Register.js 전체 코드
더보기
import React from "react";
import '../css/Register.css';
import Nav from "../components/Nav";
import { useState } from "react";
import axios from "axios";
let Register = () => {
let [user,setUser] = useState({
userId : "",
password : "",
name : "",
birth : "",
email : "",
phone : "",
addr1 : "",
addr2 : ""
});
let dupIdCheck = () => {
axios.post('http://localhost:8082/api/v1/auth/n/dupIdCheck', {
params:{
userId: user.userId
}
}).then((res) => {
console.log(res);
});
}
let onChangeUserData = (e) => {
setUser({...user, [e.target.name] : e.target.value})
console.log(user);
}
return (
<div>
<div>
<Nav/>
</div>
<form className="registerForm">
<div>
<h1 id='register_title'> 회원가입</h1>
</div>
<div className='register'>
<div>
{/* 아이디 */}
<div>
<h5> 아이디 </h5>
<input type='text' name={"userId"} className="input-field" onChange={onChangeUserData} maxLength='20' placeholder="7자 이상의 문자" autoFocus/>
<button type="button" id="dupIdCheck" onClick={dupIdCheck}>중복확인</button>
</div>
{/* 비밀번호 */}
<div>
<h5> 비밀번호 </h5>
<input type='password' className="input-field" maxLength='15' name='register_password' placeholder="비밀번호"/>
</div>
{/* 비밀번호 */}
<div>
<h5> 비밀번호 확인 </h5>
<input type='password' className="input-field" maxLength='15' name='register_pswCheck' placeholder="비밀번호 확인"/>
</div>
{/* 이름 */}
<div>
<h5> 이름 </h5>
<input type='text' className="input-field" maxLength='10' name='register_name' placeholder="이름"/>
</div>
{/* 생년월일 */}
<div>
<h5> 생년월일 </h5>
<input type='text' className="input-field2" maxLength='6' name='register_birthday'/> -
<input type='text' className="input-field3" maxLength='1' name='register_sex'/> ******
</div>
{/* 이메일 */}
<div>
<h5> 이메일 </h5>
<input type='text' className="input-field2" maxLength='15' name='register_email'/> @
<select name='register_email_select'>
<option value='gmail.com'> gmail.com </option>
<option value='naver.com'> naver.com </option>
<option value='write'> 직접 입력 </option>
</select>
</div>
{/* 주소 추가해야됨 */}
</div>
</div>
<div>
<button type="submit" id="sbtn">가입하기 🎉</button>
</div>
</form>
</div>
);
}
export default Register;
Register 함수
- useState 임포트 해주기
import { useState } from "react";
- 함수 생성하는데 useState 내용 안에 userEntity.java에 있는 변수?들 싹 다 넣어주기
- useState 훅의 인자로 객체 형태의 아이디, 비밀번호, 이름, 생년월일, 이메일, 전화번호, 주소 등을 포함한 초기 상태를 설정합니다.
- useState 훅은 배열을 반환하며, 배열의 첫 번째 요소는 상태 값이고, 두 번째 요소는 상태를 업데이트하는 함수입니다. 여기서는 배열 비구조화 할당을 사용하여 [user, setUser] 형태로 반환 값을 받았습니다.
- Register 컴포넌트는 사용자의 입력값을 user 상태로 관리하고, 이 상태를 업데이트할 때는 setUser 함수를 사용.
let Register = () => {
let [user,setUser] = useState({
userId : "",
password : "",
name : "",
birth : "",
email : "",
phone : "",
addr1 : "",
addr2 : ""
});
dupIdCheck 함수와 axios
- 터미널을 열어 npm install axios 를 작성하여 axios를 설치해줍니다.
