시큐리티 공부+적용과 동시에 리액트로 각 페이지들 UI를 구현하려고 합니다.
회원관리 페이지들부터 구현해보겠습니다!
회원가입 Register.js 컴포넌트 생성
- pages 폴더 아래에 Register.js 컴포넌트 생성
- css 폴더 아래에 Register.css 생성
💻 Register.js 초기 코드
import React from "react";
import '../css/Register.css';
class Register extends React.Component {
render() {
return (
<h1>Register</h1>
)
}
}
export default Register;
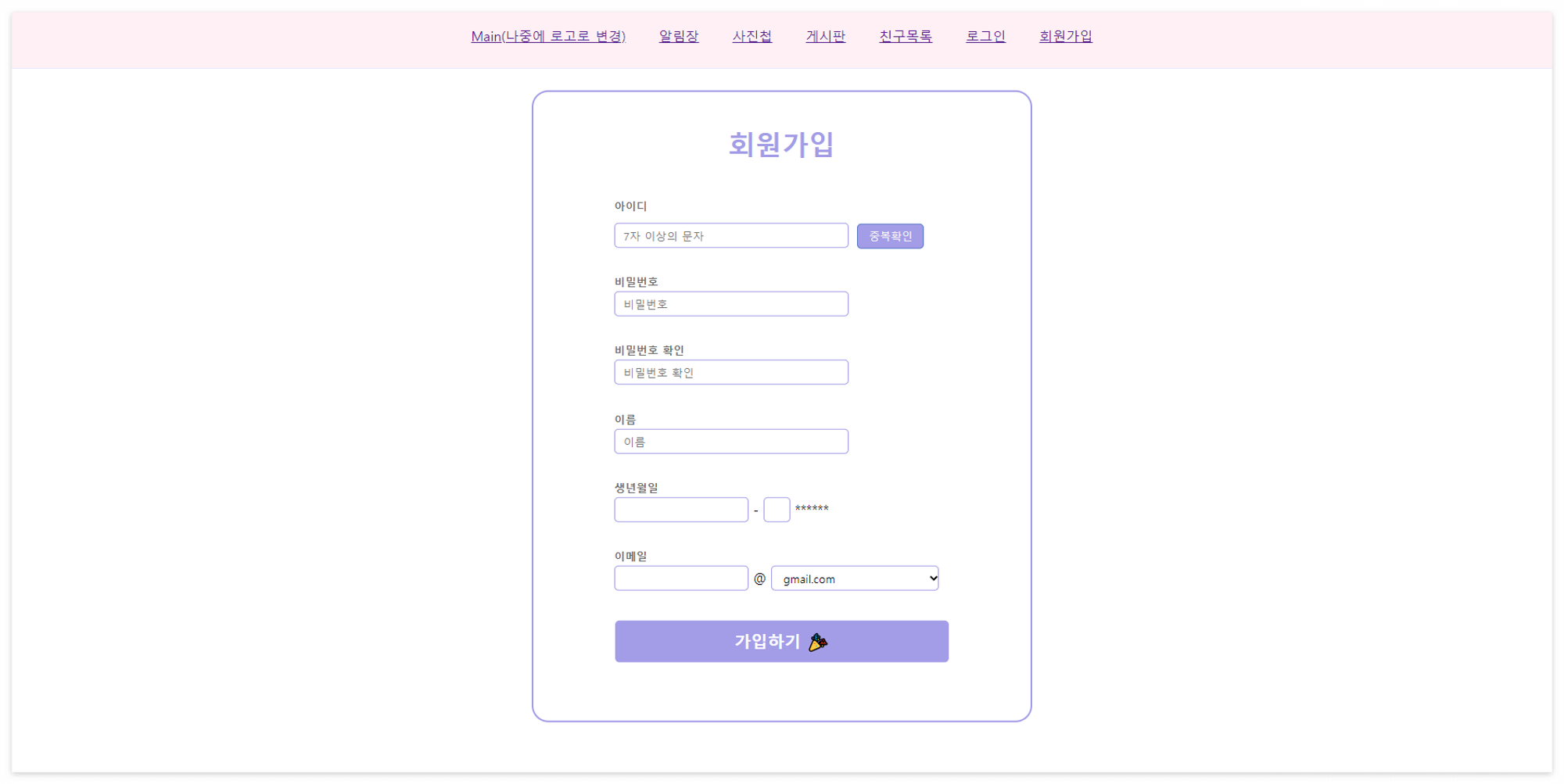
💻 Register.js 폼 작성

Register.js
import React from "react";
import '../css/Register.css';
import Nav from "../components/Nav";
class Register extends React.Component {
render() {
return (
<div>
<div>
<Nav/>
</div>
<form>
<div>
<h1 id='register_title'> 회원가입</h1>
</div>
<div className='register'>
<div>
{/* 아이디 */}
<div>
<h5> 아이디 </h5>
<input type='text' class="input-field" maxLength='20' name='register_id' placeholder="7자 이상의 문자" autoFocus/>
<button type="button" id="dupIdCheck">중복확인</button>
</div>
{/* 비밀번호 */}
<div>
<h5> 비밀번호 </h5>
<input type='password' class="input-field" maxLength='15' name='register_password' placeholder="비밀번호"/>
</div>
{/* 비밀번호 */}
<div>
<h5> 비밀번호 확인 </h5>
<input type='password' class="input-field" maxLength='15' name='register_pswCheck' placeholder="비밀번호 확인"/>
</div>
{/* 이름 */}
<div>
<h5> 이름 </h5>
<input type='text' class="input-field" maxLength='10' name='register_name' placeholder="이름"/>
</div>
