1️⃣ 일정상세보기 지도에 인포윈도우 추가
처음에는 마커와 마커 사이에 경로(?)를 그리는 것을 기획했었는데...
능력 부족으로 그건 구현하지 못하고 고민하다가 인포윈도우로 대체하기로 했다.
✔ 참고
https://apis.map.kakao.com/web/sample/markerWithInfoWindow/
https://olrlobt.tistory.com/39
✅ memberRetrieve.jsp
기존에 있던 코드 중 addMarkers함수에 인포윈도우 관련 코드를 추가함
<script>
// 마커 추가 함수
function addMarkers(dayPlans) {
// 마커 이미지의 이미지 크기
var imageSize = new kakao.maps.Size(50, 50);
// 마커 이미지를 생성
var imageSrc = 'https://cdn-icons-png.flaticon.com/512/5860/5860579.png'; // 마커 이미지 파일 경로
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);
// Kakao Map
kakao.maps.load(function() {
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(dayPlans[0].mapy, dayPlans[0].mapx), //첫 번째 마커 위치를 기준으로 중심 위치 설정
level: 5 // 지도 확대 레벨
};
var map = new kakao.maps.Map(container, options);
// 마커 생성하고 추가
dayPlans.forEach(function(plan) {
var mapx = plan.mapx;
var mapy = plan.mapy;
var item = plan.item; //인포윈도우 위해 추가
var item_add = plan.item_add; //인포윈도우 위해 추가
