첫 틀 짜기 & 의미론적인 태그
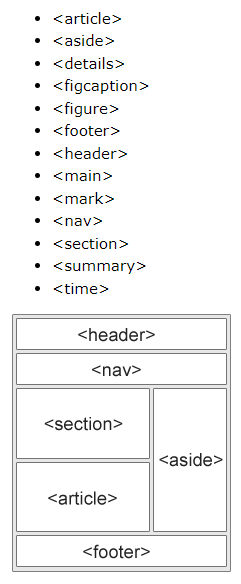
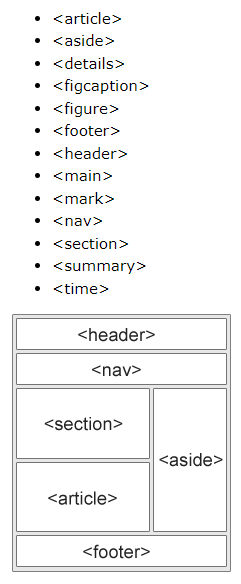
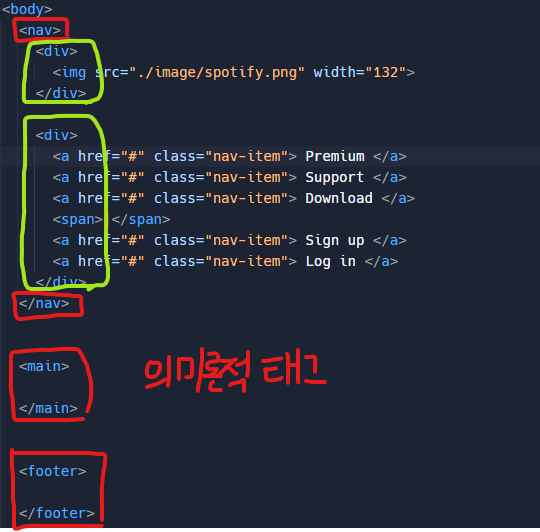
1. 웹사이트 만들 때 크게 3등분 하여 틀을 잡는다. (nav / main / footer)
거의 모든 웹사이트가 이렇게 정형화 되어있다보니 개발자들은 편의를 위해 '의미론적인 태그' 를 만들게 되었다!
<의미론적인 태그 : 문서의 정보를 더 잘 표현하기 위해 부위에 맞게 의미를 부여하는 태그>

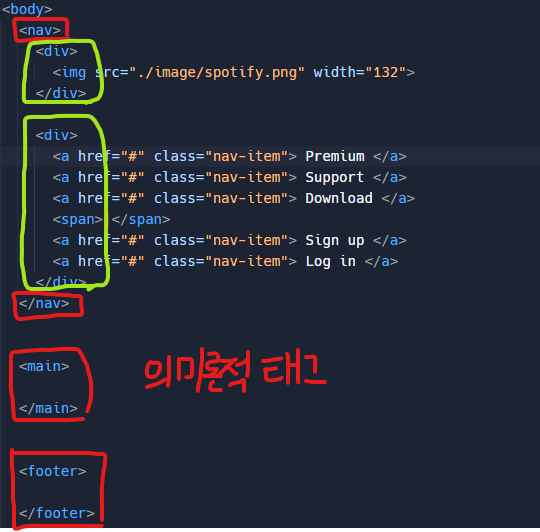
2. 모든 걸 <div></div> 태그가 아닌 의미론적인 태그를 사용해 크게 3등분을 하고
그 안에 세세한 것을 <div> 태그로 나누기!

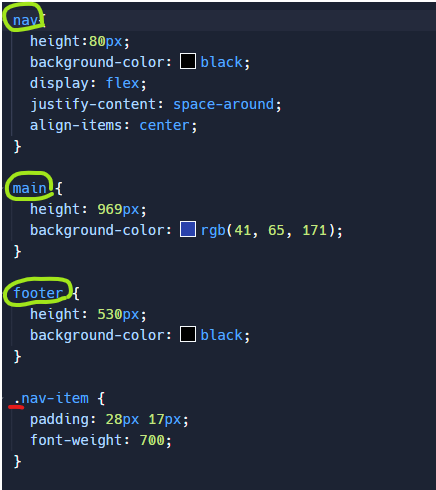
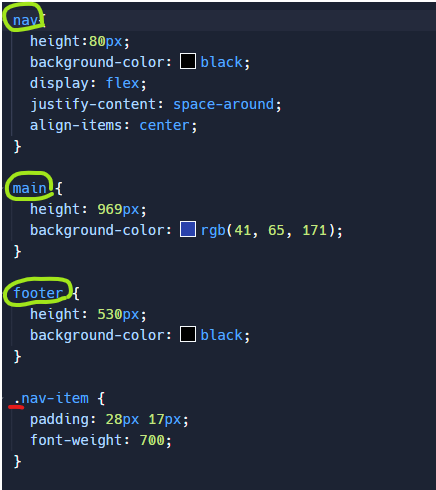
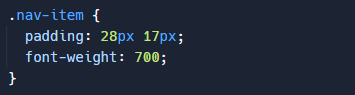
3. 의미론적인 태그에 style 적용은 .을 찍지않고 그대로 작성해준다 (그 자체로 태그이기 때문)