{/* 생년월일 */}
<div>
<h5> 생년월일 </h5>
<input type='text' class="input-field2" maxLength='6' name='register_birthday'/> -
<input type='text' class="input-field3" maxLength='1' name='register_sex'/> ******
</div>
{/* 이메일 */}
<div>
<h5> 이메일 </h5>
<input type='text' class="input-field2" maxLength='15' name='register_email'/> @
<select name='register_email_select'>
<option value='gmail.com'> gmail.com </option>
<option value='naver.com'> naver.com </option>
<option value='write'> 직접 입력 </option>
</select>
</div>
{/* 주소 추가해야됨 */}
</div>
</div>
<div>
<button type="submit" id="sbtn">가입하기 🎉</button>
</div>
</form>
</div>
)
}
}
export default Register;
Register.css
* {
box-sizing: border-box;
font-family: 'SUIT-Medium';
}
div h5 {
margin-bottom: 3px;
color: rgb(107, 107, 107);
}
div > div {
margin-bottom: 3px;
}
form {
width: 600px;
height: auto;
display: flex;
flex-direction: column;
align-items: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border: 1px solid rgb(163, 156, 231);
border-radius: 20px;
padding: 20px;
background-color: #ffffff;
}
.input-field {
width: 70%;
height: 30px;
border: 1px solid rgb(163, 156, 231);
border-radius: 5px;
padding: 0 10px;
margin-bottom: 10px;
}
.input-field2 {
width: 40%;
height: 30px;
border: 1px solid rgb(163, 156, 231);
border-radius: 5px;
padding: 0 10px;
margin-bottom: 10px;