// 마커 생성
var markerPosition = new kakao.maps.LatLng(mapy, mapx);
var marker = new kakao.maps.Marker({
position: markerPosition,
image: markerImage // 마커 이미지 설정
});
// 지도에 마커 출력
marker.setMap(map);
markers.push(marker);
// 인포윈도우 내용
var iwContent = '<div style="padding:5px;">' + item + ' <br>' +
'<a href="https://map.kakao.com/link/map/' + item + ',' + mapy + ',' + mapx + '" style="color:blue" target="_blank">큰지도보기</a>'
+ ' ' +
'<a href="https://map.kakao.com/link/to/' + item + ',' + mapy + ',' + mapx + '" style="color:blue" target="_blank">길찾기</a></div>';
// 인포윈도우 위치는 원래 있던 지도와 같음
var iwPosition = markerPosition;
// 인포윈도우를 생성
var infowindow = new kakao.maps.InfoWindow({
position : iwPosition,
content : iwContent
});
// 마커 위에 인포윈도우를 표시
infowindow.open(map, marker);
});
});
}
</script>
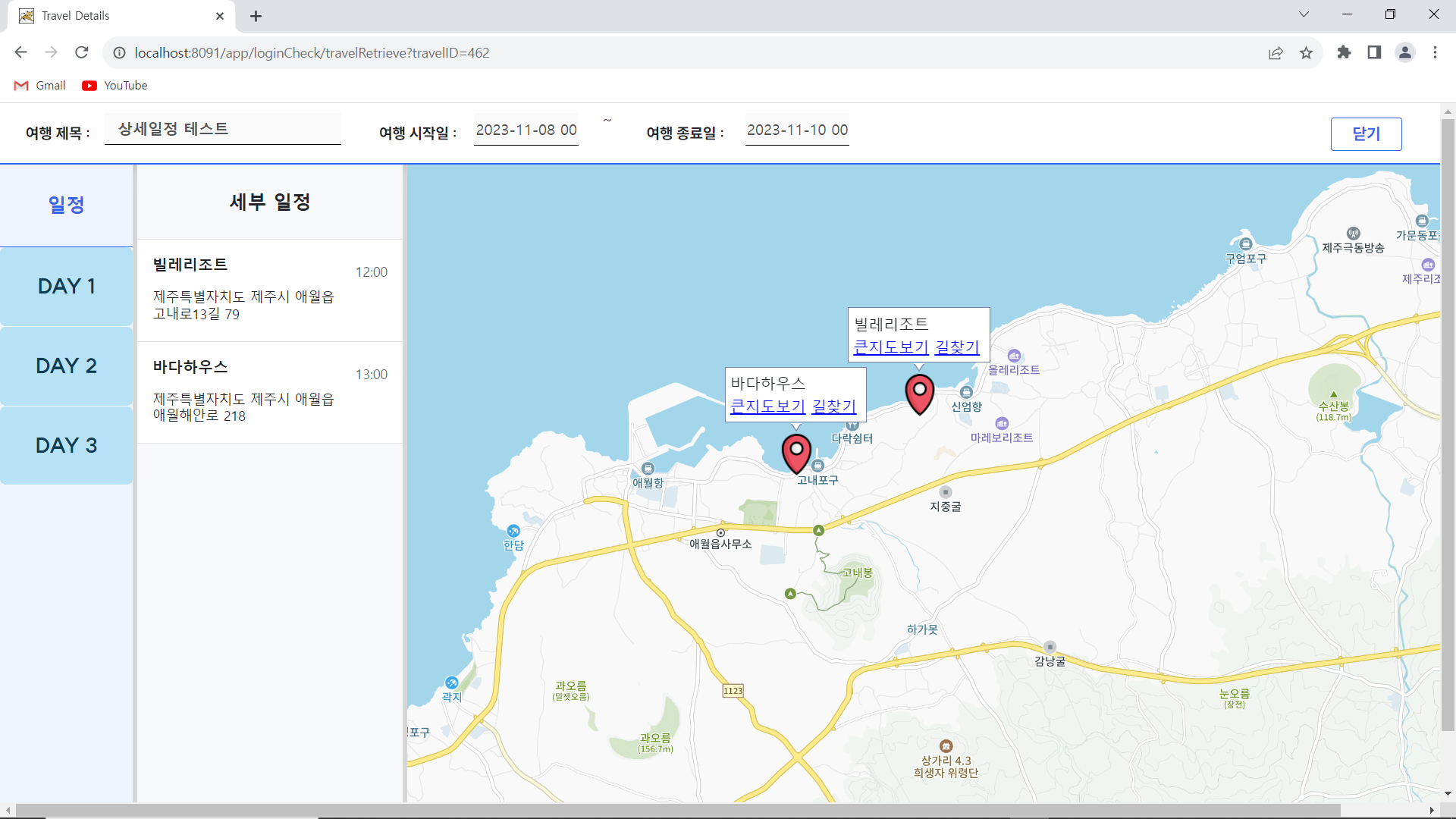
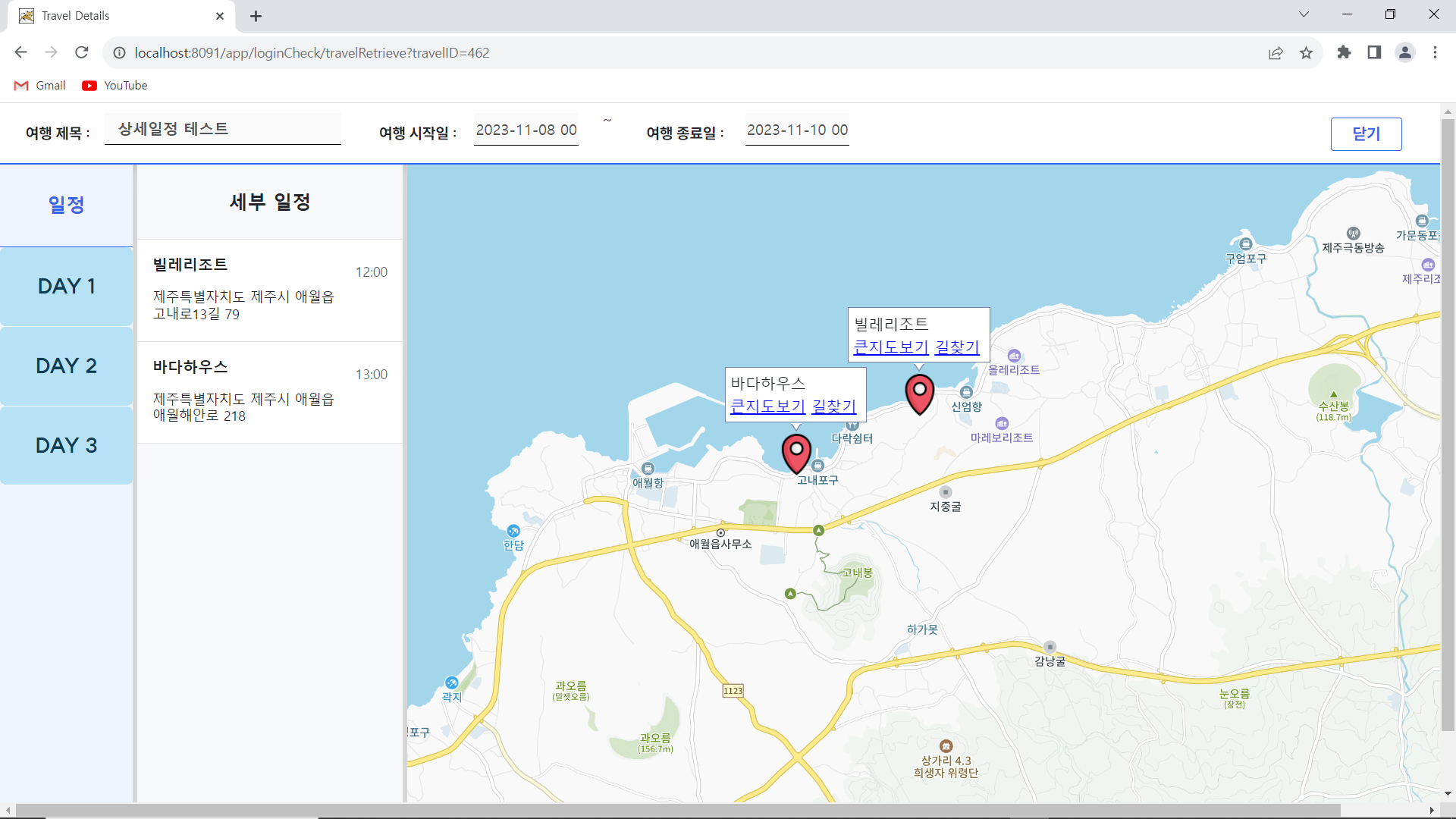
결과)

이렇게 마커 위에 인포윈도우가 생기고
‘길찾기’를 클릭하면

이렇게 카카오맵을 통해 길찾기, 대중교통 등을 볼 수 있음!
