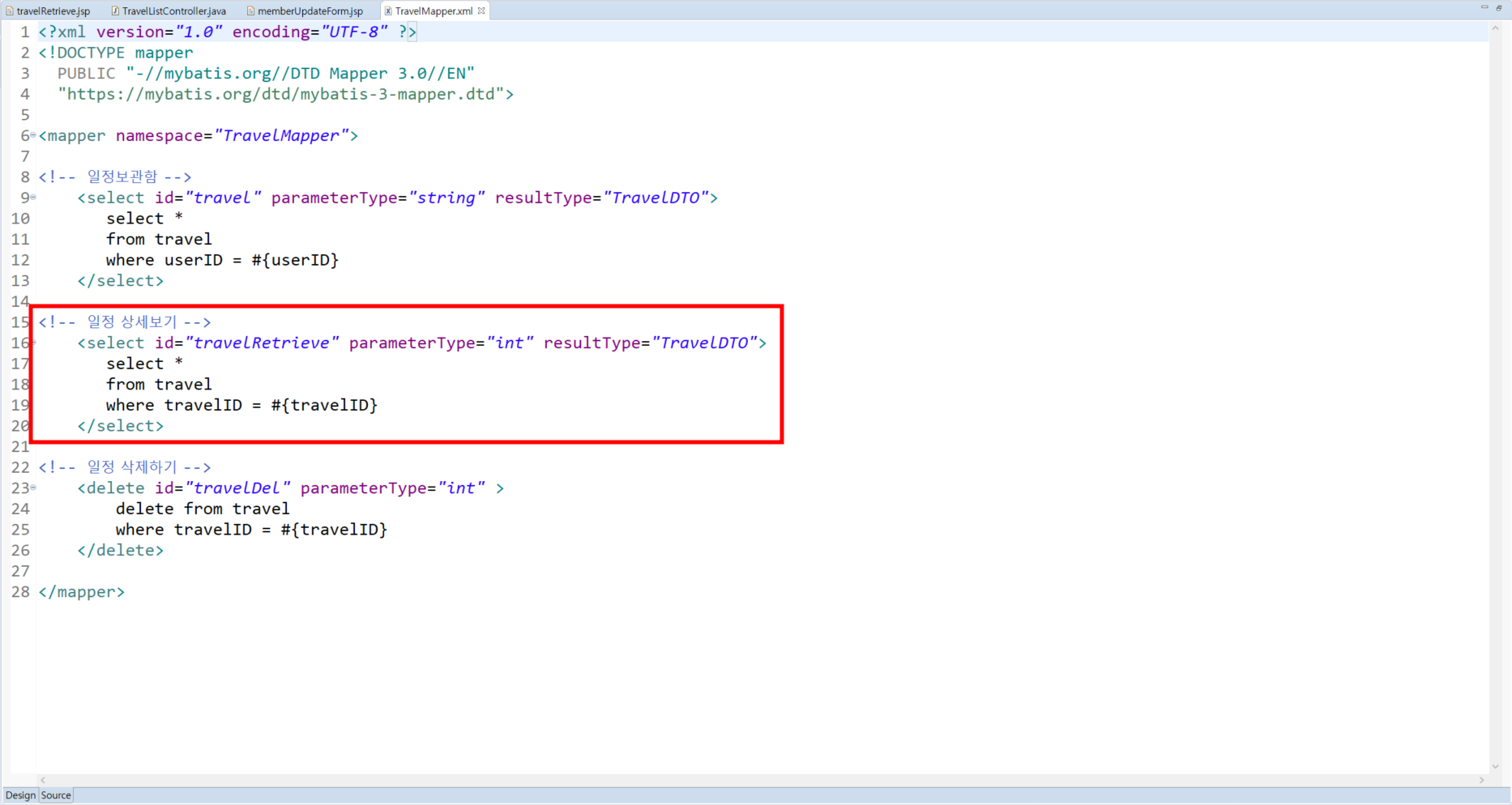