}
.input-field3 {
width: 8%;
height: 30px;
border: 1px solid rgb(163, 156, 231);
border-radius: 5px;
padding: 0 10px;
margin-bottom: 10px;
}
#dupIdCheck {
background-color: rgb(163, 156, 231);
color: #f7f5f5;
width: 80px;
height: 30px;
font-size: 13px;
border: 1px solid rgb(89,117,196);
border-radius: 5px;
margin-left: 10px;
}
#register_title {
text-align: center;
color: rgb(163, 156, 231);
}
select {
width: 50%;
height: 30px;
border: 1px solid rgb(163, 156, 231);
border-radius: 5px;
padding: 0 10px;
margin-bottom: 10px;
}
button {
width: 100%;
height: 30px;
background-color: rgb(163, 156, 231);
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
margin-top: 10px;
}
.register {
display: flex;
flex-direction: column;
gap: 10px;
}
/* 가입하기 버튼 */
#sbtn {
background-color: rgb(163, 156, 231);
color : white;
width: 400px;
height:50px;
font-size: 20px;
font-weight: bold;
border : none;
border-radius: 5px;
margin : 20px 0 50px 0;
}
💻 email '직접 입력' 부분 추가

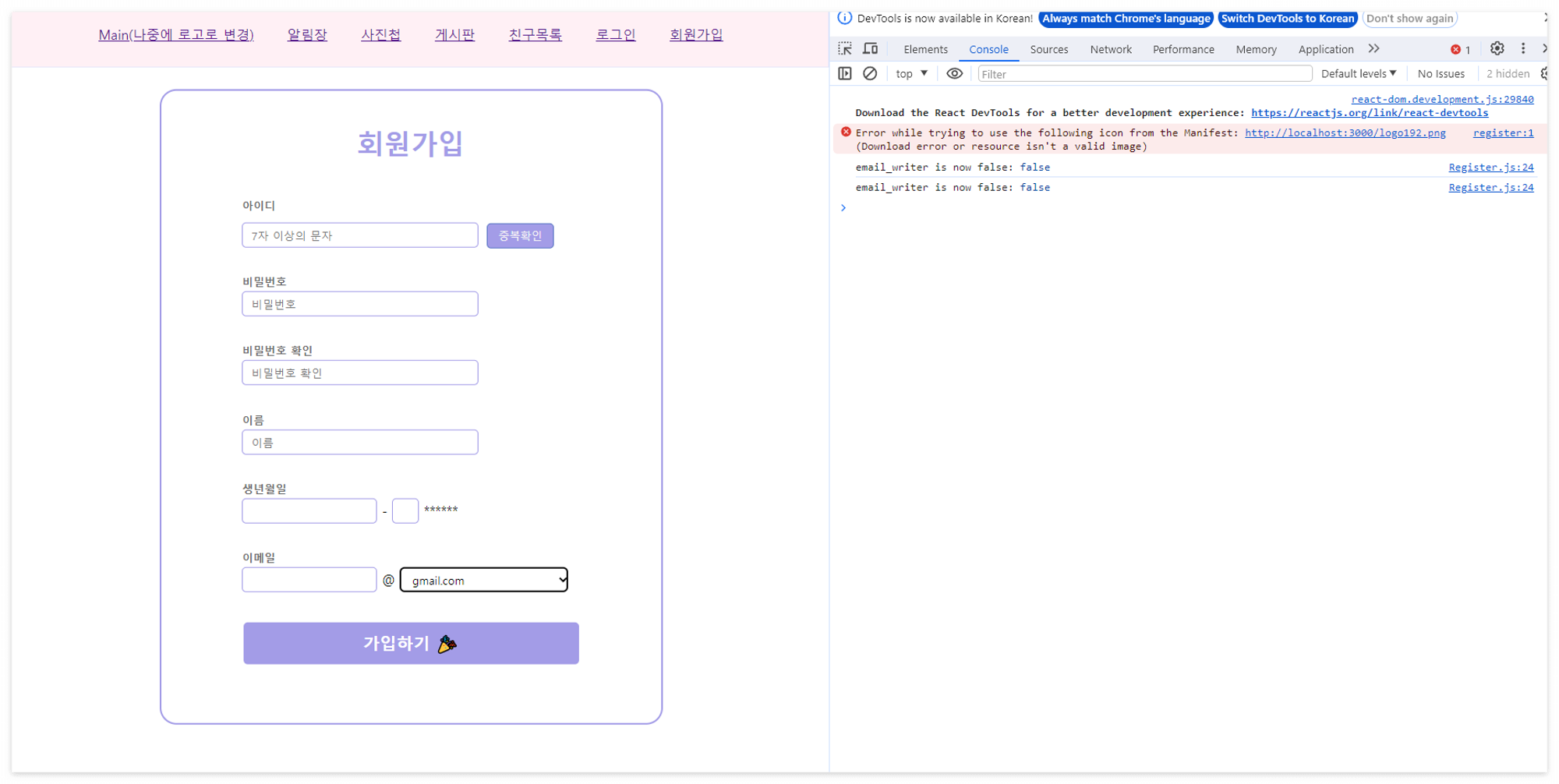
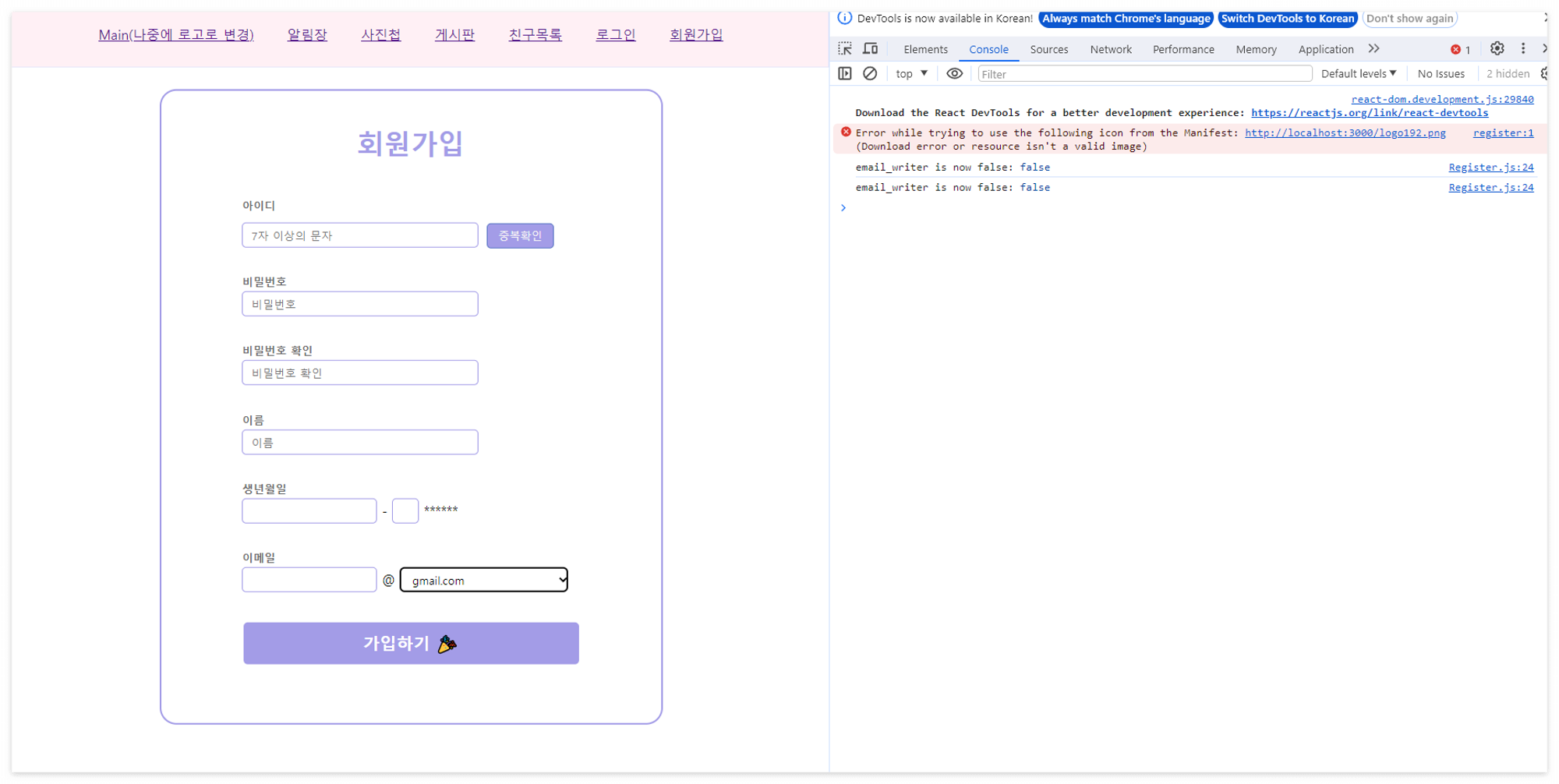
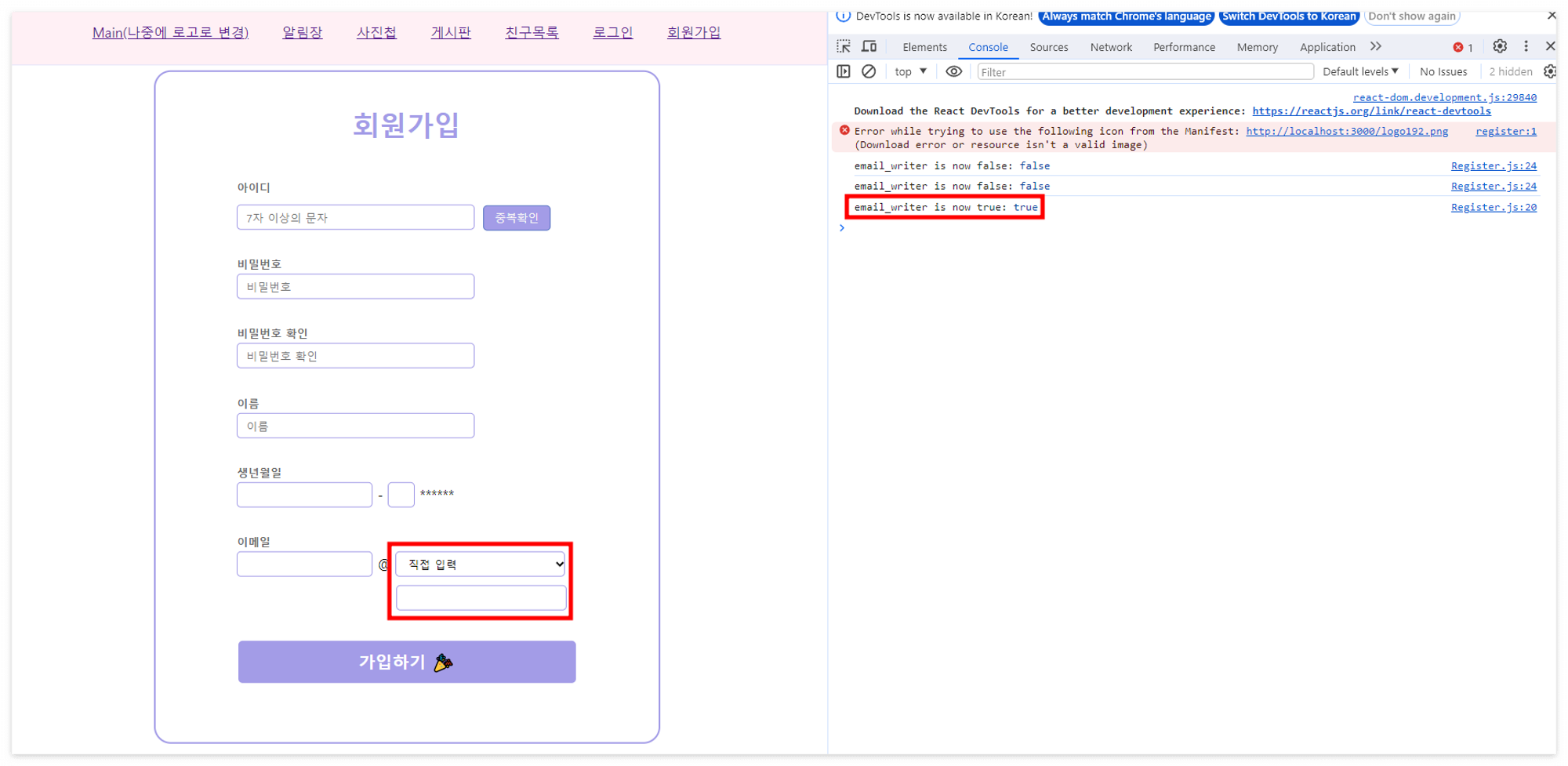
gmail.com과 naver.com을 선택한 경우에는 콘솔창에 false가 찍히는 것을 확인할 수 있습니다.

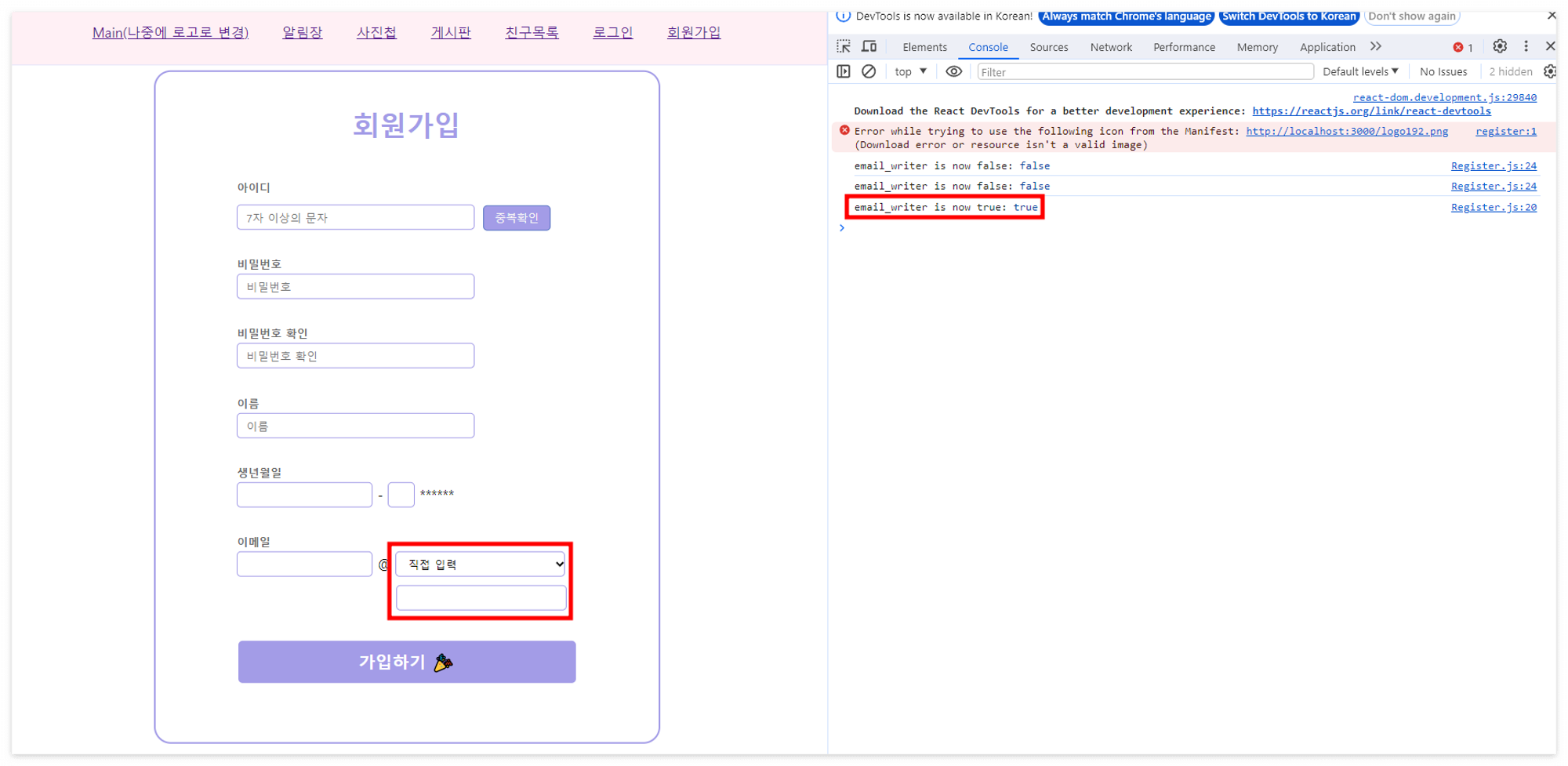
[직접 입력] 을 선택한 경우에는 콘솔창에 true가 찍히며, 새로운 input창이 하나 생기는 것을 확인할 수 있습니다.
email 선택란의 옵션 중 [직접 입력] 을 선택하면 입력창이 뜨도록 구현해줄 것 입니다.