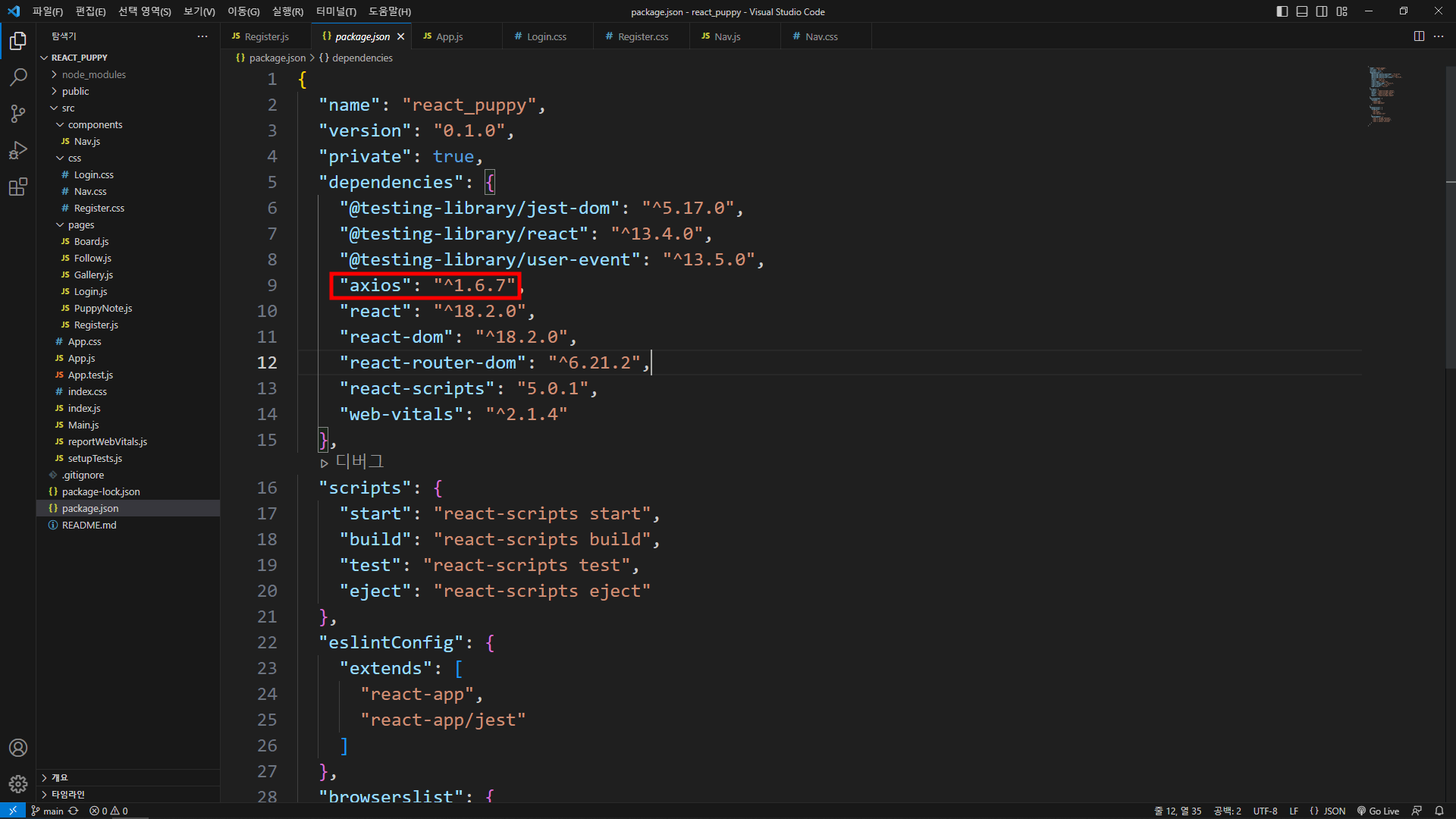
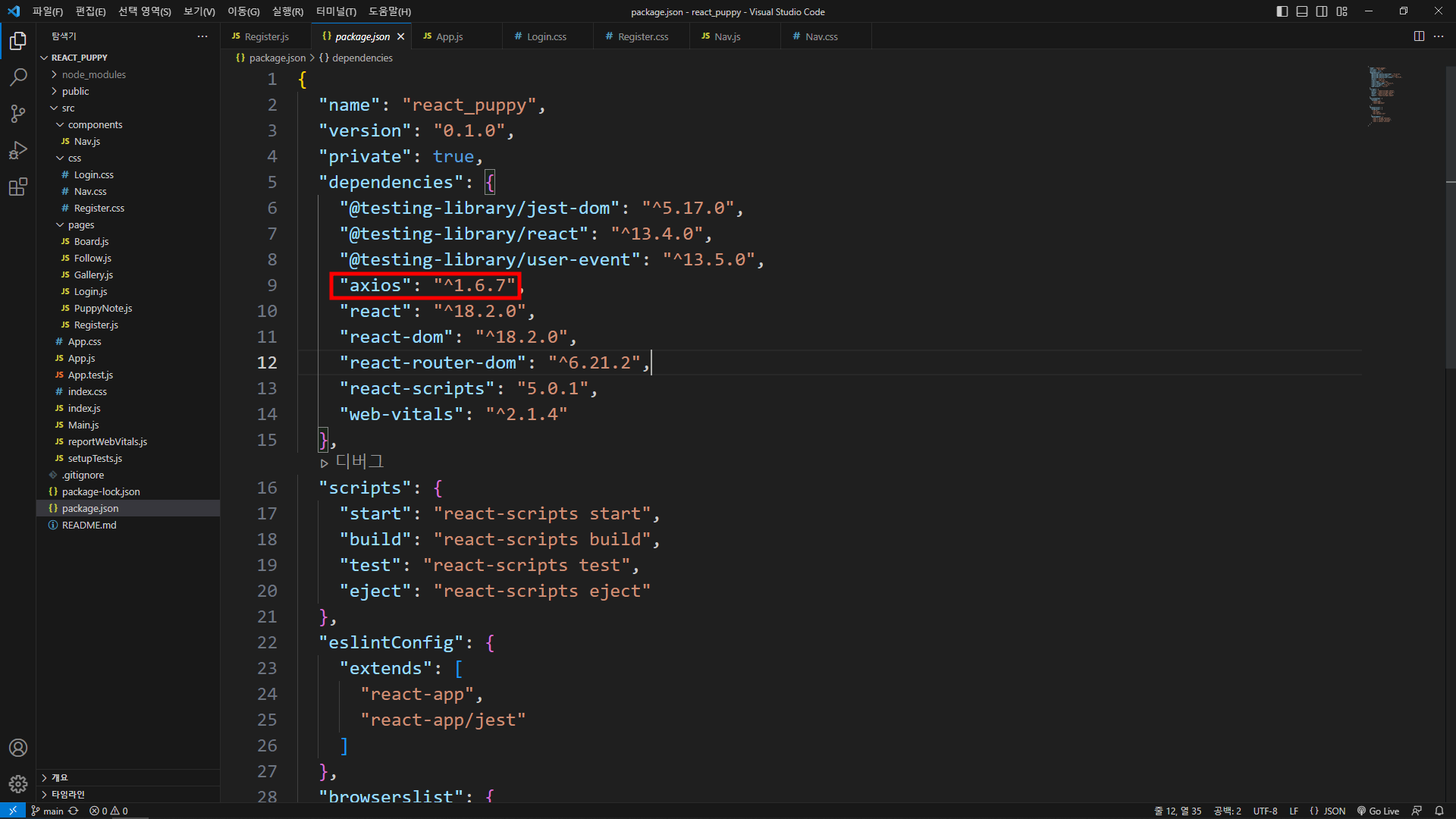
- 설치 완료 후, package.json 파일을 열면 dependensies에 axios가 추가되어 있습니다.

- axios를 import 해줍니다.
import axios from "axios";
- dupIdCheck 함수 생성하고 axios로 내용 작성
- 메서드에 따라 get/post 작성. userId이기 때문에 아이디중복확인에서는 post를 썼습니다.
- 보편적으로 res(response) 라고 쓰는 것이 좋습니다.
- axios 문법
- axios.post('<http://localhost:8082/>', { params:{ userId: user.userId } }).then((res) => { console.log(res); });
- 서버로 POST 요청을 보내고
- 서버에서는 ‘userId’ 를 받아 처리.
- user.userId 는 Register 컴포넌트에서 상태로 관리되는 사용자의 아이디를 나타냅니다.
- axios.post 메서드는 다음과 같은 인자를 받습니다.
- 첫 번째 인자: 요청을 보낼 URL입니다.
- 두 번째 인자: 서버로 보낼 데이터입니다. 여기서는 userId를 서버에 전달합니다.
- 옵션 객체: 추가적인 설정을 지정할 수 있습니다. 위의 코드에서는 params 속성을 사용하여 데이터를 전달하고 있습니다.
let dupIdCheck = () => { axios.post('<http://localhost:8082/api/v1/auth/n/dupIdCheck>', { params:{ userId: user.userId } }).then((res) => { console.log(res); }); }
onChangeUserData 함수
onChangeUserData 함수는 입력 필드의 값을 변경할 때마다 해당 입력 필드의 이름과 새 값으로 상태를 업데이트하고, 변경된 상태를 콘솔에 출력하는 역할을 합니다.
let onChangeUserData = (e) => {
setUser({...user, [e.target.name] : e.target.value})
console.log(user);
}
- onChangeUserData 함수가 호출되면 e 매개변수를 통해 이벤트 객체가 전달됨
- e.target.name은 이벤트가 발생한 입력 요소의 name 속성. 보통 이 속성은 입력 필드의 식별자로 사용.
