Sign Up
Run code live in your browser. Write and run code in 50+ languages online with Replit, a powerful IDE, compiler, & interpreter.
replit.com
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" /> ---> 이 부분 항상 잘 적혀있는지 확인하기!
</head>
<body>
</body>
</html>
- HTML이란 건물에 비유하자면 뼈대의 개념
- CSS란 그 안의 인테리어 개념
* 꼭 외워야 할 태그
<div> : 영역을 나누어준다
<p> : 문단을 나누는데 쓰임 (div 태그와 거의 비슷한 용도이나 밑에 공간이 좀 더 생기는 차이점)
<img/> : 웹사이트의 이미지를 가져옴
img 태그는 하나만 있다 (단일태그)
속성값 src를 갖는다
src는 이미지 주소를 갖는다
<img src="이미지 주소"/>
<input/> : 사용자에게 입력을 받는 단일태그
input 태그는 type 이라는 속성을 가진다
<input type="text or number" />
<input type="password" />
<button> : 버튼 만들어준다
<a> : a 태그는 항상 href 속성을 가진다
<a href=" "> </a> 하이퍼링크 달기
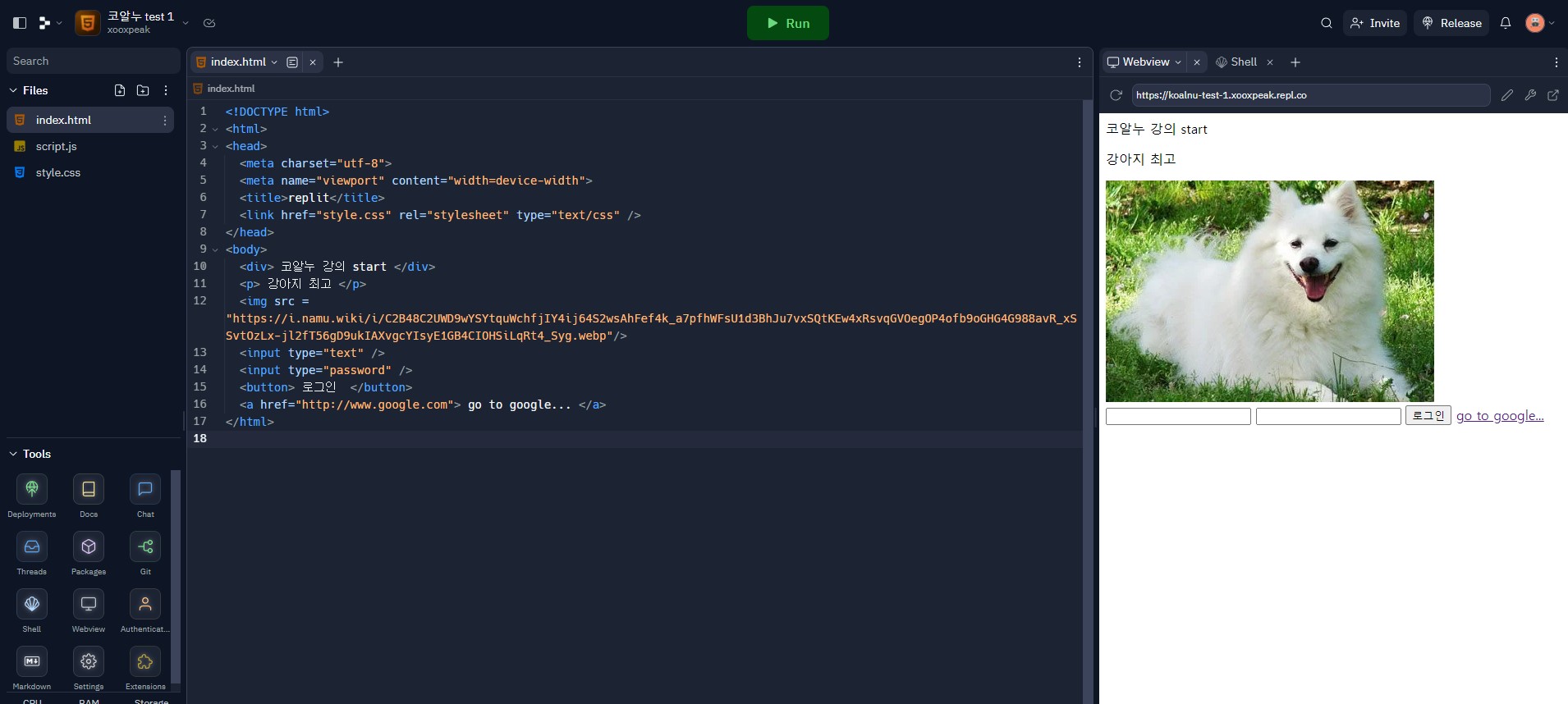
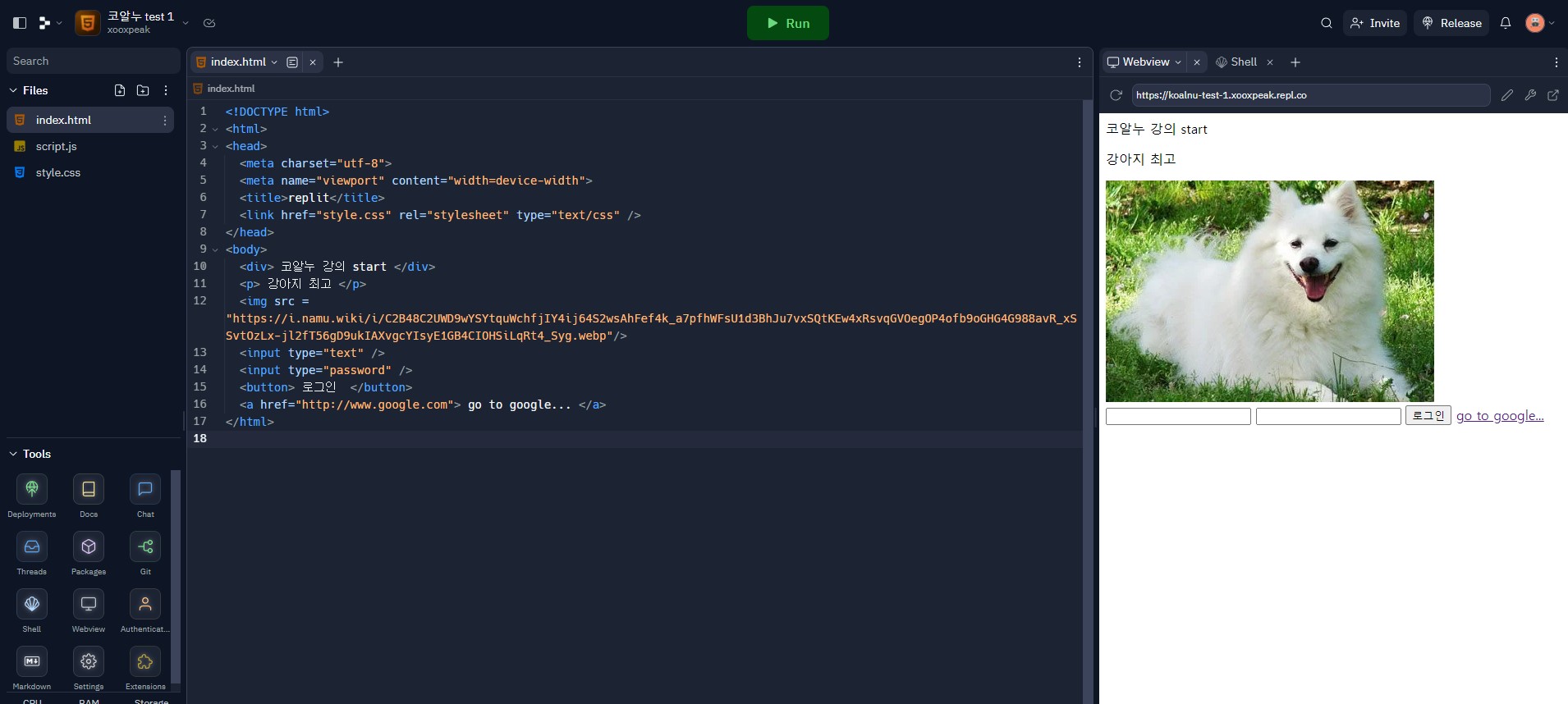
첫 실습(?)