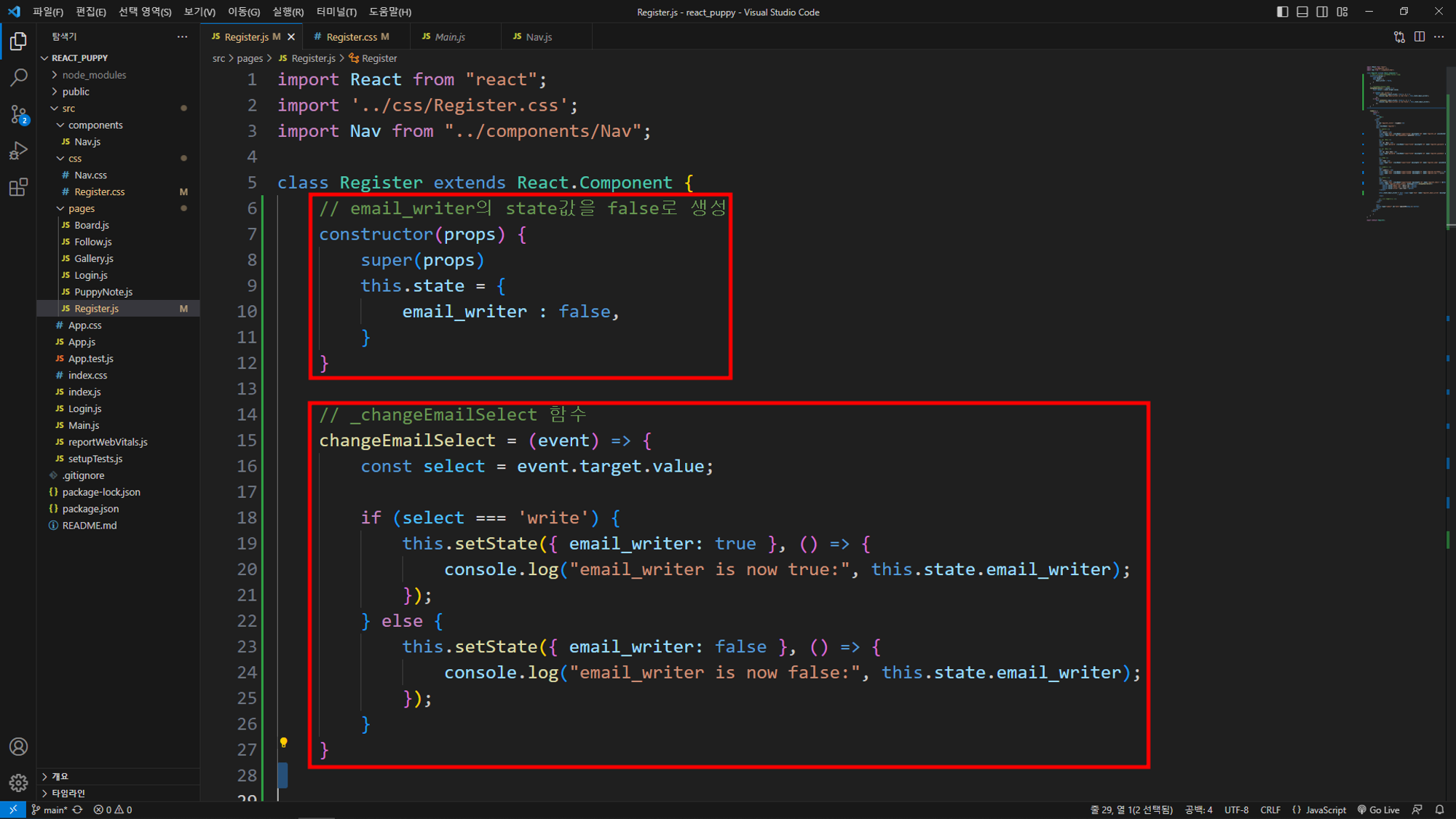
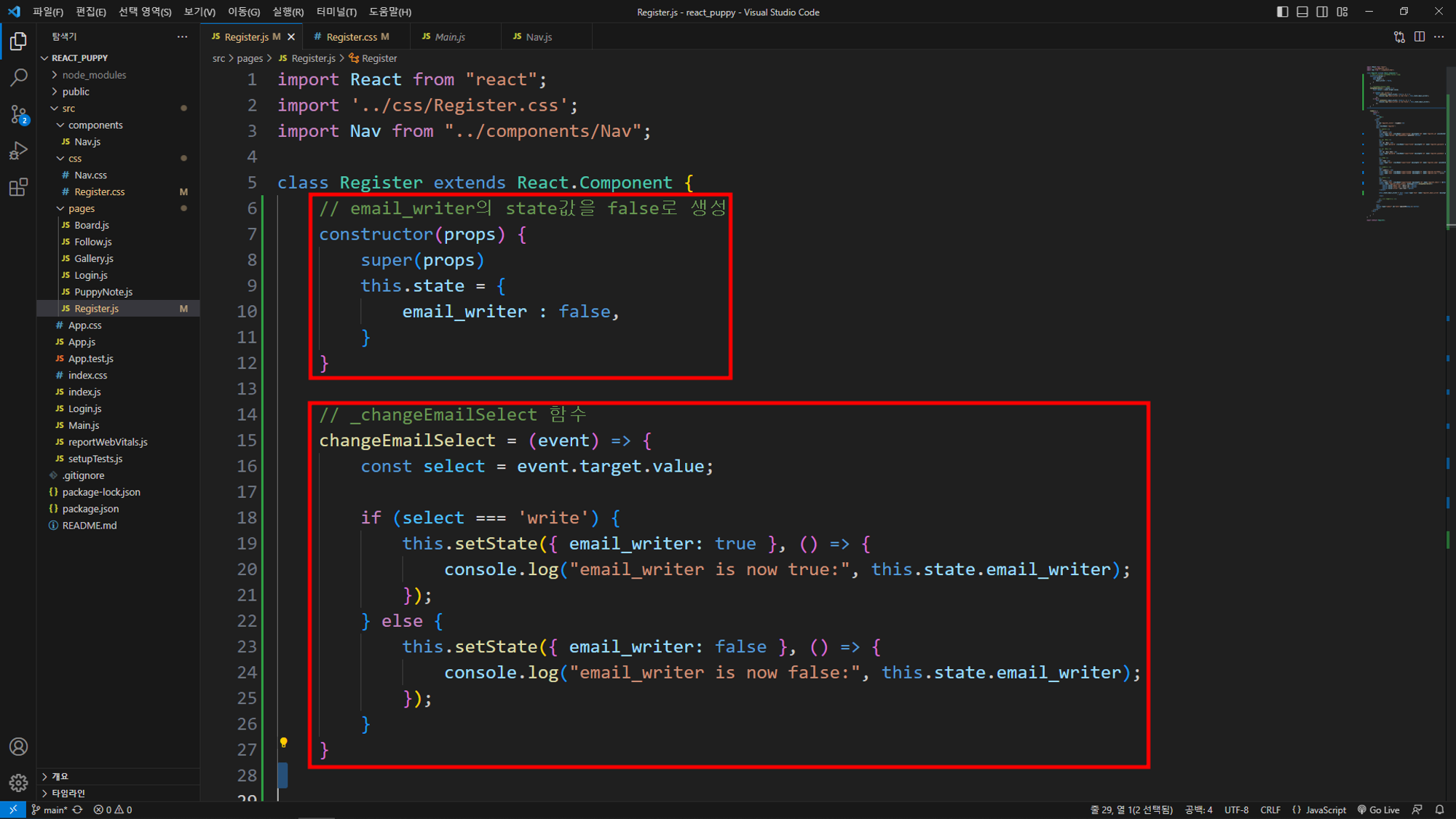
✔ 먼저, email_writer의 state 초기값을 false로 생성해주고
// email_writer의 state값을 false로 생성
constructor(props) {
super(props) // 부모 클래스의 생성자 호출
this.state = { // 초기 상태 설정
email_writer : false, // email_writer라는 상태 속성을 가지며 초기값은 false
}
}
✔ changeEmailSelect 이름의 함수를 생성해줍니다.
if문을 사용해 선택된 값이 write 라면 email_writer 상태를 초기값 false에서 true로 업데이트 해줍니다.