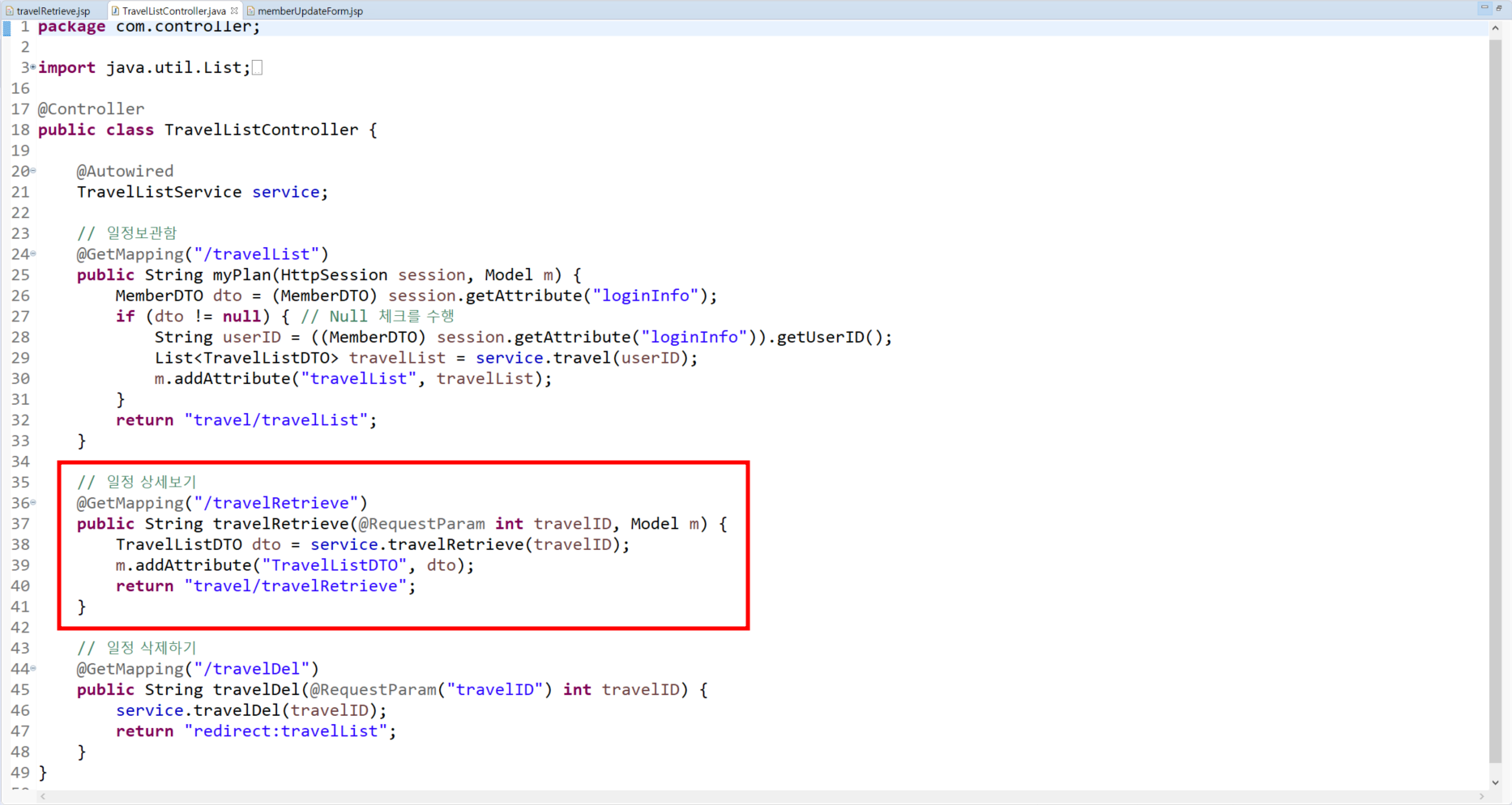
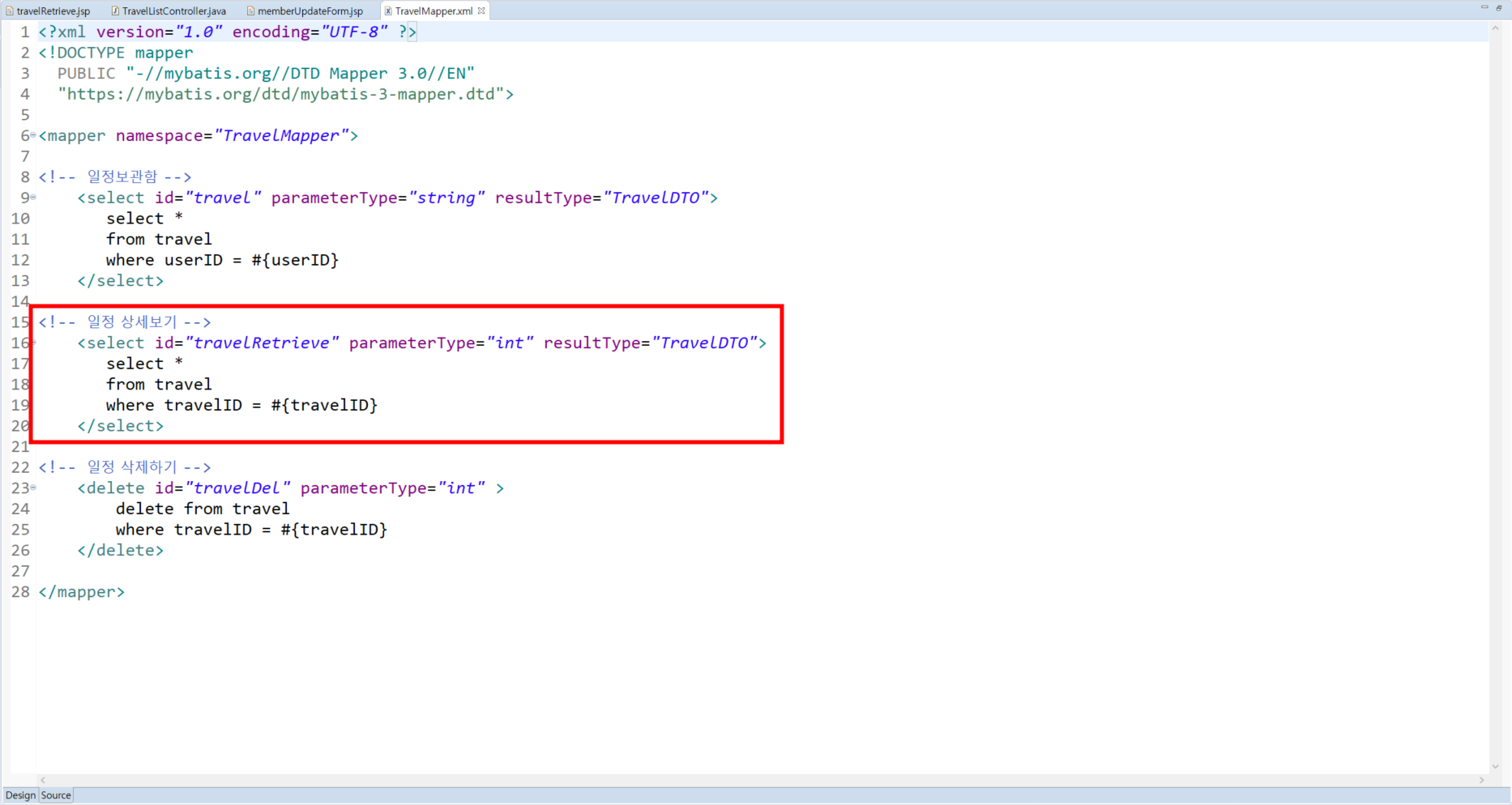