- e.target.value는 이벤트가 발생한 입력 요소의 현재 값입니다. 사용자가 입력한 값 입니다.
- setUser({...user, [e.target.name] : e.target.value}) 구문은 React의 useState 훅을 사용하여 상태를 업데이트합니다. user 상태를 새 객체로 업데이트하고, 이전 상태의 내용을 그대로 유지한 채 입력 필드의 이름에 해당하는 속성을 새 값으로 변경합니다.
onClick 적용
{/* 아이디 */}
<div>
<h5> 아이디 </h5>
<input type='text' name={"userId"} className="input-field" onChange={onChangeUserData} maxLength='20' placeholder="7자 이상의 문자" autoFocus/>
<button type="button" id="dupIdCheck" onClick={dupIdCheck}>중복확인</button>
</div>
- onChange={onChangeUserData} : 입력 필드의 값이 변경될 때 호출되는 이벤트 핸들러를 지정합니다. onChangeUserData 함수는 입력된 값이 상태에 업데이트되는 데 사용됩니다.
- onClick={dupIdCheck} : 중복확인 버튼을 누르면 dupIdCheck 함수가 실행되어 중복확인을 할 수 있게 onClick을 추가해줍니다.
'Project 댕린이집' 카테고리의 다른 글
| [트러블슈팅] java.sql.SQLSyntaxErrorException: Unknown column (0) | 2024.02.14 |
|---|---|
| [보안/인증] CSRF로 인한 403에러 (0) | 2024.02.08 |
| [React] Login.js UI 구현 (0) | 2024.02.06 |
| [React] Register.js 회원가입 페이지 UI 구현 (0) | 2024.02.05 |
| API 명세서 작성하기 (0) | 2024.02.01 |
Register.js 전체 코드
더보기
import React from "react";
import '../css/Register.css';
import Nav from "../components/Nav";
import { useState } from "react";
import axios from "axios";
let Register = () => {
let [user,setUser] = useState({
userId : "",
password : "",
name : "",
birth : "",
email : "",
phone : "",
addr1 : "",
addr2 : ""
});
let dupIdCheck = () => {
axios.post('http://localhost:8082/api/v1/auth/n/dupIdCheck', {
params:{
userId: user.userId
}
}).then((res) => {
console.log(res);
});
}
let onChangeUserData = (e) => {
setUser({...user, [e.target.name] : e.target.value})
console.log(user);
}
return (
<div>
<div>
<Nav/>
</div>
<form className="registerForm">
<div>
<h1 id='register_title'> 회원가입</h1>
</div>
<div className='register'>
<div>
{/* 아이디 */}
<div>
<h5> 아이디 </h5>
<input type='text' name={"userId"} className="input-field" onChange={onChangeUserData} maxLength='20' placeholder="7자 이상의 문자" autoFocus/>
<button type="button" id="dupIdCheck" onClick={dupIdCheck}>중복확인</button>
</div>
{/* 비밀번호 */}
<div>
<h5> 비밀번호 </h5>
<input type='password' className="input-field" maxLength='15' name='register_password' placeholder="비밀번호"/>
</div>
{/* 비밀번호 */}
<div>
<h5> 비밀번호 확인 </h5>
<input type='password' className="input-field" maxLength='15' name='register_pswCheck' placeholder="비밀번호 확인"/>
</div>
{/* 이름 */}
<div>
<h5> 이름 </h5>
<input type='text' className="input-field" maxLength='10' name='register_name' placeholder="이름"/>
</div>
{/* 생년월일 */}
<div>
<h5> 생년월일 </h5>
<input type='text' className="input-field2" maxLength='6' name='register_birthday'/> -
<input type='text' className="input-field3" maxLength='1' name='register_sex'/> ******
</div>
{/* 이메일 */}
<div>
<h5> 이메일 </h5>
<input type='text' className="input-field2" maxLength='15' name='register_email'/> @
<select name='register_email_select'>
<option value='gmail.com'> gmail.com </option>
<option value='naver.com'> naver.com </option>
<option value='write'> 직접 입력 </option>
</select>
</div>
{/* 주소 추가해야됨 */}
</div>
</div>
<div>
<button type="submit" id="sbtn">가입하기 🎉</button>
</div>
</form>
</div>
);
}
export default Register;
Register 함수
- useState 임포트 해주기
import { useState } from "react";
- 함수 생성하는데 useState 내용 안에 userEntity.java에 있는 변수?들 싹 다 넣어주기
- useState 훅의 인자로 객체 형태의 아이디, 비밀번호, 이름, 생년월일, 이메일, 전화번호, 주소 등을 포함한 초기 상태를 설정합니다.