콘솔로 찍어서 확인해보는 콜백함수까지 작성해주었습니다. 확인 후에는 삭제해도 무방합니다.
// _changeEmailSelect 함수
changeEmailSelect = (event) => {
const select = event.target.value; // 이벤트 객체에서 선택된 값을 가져옴
// 만약 선택된 값이 'write' 라면 email_writer 상태를 true로 업데이트
if (select === 'write') {
this.setState({ email_writer: true }, () => {
console.log("email_writer is now true:", this.state.email_writer);
});
// 선택된 값이 'write'가 아니라면 email_writer 상태를 false로 업데이트
} else {
this.setState({ email_writer: false }, () => {
console.log("email_writer is now false:", this.state.email_writer);
});
}
}
✔ changeEmailSelect 함수에서는 select 라는 변수의 값으로 ‘register_email_select’의 name값이 있는 태그의 값을 가져오게 됩니다.
사용자가 직접 입력 옵션을 선택했을 경우에는 'write' 라는 value 값을 가져올 수 있습니다.
{/* 이메일 */}
<div>
<h5> 이메일 </h5>
<input type='text' className="input-field2" maxLength='15' name='register_email'/> @
<select name='register_email_select'>
<option value='gmail.com'> gmail.com </option>
<option value='naver.com'> naver.com </option>
<option value='write'> 직접 입력 </option>
</select>
</div>
여기까지 했다면
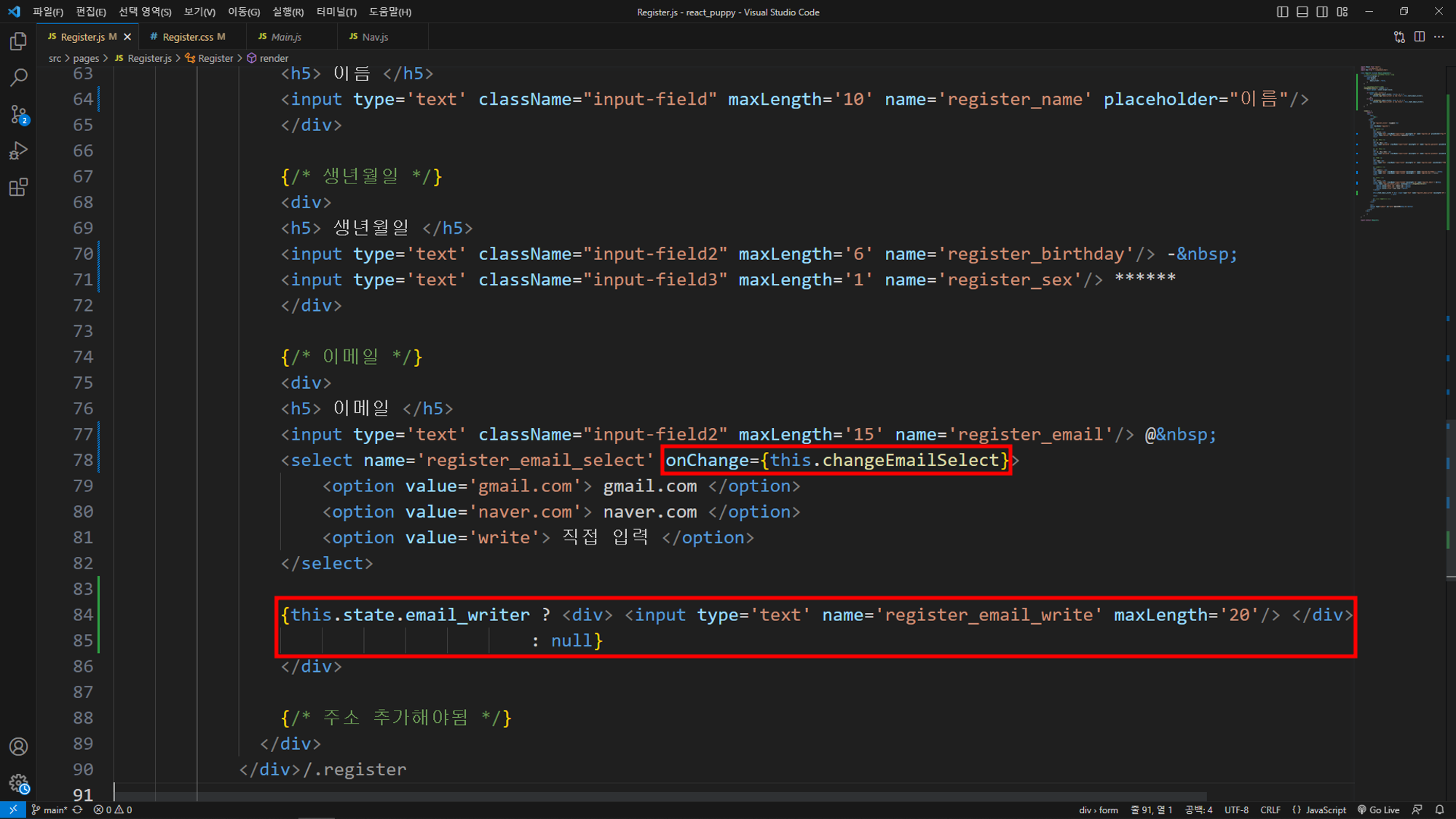
이제 onChange 이벤트를 작성해 사용자가 이메일 선택을 할 때 마다 위에 작성했던 changeEmailSelect 함수를 호출하고, 그 결과에 맞게 새로운 인풋창이 생기도록 설정해야합니다.