글번호와 비슷한 의미인 travelID을 고유값으로 하여 저장된 일정의 데이터들을 가져오는 방식으로 로직을 구현했고

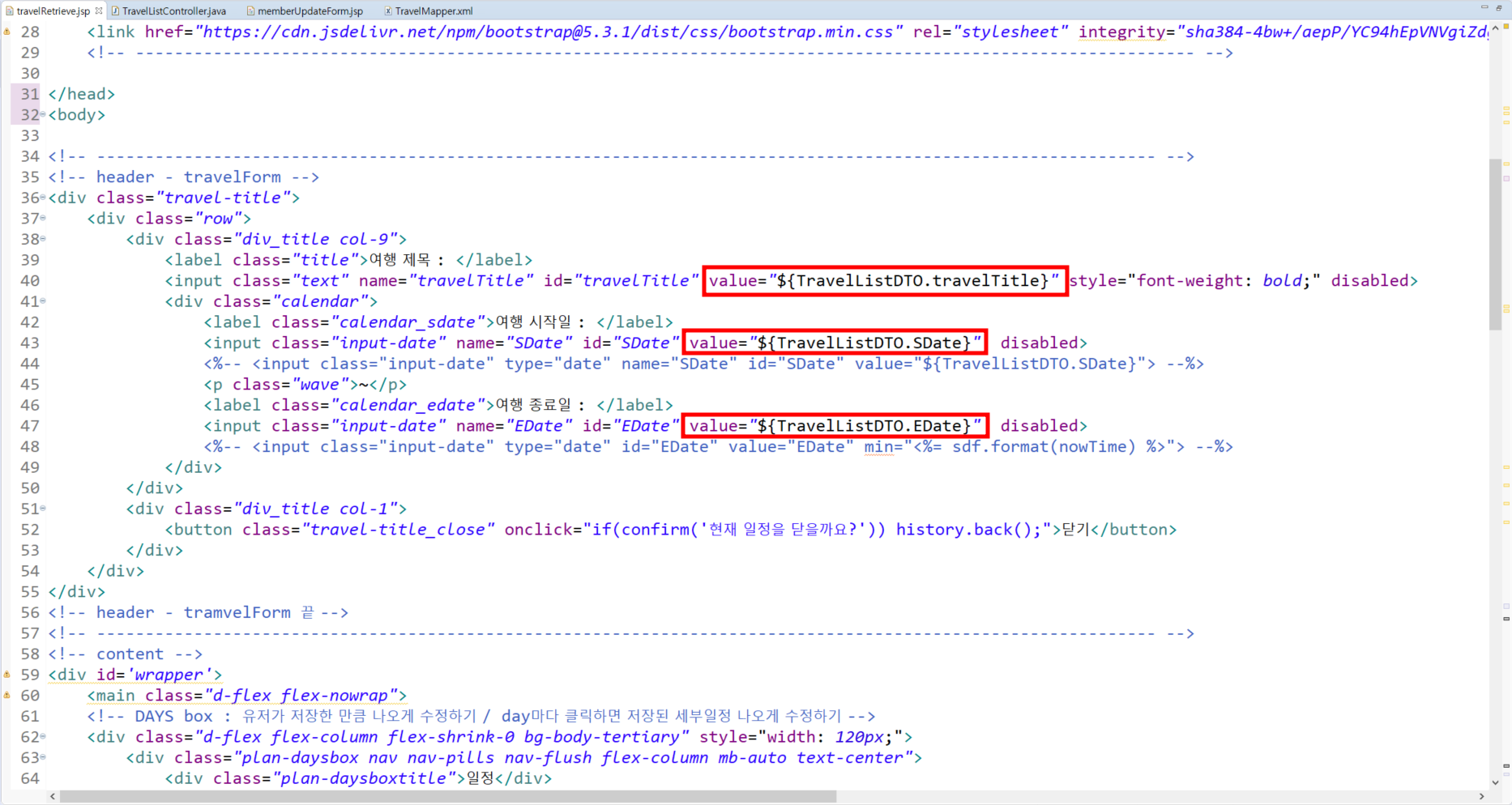