이것으로 대체…ㅎㅎ
'Project 여담 > 5주차' 카테고리의 다른 글
| 11/04 : 3번째 멘토링 / 중간점검 (0) | 2023.11.05 |
|---|---|
| 11/03 : 일정 삭제하기 DataIntegrityViolationException 오류 => ON CASCADE 추가 (0) | 2023.11.03 |
| 11/01 : 일정 상세보기 kakao map api와 DB 연동해 마커 찍기 (0) | 2023.11.01 |
| 10/31 : 일정 상세보기 로직 구현 (0) | 2023.10.31 |
| 10/30 : 일정보관함 페이징 처리 / 여러가지 트러블슈팅 (0) | 2023.10.30 |
1️⃣ 일정상세보기 지도에 인포윈도우 추가
처음에는 마커와 마커 사이에 경로(?)를 그리는 것을 기획했었는데...
능력 부족으로 그건 구현하지 못하고 고민하다가 인포윈도우로 대체하기로 했다.
✔ 참고
https://apis.map.kakao.com/web/sample/markerWithInfoWindow/
https://olrlobt.tistory.com/39
✅ memberRetrieve.jsp
기존에 있던 코드 중 addMarkers함수에 인포윈도우 관련 코드를 추가함
<script>
// 마커 추가 함수
function addMarkers(dayPlans) {
// 마커 이미지의 이미지 크기
var imageSize = new kakao.maps.Size(50, 50);
// 마커 이미지를 생성
var imageSrc = 'https://cdn-icons-png.flaticon.com/512/5860/5860579.png'; // 마커 이미지 파일 경로
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);
// Kakao Map
kakao.maps.load(function() {
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(dayPlans[0].mapy, dayPlans[0].mapx), //첫 번째 마커 위치를 기준으로 중심 위치 설정
level: 5 // 지도 확대 레벨
};
var map = new kakao.maps.Map(container, options);
// 마커 생성하고 추가
dayPlans.forEach(function(plan) {
var mapx = plan.mapx;
var mapy = plan.mapy;
var item = plan.item; //인포윈도우 위해 추가
var item_add = plan.item_add; //인포윈도우 위해 추가
// 마커 생성
var markerPosition = new kakao.maps.LatLng(mapy, mapx);
var marker = new kakao.maps.Marker({
position: markerPosition,
image: markerImage // 마커 이미지 설정
});
// 지도에 마커 출력
marker.setMap(map);
markers.push(marker);
// 인포윈도우 내용
var iwContent = '<div style="padding:5px;">' + item + ' <br>' +
'<a href="https://map.kakao.com/link/map/' + item + ',' + mapy + ',' + mapx + '" style="color:blue" target="_blank">큰지도보기</a>'
+ ' ' +
'<a href="https://map.kakao.com/link/to/' + item + ',' + mapy + ',' + mapx + '" style="color:blue" target="_blank">길찾기</a></div>';
// 인포윈도우 위치는 원래 있던 지도와 같음
var iwPosition = markerPosition;
// 인포윈도우를 생성
var infowindow = new kakao.maps.InfoWindow({
position : iwPosition,
content : iwContent
});
// 마커 위에 인포윈도우를 표시
infowindow.open(map, marker);
});
});
}
</script>
결과)

이렇게 마커 위에 인포윈도우가 생기고
‘길찾기’를 클릭하면

이렇게 카카오맵을 통해 길찾기, 대중교통 등을 볼 수 있음!
이것으로 대체…ㅎㅎ
'Project 여담 > 5주차' 카테고리의 다른 글
| 11/04 : 3번째 멘토링 / 중간점검 (0) | 2023.11.05 |
|---|---|
| 11/03 : 일정 삭제하기 DataIntegrityViolationException 오류 => ON CASCADE 추가 (0) | 2023.11.03 |
| 11/01 : 일정 상세보기 kakao map api와 DB 연동해 마커 찍기 (0) | 2023.11.01 |
| 10/31 : 일정 상세보기 로직 구현 (0) | 2023.10.31 |
| 10/30 : 일정보관함 페이징 처리 / 여러가지 트러블슈팅 (0) | 2023.10.30 |