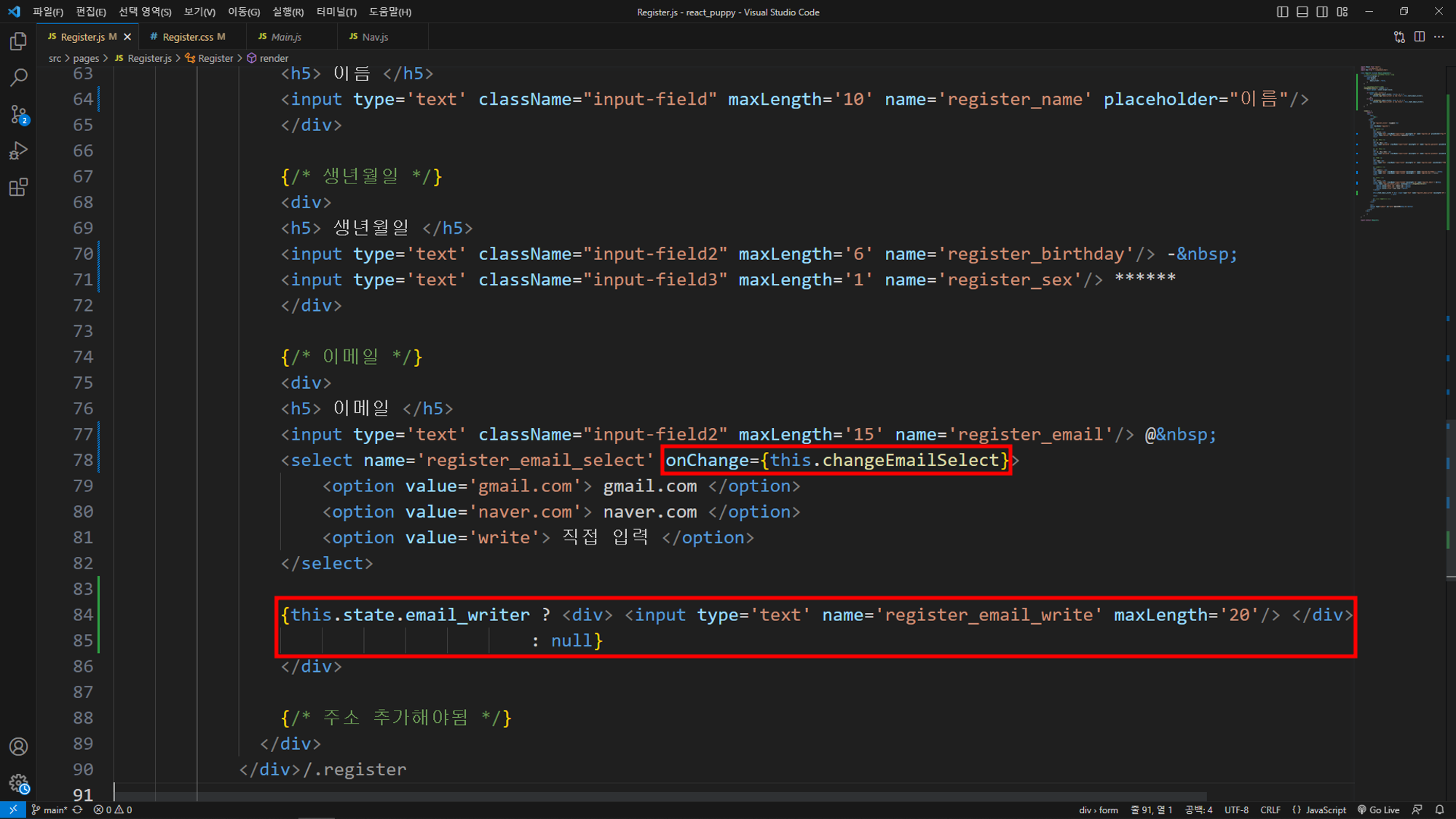
✔ onChange 이벤트

<select> 엘리먼트의 onChange 이벤트에 이벤트 핸들러 함수인 this.changeEmailSelect를 연결합니다. 이는 사용자가 선택을 변경할 때마다 changeEmailSelect 함수가 호출됩니다.
resiger_email_select name을 가지는 select 태그에
onChange 이벤트를 이용해서 changeEmailSelect 함수를 실행시켜준 후,
<select name='register_email_select' onChange={this.changeEmailSelect}>
’email_writer’ 의 값이 true일 때만 보여지는 input을 새로 추가해줍니다.
{this.state.email_writer ? <div> <input type='text' name='register_email_write' maxLength='20'/> </div>
: null}
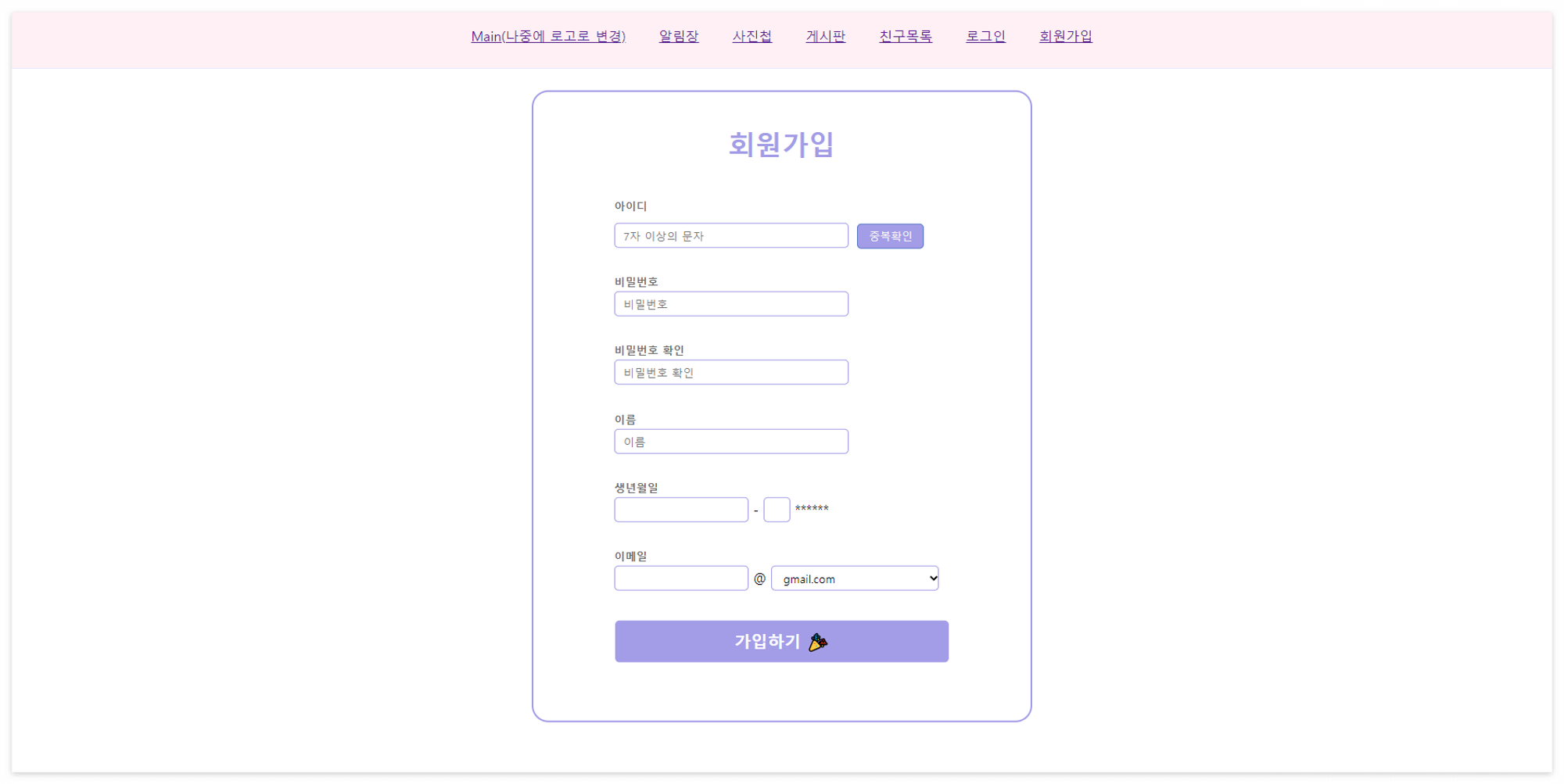
이렇게 하면
맨 위에 화면 캡쳐 사진과 같이
[직접 입력] 을 선택했을 경우, 새로운 인풋창이 생겨나는 것을 확인할 수 있습니다!