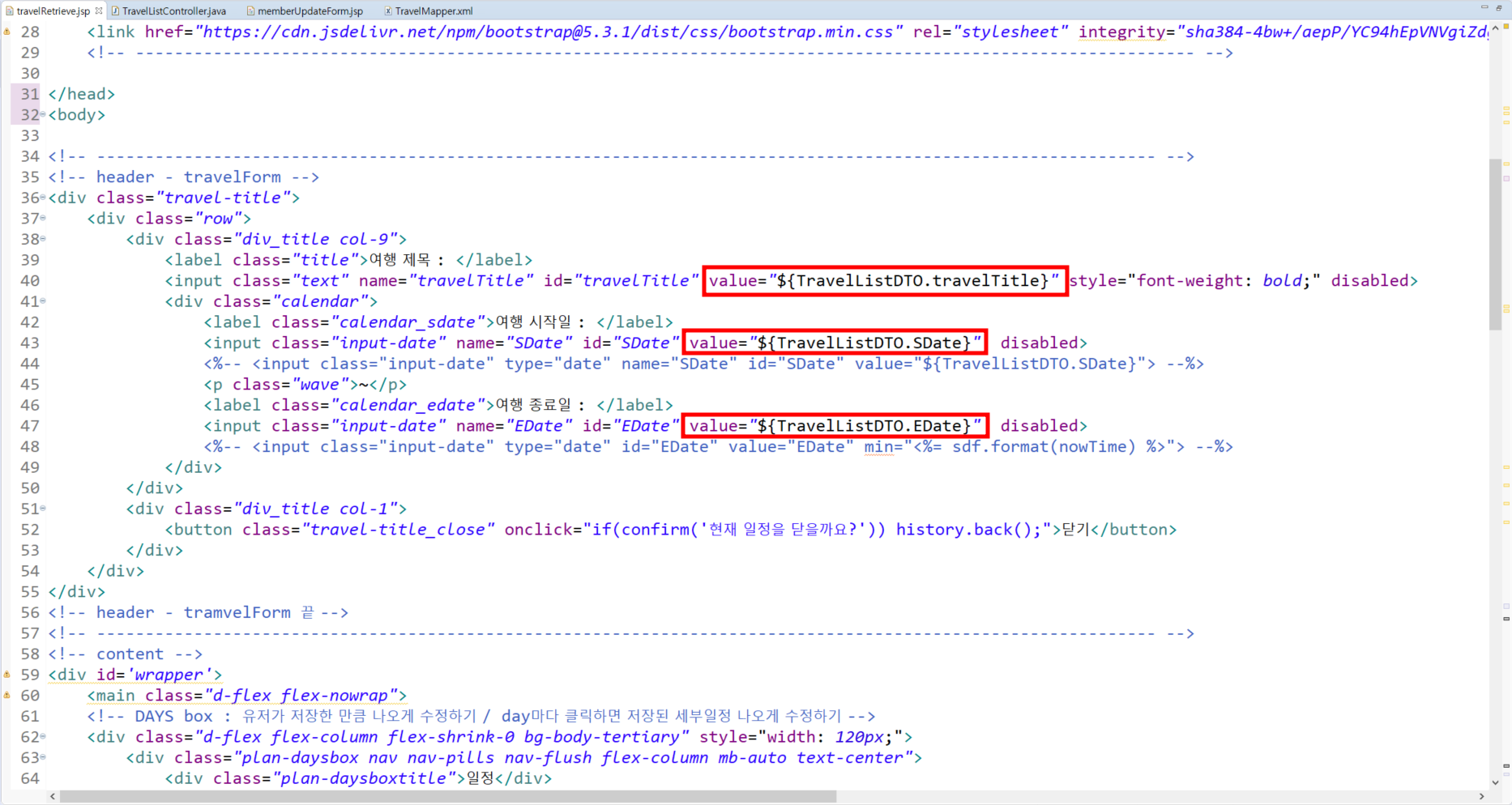
jsp에서 받아와 출력할 수 있도록 했다.