대충 아무 말이나 쓰고 내가 좋아하는 스피츠 사진 넣기 ㅎㅅㅎ
CSS
1. HTML 태그에 직접적으로 주는 방법 : 어떤 태그에 공통적인 스타일을 주고싶을 때 사용하는 방법.
2. id를 이용하는 방법 : 한번에 하나의 스타일만 줄 수 있다, 주로 자바스크립트에서 많이 쓰이고 스타일링에는 많이 안쓰이는 방식.
3. class를 이용하는 방법 : 한번에 여러 개의 스타일을 줄 수 있다. (띄어쓰기로 구분) 가장 많이 쓰이는 방법.
- css에 class를 만들어 적고 .new-style { color:red; }
( ; 세미콜론 꼭 붙이기 )
- html에 응용 <div class="new-style">
color : 텍스트의 색 변경
| .red { color:red; background-color : yellow; text-align : center; } |
border : 테두리를 그려줌 3개의 인자를 받음 (두께, 스타일, 색깔)
| .border-blue { border : 5px (두께가 5픽셀) solid blue; } |
width / height : 넓이와 높이 지정
| .img-size { width : 200px; height : 200px; } |
margin : 박스 바깥쪽 공간
| .margin-space { margin-top:40px; margin-left:100px; margin-bottom:40px; } |
padding : 박스 안쪽의 공간
| .padding-space { padding-top : 40px; padding-left : 50px; |
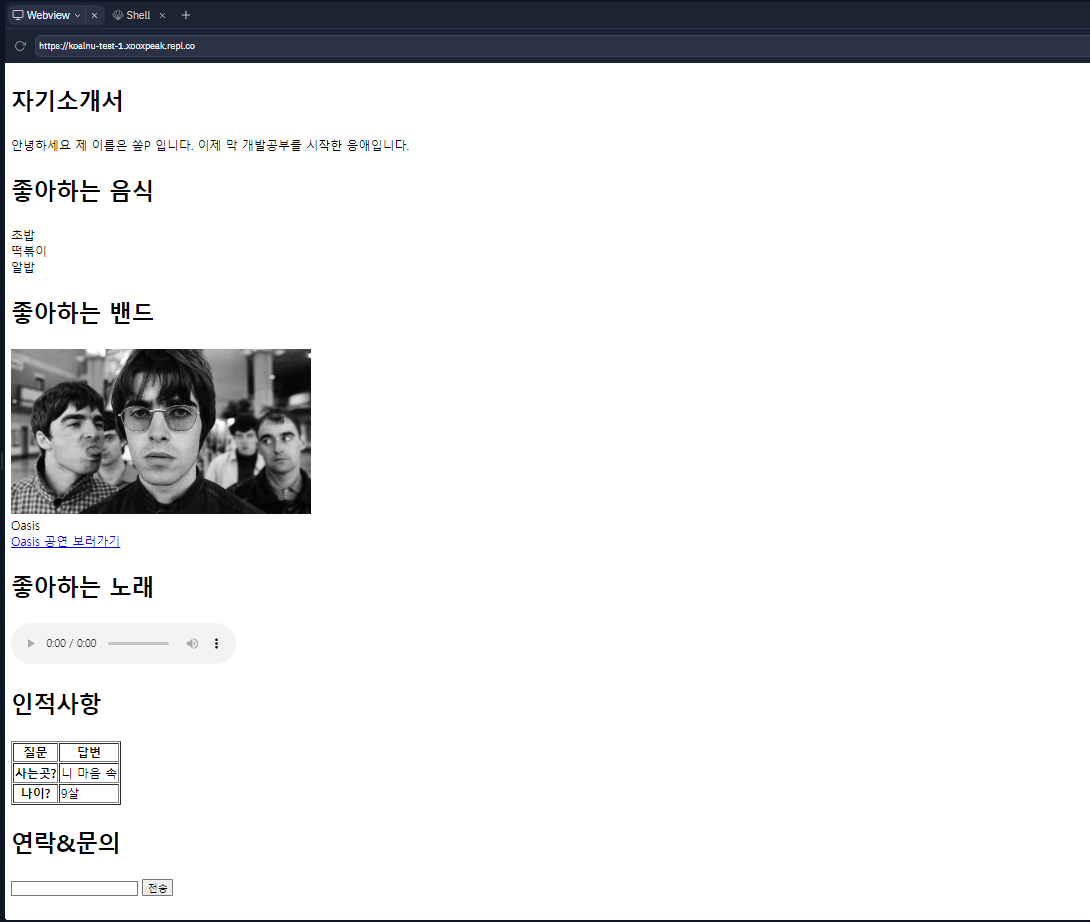
실습
https://koalnu-test-1.xooxpeak.repl.co

| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>replit</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <p class = "size font"> 자기소개서 </p> <div> 안녕하세요 제 이름은 쏲P 입니다. 이제 막 개발공부를 시작한 응애입니다. <p class = "size font"> 좋아하는 음식 </p> <div> 불고기 피자 </div> <div> 회 </div> <div> 자장면 </div> <p class = "size font">좋아하는 밴드</p> <img src=" https://www.rollingstone.com/wp-content/uploads/2018/06/h_1001553831-bb7341de-9ad9-4227-a39c-fde0844179c9.jpg?w=910&h=511&crop=1 " class="img-size"/> <div>Oasis</div> <a href="https://youtu.be/6hzrDeceEKc"> Oasis 공연 보러가기 </a> <p class = "size font">좋아하는 노래</p> <p> <audio src="/assets/Hal.mp3" controls> </audio> </p> <p class = "size font">인적사항</p> <table border="1"> <th>질문</th> <th>답변</th> <tr><!-- 첫번째 줄 시작 --> <th>사는곳?</th> <td>니 마음 속</td> </tr><!-- 첫번째 줄 끝 --> <tr><!-- 두번째 줄 시작 --> <th>나이?</th> <td>9살</td> </tr><!-- 두번째 줄 끝 --> </table> <p class = "size font">연락&문의</p> <input type="text"/> <button> 전송 </button> </html> |
| html { height: 100%; width: 100%; } .size{font-size: 30px;} .font{font-weight: bold;} .img-size { width:400px; height:220px; } |
/display: none; 완전히 삭제됨
/visivlility: hidden; 없어진 자리 공백 남겨두고 삭제됨
개발자툴
'Programming Language > HTML & CSS' 카테고리의 다른 글
| [코알누] Chapter 8. 쇼핑몰 웹사이트 만들기 (부트스트랩) (0) | 2023.05.04 |
|---|---|
| [코알누] Bootstrap (0) | 2023.05.03 |
| [코알누] Chapter 6. Spotify 웹사이트 만들기 (0) | 2023.05.03 |
| [코알누]Chapter 5 - html을 좀 더 쉽게 움직이는 방법 (0) | 2023.05.01 |
| [코알누] Chapter 4 - 구글 웹사이트 만들기 (0) | 2023.04.28 |
Sign Up
Run code live in your browser. Write and run code in 50+ languages online with Replit, a powerful IDE, compiler, & interpreter.
replit.com
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" /> ---> 이 부분 항상 잘 적혀있는지 확인하기!