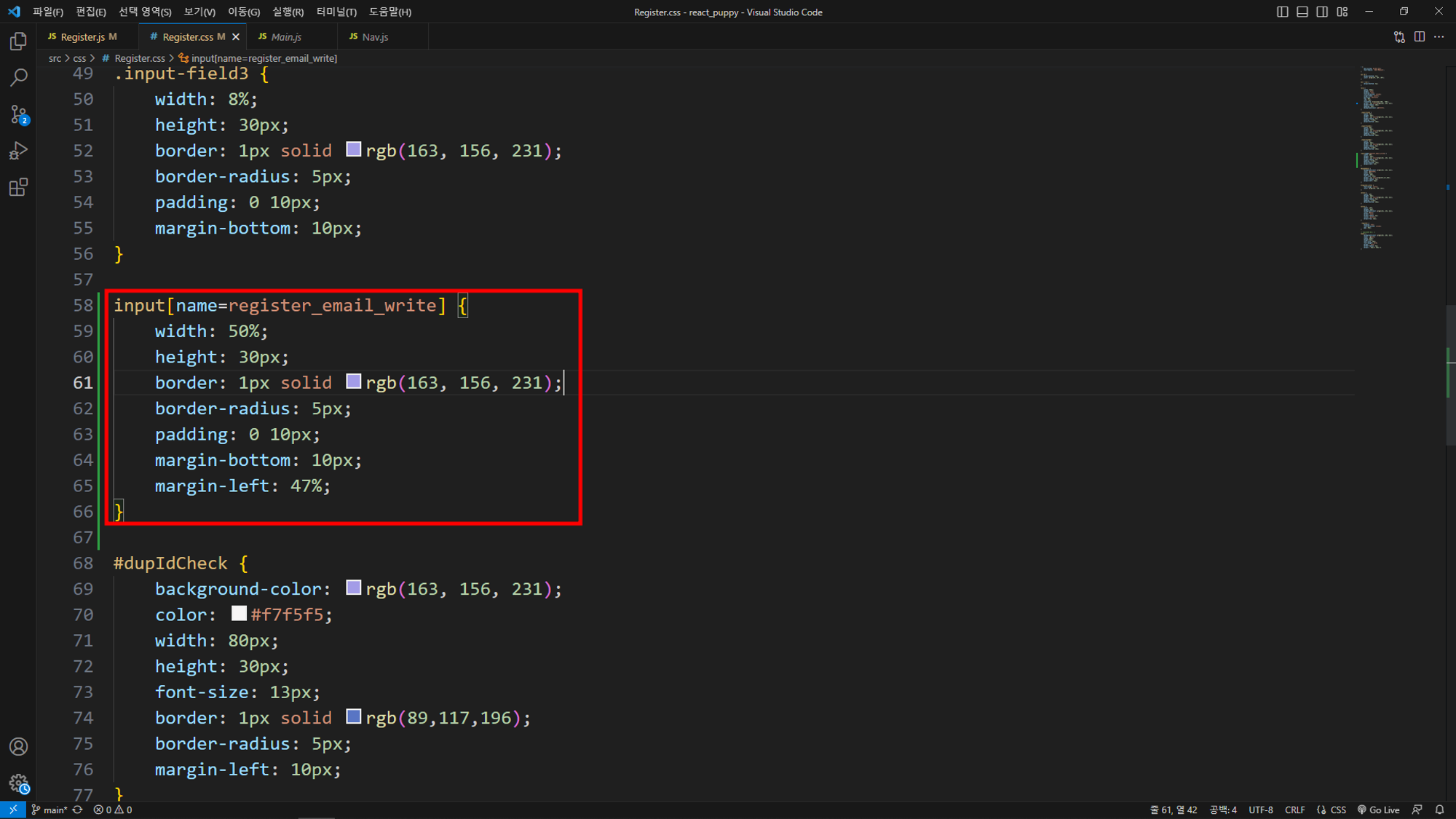
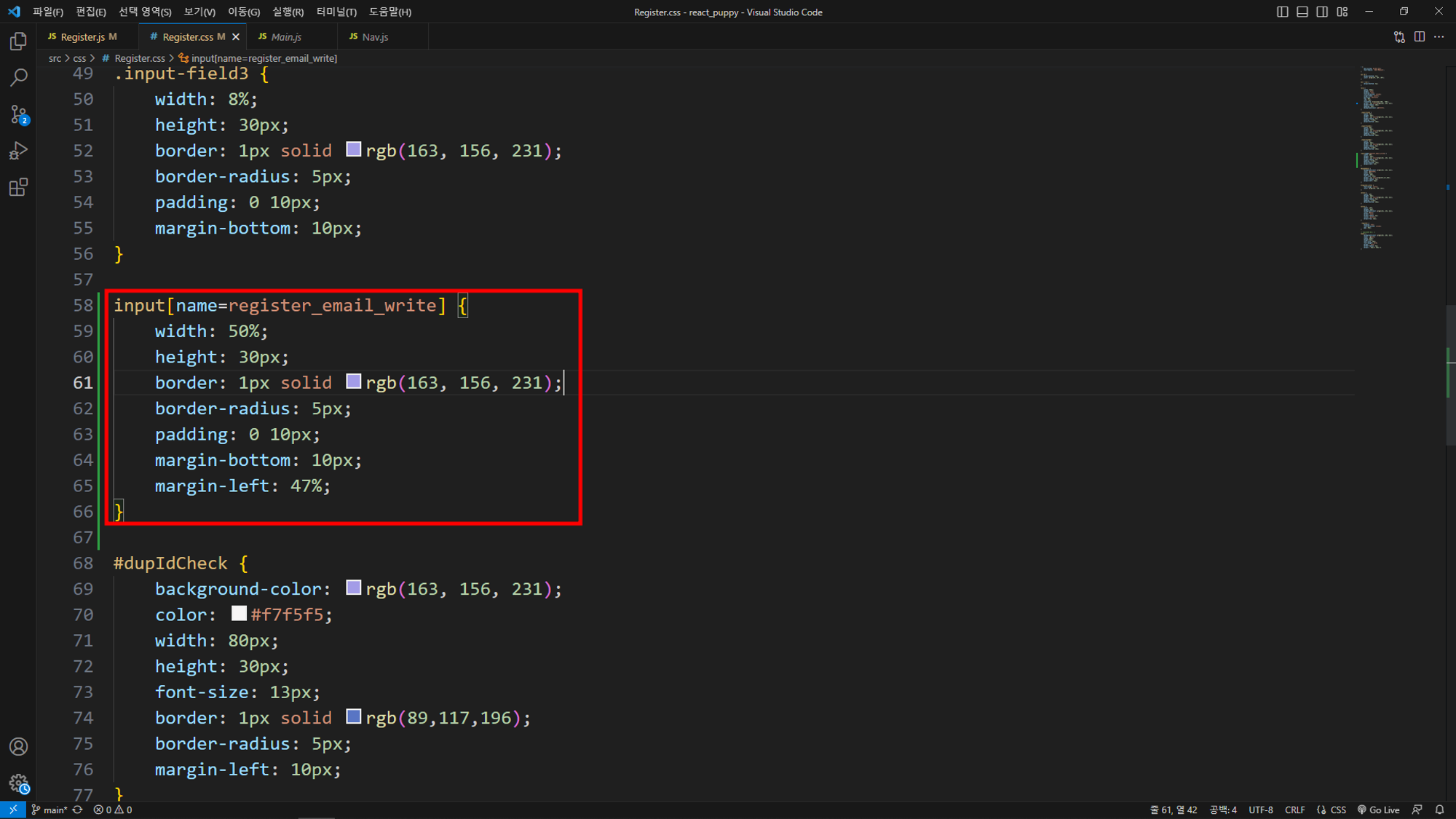
💻 Register.css에 스타일 추가
이제 못생긴 인풋창에 스타일을 추가해보겠습니다.

input[name=register_email_write] {
width: 50%;
height: 30px;
border: 1px solid rgb(163, 156, 231);
border-radius: 5px;
padding: 0 10px;
margin-bottom: 10px;
margin-left: 47%;
}
'Project 댕린이집' 카테고리의 다른 글
| [React] Register.js 아이디 중복 체크 구현 (0) | 2024.02.07 |
|---|---|
| [React] Login.js UI 구현 (0) | 2024.02.06 |
| API 명세서 작성하기 (0) | 2024.02.01 |
| API와 Endpoint (0) | 2024.01.31 |
| [Spring security] SecurityFilterChain (0) | 2024.01.29 |
시큐리티 공부+적용과 동시에 리액트로 각 페이지들 UI를 구현하려고 합니다.
회원관리 페이지들부터 구현해보겠습니다!