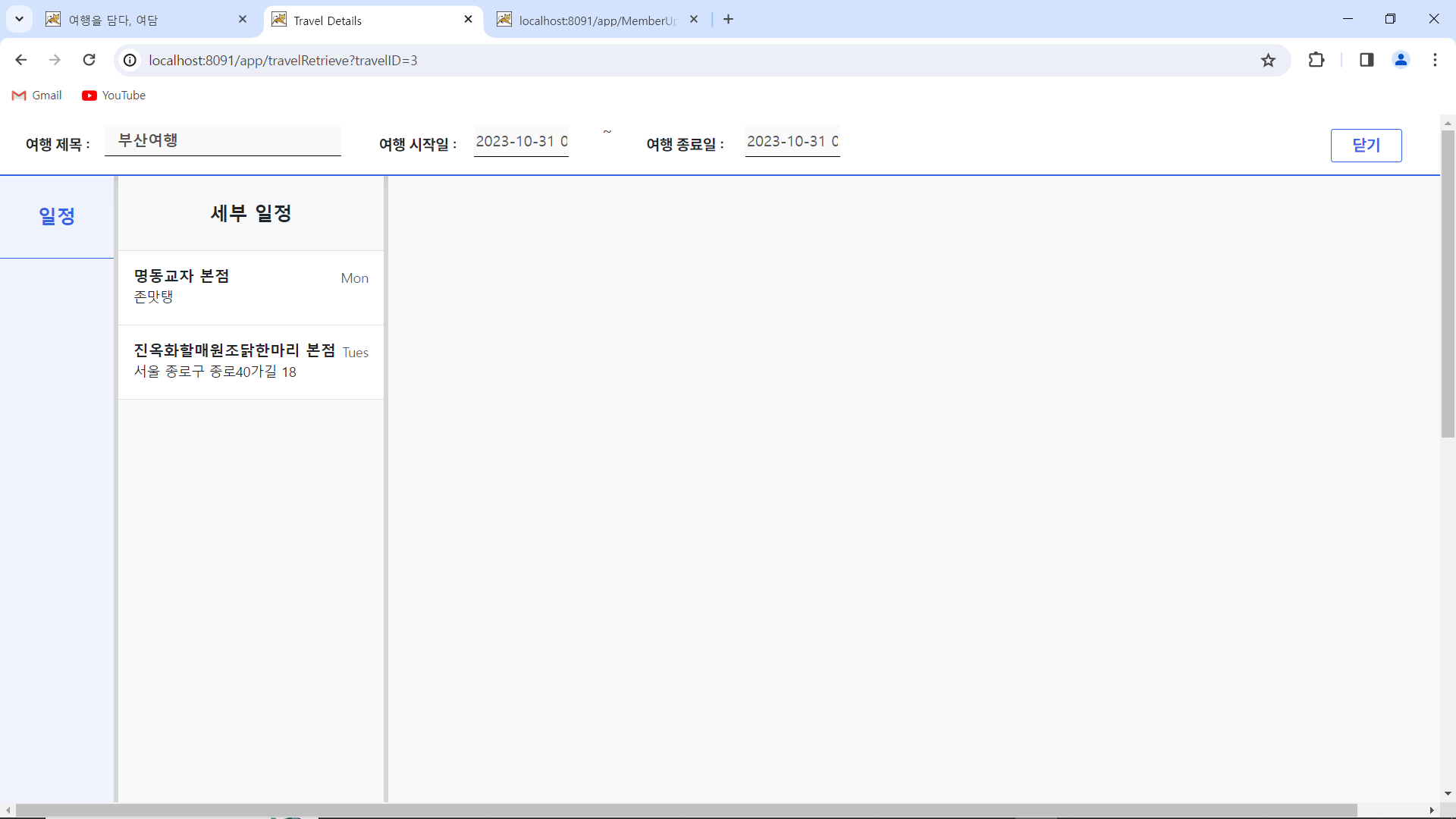
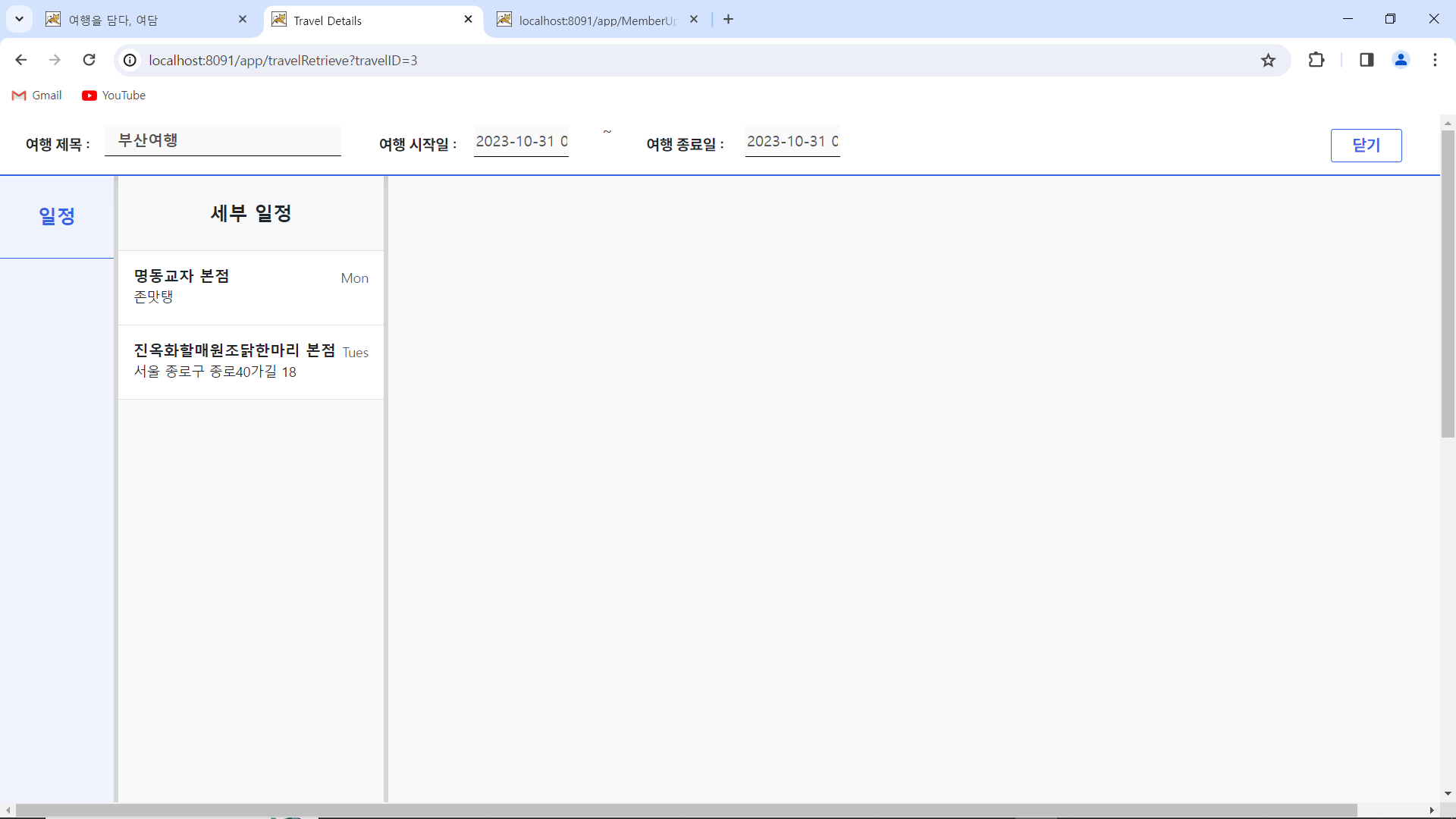
일단 대략적인 폼만 완성...
오른쪽엔 카카오맵API를 통해 지도를 구현하고, PlanDTO를 사용해 세부 일정들을 출력해낼 예정이다.
👀 고민사항
저장한 일정들을 어떻게 보여줄까 고민중이다.
두가지 방안이 있는데
1. 카카오맵 API를 통해 저장한 장소들을 지도로 보여주기
2. 테이블 형태로 일정 내용을 보여주기
두가지 방안을 두고 사용자 입장에서 생각해봤을 때, 지도에 장소들이 나와야 동선이 더 한 눈에 들어올 것이라 생각됐다.