</head>
<body>
</body>
</html>
- HTML이란 건물에 비유하자면 뼈대의 개념
- CSS란 그 안의 인테리어 개념
* 꼭 외워야 할 태그
<div> : 영역을 나누어준다
<p> : 문단을 나누는데 쓰임 (div 태그와 거의 비슷한 용도이나 밑에 공간이 좀 더 생기는 차이점)
<img/> : 웹사이트의 이미지를 가져옴
img 태그는 하나만 있다 (단일태그)
속성값 src를 갖는다
src는 이미지 주소를 갖는다
<img src="이미지 주소"/>
<input/> : 사용자에게 입력을 받는 단일태그
input 태그는 type 이라는 속성을 가진다
<input type="text or number" />
<input type="password" />
<button> : 버튼 만들어준다
<a> : a 태그는 항상 href 속성을 가진다
<a href=" "> </a> 하이퍼링크 달기
첫 실습(?)

대충 아무 말이나 쓰고 내가 좋아하는 스피츠 사진 넣기 ㅎㅅㅎ
CSS
1. HTML 태그에 직접적으로 주는 방법 : 어떤 태그에 공통적인 스타일을 주고싶을 때 사용하는 방법.
2. id를 이용하는 방법 : 한번에 하나의 스타일만 줄 수 있다, 주로 자바스크립트에서 많이 쓰이고 스타일링에는 많이 안쓰이는 방식.
3. class를 이용하는 방법 : 한번에 여러 개의 스타일을 줄 수 있다. (띄어쓰기로 구분) 가장 많이 쓰이는 방법.
- css에 class를 만들어 적고 .new-style { color:red; }
( ; 세미콜론 꼭 붙이기 )
- html에 응용 <div class="new-style">
color : 텍스트의 색 변경
| .red { color:red; background-color : yellow; text-align : center; } |
border : 테두리를 그려줌 3개의 인자를 받음 (두께, 스타일, 색깔)
| .border-blue { border : 5px (두께가 5픽셀) solid blue; } |
width / height : 넓이와 높이 지정
| .img-size { width : 200px; height : 200px; } |
margin : 박스 바깥쪽 공간
| .margin-space { margin-top:40px; margin-left:100px; margin-bottom:40px; } |
padding : 박스 안쪽의 공간
| .padding-space { padding-top : 40px; padding-left : 50px; |
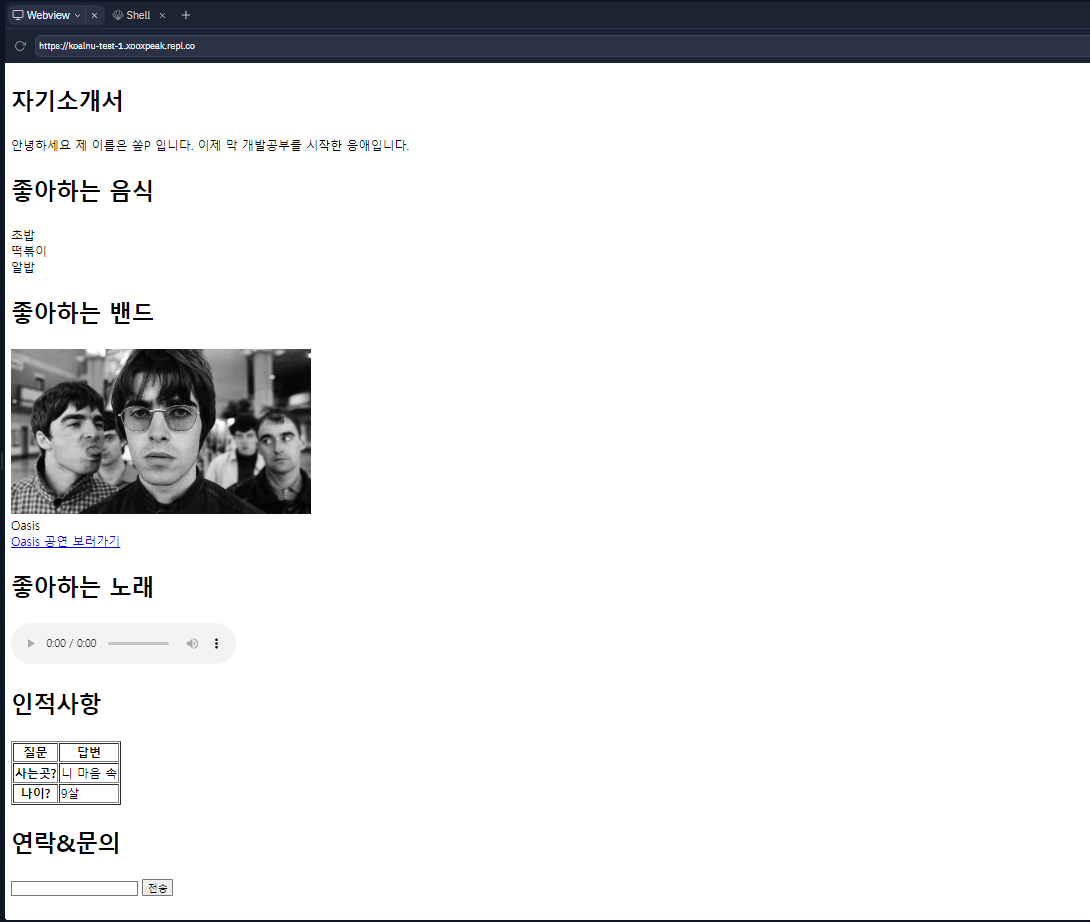
실습
https://koalnu-test-1.xooxpeak.repl.co

| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>replit</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <p class = "size font"> 자기소개서 </p> <div> 안녕하세요 제 이름은 쏲P 입니다. 이제 막 개발공부를 시작한 응애입니다. <p class = "size font"> 좋아하는 음식 </p> <div> 불고기 피자 </div> <div> 회 </div> <div> 자장면 </div> <p class = "size font">좋아하는 밴드</p> <img src=" https://www.rollingstone.com/wp-content/uploads/2018/06/h_1001553831-bb7341de-9ad9-4227-a39c-fde0844179c9.jpg?w=910&h=511&crop=1 " class="img-size"/> <div>Oasis</div> <a href="https://youtu.be/6hzrDeceEKc"> Oasis 공연 보러가기 </a> <p class = "size font">좋아하는 노래</p> <p> <audio src="/assets/Hal.mp3" controls> </audio> </p> <p class = "size font">인적사항</p> <table border="1"> <th>질문</th> <th>답변</th> <tr><!-- 첫번째 줄 시작 --> <th>사는곳?</th> <td>니 마음 속</td> </tr><!-- 첫번째 줄 끝 --> <tr><!-- 두번째 줄 시작 --> <th>나이?</th> <td>9살</td> </tr><!-- 두번째 줄 끝 --> </table> <p class = "size font">연락&문의</p> <input type="text"/> <button> 전송 </button> </html> |
| html { height: 100%; width: 100%; } .size{font-size: 30px;} .font{font-weight: bold;} .img-size { width:400px; height:220px; } |
/display: none; 완전히 삭제됨
/visivlility: hidden; 없어진 자리 공백 남겨두고 삭제됨
개발자툴
'Programming Language > HTML & CSS' 카테고리의 다른 글
| [코알누] Chapter 8. 쇼핑몰 웹사이트 만들기 (부트스트랩) (0) | 2023.05.04 |
|---|---|
| [코알누] Bootstrap (0) | 2023.05.03 |
| [코알누] Chapter 6. Spotify 웹사이트 만들기 (0) | 2023.05.03 |
| [코알누]Chapter 5 - html을 좀 더 쉽게 움직이는 방법 (0) | 2023.05.01 |
| [코알누] Chapter 4 - 구글 웹사이트 만들기 (0) | 2023.04.28 |