회원가입 Register.js 컴포넌트 생성
- pages 폴더 아래에 Register.js 컴포넌트 생성
- css 폴더 아래에 Register.css 생성
💻 Register.js 초기 코드
import React from "react";
import '../css/Register.css';
class Register extends React.Component {
render() {
return (
<h1>Register</h1>
)
}
}
export default Register;
💻 Register.js 폼 작성

Register.js
import React from "react";
import '../css/Register.css';
import Nav from "../components/Nav";
class Register extends React.Component {
render() {
return (
<div>
<div>
<Nav/>
</div>
<form>
<div>
<h1 id='register_title'> 회원가입</h1>
</div>
<div className='register'>
<div>
{/* 아이디 */}
<div>
<h5> 아이디 </h5>
<input type='text' class="input-field" maxLength='20' name='register_id' placeholder="7자 이상의 문자" autoFocus/>
<button type="button" id="dupIdCheck">중복확인</button>
</div>
{/* 비밀번호 */}
<div>
<h5> 비밀번호 </h5>
<input type='password' class="input-field" maxLength='15' name='register_password' placeholder="비밀번호"/>
</div>
{/* 비밀번호 */}
<div>
<h5> 비밀번호 확인 </h5>
<input type='password' class="input-field" maxLength='15' name='register_pswCheck' placeholder="비밀번호 확인"/>
</div>
{/* 이름 */}
<div>
<h5> 이름 </h5>
<input type='text' class="input-field" maxLength='10' name='register_name' placeholder="이름"/>
</div>
{/* 생년월일 */}
<div>
<h5> 생년월일 </h5>
<input type='text' class="input-field2" maxLength='6' name='register_birthday'/> -
<input type='text' class="input-field3" maxLength='1' name='register_sex'/> ******
</div>
{/* 이메일 */}
<div>
<h5> 이메일 </h5>
<input type='text' class="input-field2" maxLength='15' name='register_email'/> @
<select name='register_email_select'>
<option value='gmail.com'> gmail.com </option>
<option value='naver.com'> naver.com </option>
<option value='write'> 직접 입력 </option>
</select>
</div>
{/* 주소 추가해야됨 */}
</div>
</div>
<div>
<button type="submit" id="sbtn">가입하기 🎉</button>
</div>
</form>
</div>
)
}
}
export default Register;
Register.css
* {
box-sizing: border-box;
font-family: 'SUIT-Medium';
}
div h5 {
margin-bottom: 3px;
color: rgb(107, 107, 107);
}
div > div {
margin-bottom: 3px;
}
form {
width: 600px;
height: auto;
display: flex;
flex-direction: column;
align-items: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border: 1px solid rgb(163, 156, 231);
border-radius: 20px;
padding: 20px;
background-color: #ffffff;
}
.input-field {
width: 70%;
height: 30px;
border: 1px solid rgb(163, 156, 231);
border-radius: 5px;
padding: 0 10px;
margin-bottom: 10px;
}
.input-field2 {
width: 40%;
height: 30px;
border: 1px solid rgb(163, 156, 231);
border-radius: 5px;
padding: 0 10px;
margin-bottom: 10px;
}
.input-field3 {
width: 8%;
height: 30px;
border: 1px solid rgb(163, 156, 231);
border-radius: 5px;
padding: 0 10px;
margin-bottom: 10px;
}
#dupIdCheck {
background-color: rgb(163, 156, 231);
color: #f7f5f5;
width: 80px;
height: 30px;
font-size: 13px;
border: 1px solid rgb(89,117,196);
border-radius: 5px;
margin-left: 10px;
}
#register_title {
text-align: center;
color: rgb(163, 156, 231);
}
select {
width: 50%;
height: 30px;
border: 1px solid rgb(163, 156, 231);
border-radius: 5px;
padding: 0 10px;
margin-bottom: 10px;
}
button {
width: 100%;
height: 30px;
background-color: rgb(163, 156, 231);
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
margin-top: 10px;
}
.register {
display: flex;
flex-direction: column;
gap: 10px;
}
/* 가입하기 버튼 */
#sbtn {
background-color: rgb(163, 156, 231);
color : white;
width: 400px;
height:50px;
font-size: 20px;
font-weight: bold;
border : none;
border-radius: 5px;
margin : 20px 0 50px 0;
}
💻 email '직접 입력' 부분 추가

gmail.com과 naver.com을 선택한 경우에는 콘솔창에 false가 찍히는 것을 확인할 수 있습니다.

[직접 입력] 을 선택한 경우에는 콘솔창에 true가 찍히며, 새로운 input창이 하나 생기는 것을 확인할 수 있습니다.
email 선택란의 옵션 중 [직접 입력] 을 선택하면 입력창이 뜨도록 구현해줄 것 입니다.

✔ 먼저, email_writer의 state 초기값을 false로 생성해주고
// email_writer의 state값을 false로 생성
constructor(props) {
super(props) // 부모 클래스의 생성자 호출
this.state = { // 초기 상태 설정
email_writer : false, // email_writer라는 상태 속성을 가지며 초기값은 false
}
}
✔ changeEmailSelect 이름의 함수를 생성해줍니다.
if문을 사용해 선택된 값이 write 라면 email_writer 상태를 초기값 false에서 true로 업데이트 해줍니다.
콘솔로 찍어서 확인해보는 콜백함수까지 작성해주었습니다. 확인 후에는 삭제해도 무방합니다.
// _changeEmailSelect 함수
changeEmailSelect = (event) => {
const select = event.target.value; // 이벤트 객체에서 선택된 값을 가져옴
// 만약 선택된 값이 'write' 라면 email_writer 상태를 true로 업데이트
if (select === 'write') {
this.setState({ email_writer: true }, () => {
console.log("email_writer is now true:", this.state.email_writer);
});
// 선택된 값이 'write'가 아니라면 email_writer 상태를 false로 업데이트
} else {
this.setState({ email_writer: false }, () => {
console.log("email_writer is now false:", this.state.email_writer);
});
}
}
✔ changeEmailSelect 함수에서는 select 라는 변수의 값으로 ‘register_email_select’의 name값이 있는 태그의 값을 가져오게 됩니다.
사용자가 직접 입력 옵션을 선택했을 경우에는 'write' 라는 value 값을 가져올 수 있습니다.
{/* 이메일 */}
<div>
<h5> 이메일 </h5>
<input type='text' className="input-field2" maxLength='15' name='register_email'/> @
<select name='register_email_select'>
<option value='gmail.com'> gmail.com </option>
<option value='naver.com'> naver.com </option>
<option value='write'> 직접 입력 </option>
</select>
</div>
여기까지 했다면
이제 onChange 이벤트를 작성해 사용자가 이메일 선택을 할 때 마다 위에 작성했던 changeEmailSelect 함수를 호출하고, 그 결과에 맞게 새로운 인풋창이 생기도록 설정해야합니다.
✔ onChange 이벤트

<select> 엘리먼트의 onChange 이벤트에 이벤트 핸들러 함수인 this.changeEmailSelect를 연결합니다. 이는 사용자가 선택을 변경할 때마다 changeEmailSelect 함수가 호출됩니다.
resiger_email_select name을 가지는 select 태그에
onChange 이벤트를 이용해서 changeEmailSelect 함수를 실행시켜준 후,
<select name='register_email_select' onChange={this.changeEmailSelect}>
’email_writer’ 의 값이 true일 때만 보여지는 input을 새로 추가해줍니다.
{this.state.email_writer ? <div> <input type='text' name='register_email_write' maxLength='20'/> </div>
: null}
이렇게 하면
맨 위에 화면 캡쳐 사진과 같이
[직접 입력] 을 선택했을 경우, 새로운 인풋창이 생겨나는 것을 확인할 수 있습니다!
💻 Register.css에 스타일 추가
이제 못생긴 인풋창에 스타일을 추가해보겠습니다.

input[name=register_email_write] {
width: 50%;
height: 30px;
border: 1px solid rgb(163, 156, 231);
border-radius: 5px;
padding: 0 10px;
margin-bottom: 10px;
margin-left: 47%;
}
'Project 댕린이집' 카테고리의 다른 글
| [React] Register.js 아이디 중복 체크 구현 (0) | 2024.02.07 |
|---|---|
| [React] Login.js UI 구현 (0) | 2024.02.06 |
| API 명세서 작성하기 (0) | 2024.02.01 |
| API와 Endpoint (0) | 2024.01.31 |
| [Spring security] SecurityFilterChain (0) | 2024.01.29 |