지도 구현을 위해 Plan 테이블에 위도와 경도 레코드를 추가했다. 그리고 그 정보를 받아와 보관함 상세보기에서 마커된 부분을 보여주는 것으로 로직을 생각하고 있다.
이렇게 구현했을 때, 지도를 불러오고 보관함에서도 지도를 불러오기 때문에 서버 부하 증가가 불가피하다고 생각된다.
1. API 요청 제한 : 카카오맵 API는 일일 무료 요청 한도와 초당 요청 제한을 가지고 있기 때문에 주의해야 한다.
2. 클라이언트 측 부하 : JavaScript로 로드되고 실행되기 때문에 클라이언트 측 자원 및 대역폭 사용량에 영향을 미칠 수 있다.
그러므로 성능 및 부하 관리를 위해 최적화된 전략을 잘 생각해봐야할 것 같다.
'Project 여담 > 5주차' 카테고리의 다른 글
| 11/04 : 3번째 멘토링 / 중간점검 (0) | 2023.11.05 |
|---|---|
| 11/03 : 일정 삭제하기 DataIntegrityViolationException 오류 => ON CASCADE 추가 (0) | 2023.11.03 |
| 11/02 : 일정 상세보기 지도에 인포윈도우 추가 (0) | 2023.11.02 |
| 11/01 : 일정 상세보기 kakao map api와 DB 연동해 마커 찍기 (0) | 2023.11.01 |
| 10/30 : 일정보관함 페이징 처리 / 여러가지 트러블슈팅 (0) | 2023.10.30 |
1️⃣ 일정 상세보기 로직 구현과 대략적인 UI 구현


글번호와 비슷한 의미인 travelID을 고유값으로 하여 저장된 일정의 데이터들을 가져오는 방식으로 로직을 구현했고

jsp에서 받아와 출력할 수 있도록 했다.

일단 대략적인 폼만 완성...
오른쪽엔 카카오맵API를 통해 지도를 구현하고, PlanDTO를 사용해 세부 일정들을 출력해낼 예정이다.
👀 고민사항
저장한 일정들을 어떻게 보여줄까 고민중이다.
두가지 방안이 있는데
1. 카카오맵 API를 통해 저장한 장소들을 지도로 보여주기
2. 테이블 형태로 일정 내용을 보여주기
두가지 방안을 두고 사용자 입장에서 생각해봤을 때, 지도에 장소들이 나와야 동선이 더 한 눈에 들어올 것이라 생각됐다.
지도 구현을 위해 Plan 테이블에 위도와 경도 레코드를 추가했다. 그리고 그 정보를 받아와 보관함 상세보기에서 마커된 부분을 보여주는 것으로 로직을 생각하고 있다.
이렇게 구현했을 때, 지도를 불러오고 보관함에서도 지도를 불러오기 때문에 서버 부하 증가가 불가피하다고 생각된다.
1. API 요청 제한 : 카카오맵 API는 일일 무료 요청 한도와 초당 요청 제한을 가지고 있기 때문에 주의해야 한다.
2. 클라이언트 측 부하 : JavaScript로 로드되고 실행되기 때문에 클라이언트 측 자원 및 대역폭 사용량에 영향을 미칠 수 있다.
그러므로 성능 및 부하 관리를 위해 최적화된 전략을 잘 생각해봐야할 것 같다.
'Project 여담 > 5주차' 카테고리의 다른 글
| 11/04 : 3번째 멘토링 / 중간점검 (0) | 2023.11.05 |
|---|---|
| 11/03 : 일정 삭제하기 DataIntegrityViolationException 오류 => ON CASCADE 추가 (0) | 2023.11.03 |
| 11/02 : 일정 상세보기 지도에 인포윈도우 추가 (0) | 2023.11.02 |
| 11/01 : 일정 상세보기 kakao map api와 DB 연동해 마커 찍기 (0) | 2023.11.01 |
| 10/30 : 일정보관함 페이징 처리 / 여러가지 트러블슈팅 (0) | 2023.10.30 |