- useState 훅은 배열을 반환하며, 배열의 첫 번째 요소는 상태 값이고, 두 번째 요소는 상태를 업데이트하는 함수입니다. 여기서는 배열 비구조화 할당을 사용하여 [user, setUser] 형태로 반환 값을 받았습니다.
- Register 컴포넌트는 사용자의 입력값을 user 상태로 관리하고, 이 상태를 업데이트할 때는 setUser 함수를 사용.
let Register = () => {
let [user,setUser] = useState({
userId : "",
password : "",
name : "",
birth : "",
email : "",
phone : "",
addr1 : "",
addr2 : ""
});
dupIdCheck 함수와 axios
- 터미널을 열어 npm install axios 를 작성하여 axios를 설치해줍니다.
- 설치 완료 후, package.json 파일을 열면 dependensies에 axios가 추가되어 있습니다.

- axios를 import 해줍니다.
import axios from "axios";
- dupIdCheck 함수 생성하고 axios로 내용 작성
- 메서드에 따라 get/post 작성. userId이기 때문에 아이디중복확인에서는 post를 썼습니다.
- 보편적으로 res(response) 라고 쓰는 것이 좋습니다.
- axios 문법
- axios.post('<http://localhost:8082/>', { params:{ userId: user.userId } }).then((res) => { console.log(res); });
- 서버로 POST 요청을 보내고
- 서버에서는 ‘userId’ 를 받아 처리.
- user.userId 는 Register 컴포넌트에서 상태로 관리되는 사용자의 아이디를 나타냅니다.
- axios.post 메서드는 다음과 같은 인자를 받습니다.
- 첫 번째 인자: 요청을 보낼 URL입니다.
- 두 번째 인자: 서버로 보낼 데이터입니다. 여기서는 userId를 서버에 전달합니다.
- 옵션 객체: 추가적인 설정을 지정할 수 있습니다. 위의 코드에서는 params 속성을 사용하여 데이터를 전달하고 있습니다.
let dupIdCheck = () => { axios.post('<http://localhost:8082/api/v1/auth/n/dupIdCheck>', { params:{ userId: user.userId } }).then((res) => { console.log(res); }); }
onChangeUserData 함수
onChangeUserData 함수는 입력 필드의 값을 변경할 때마다 해당 입력 필드의 이름과 새 값으로 상태를 업데이트하고, 변경된 상태를 콘솔에 출력하는 역할을 합니다.
let onChangeUserData = (e) => {
setUser({...user, [e.target.name] : e.target.value})
console.log(user);
}
- onChangeUserData 함수가 호출되면 e 매개변수를 통해 이벤트 객체가 전달됨
- e.target.name은 이벤트가 발생한 입력 요소의 name 속성. 보통 이 속성은 입력 필드의 식별자로 사용.
- e.target.value는 이벤트가 발생한 입력 요소의 현재 값입니다. 사용자가 입력한 값 입니다.
- setUser({...user, [e.target.name] : e.target.value}) 구문은 React의 useState 훅을 사용하여 상태를 업데이트합니다. user 상태를 새 객체로 업데이트하고, 이전 상태의 내용을 그대로 유지한 채 입력 필드의 이름에 해당하는 속성을 새 값으로 변경합니다.
onClick 적용
{/* 아이디 */}
<div>
<h5> 아이디 </h5>
<input type='text' name={"userId"} className="input-field" onChange={onChangeUserData} maxLength='20' placeholder="7자 이상의 문자" autoFocus/>
<button type="button" id="dupIdCheck" onClick={dupIdCheck}>중복확인</button>
</div>
- onChange={onChangeUserData} : 입력 필드의 값이 변경될 때 호출되는 이벤트 핸들러를 지정합니다. onChangeUserData 함수는 입력된 값이 상태에 업데이트되는 데 사용됩니다.
- onClick={dupIdCheck} : 중복확인 버튼을 누르면 dupIdCheck 함수가 실행되어 중복확인을 할 수 있게 onClick을 추가해줍니다.
'Project 댕린이집' 카테고리의 다른 글
| [트러블슈팅] java.sql.SQLSyntaxErrorException: Unknown column (0) | 2024.02.14 |
|---|---|
| [보안/인증] CSRF로 인한 403에러 (0) | 2024.02.08 |
| [React] Login.js UI 구현 (0) | 2024.02.06 |
| [React] Register.js 회원가입 페이지 UI 구현 (0) | 2024.02.05 |
| API 명세서 작성하기 (0) | 2024.02.01 |