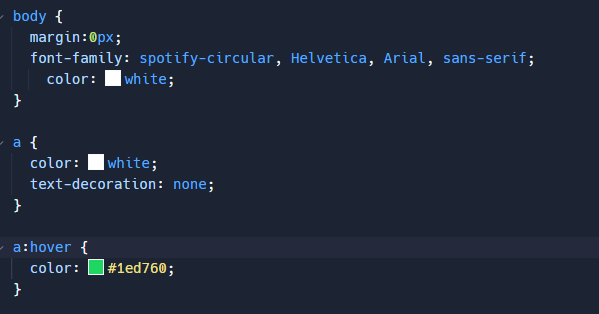
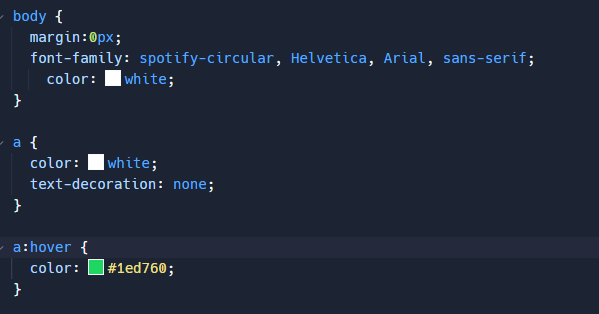
4. 페이지에 전체적으로 적용되는 스타일은 따로 스타일을 안만들고 body {} 에 넣어주기
전체적으로 적용되지않고 따로 꾸밀 부분은 당연히 따로 스타일을 만들어주기


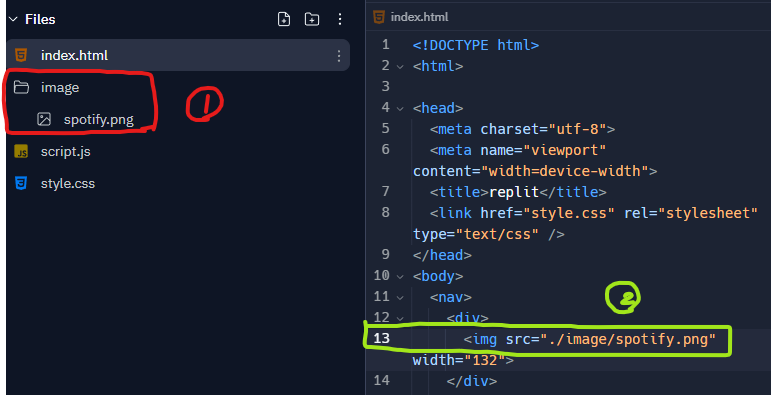
내 PC에 있는 이미지 첨부하기 : 상대경로 절대경로
절대 경로 : 최초의 시작점으로 경유한 경로를 전부 기입 ( C:\users\documents\Desktop\쑾P\coding\image)
상대 경로 : 현재 위치한 곳을 기준으로 해서 '그 곳'의 위치 (./image)

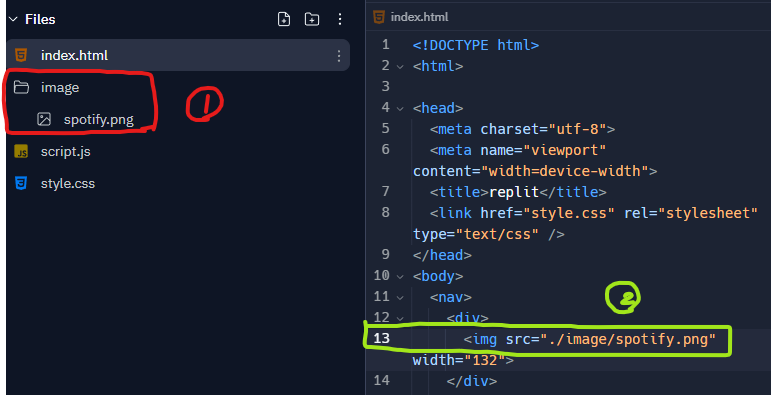
1. New folder 로 새로운 폴더 만든다
2. 내 컴퓨터에서 가져올 이미지를 드래그해 폴더 안에 넣는다
3. <img src="./폴더명/이미지이름.확장자"> 작성한다
hover : 마우스를 갖다댔을 때 주는 이벤트
웹페이지에 <오른쪽 마우스 클릭 - 검사 - Force state - :hover> 하면 호버 정보 나온다
.button-style:hover{ transform: scale(1.5);} : 마우스를 갖다대면 크기가 1.5배 더 커지게 한다
position:relative : 지금 있는 위치에서 쫌만 움직이는 기술
큰 흐름은 flexbox로 움직이고
디테일한 조정은 position 또는 margin 으로 조정
단위정리
- px : 절대적인 값, 다른 값이 영향을 받지 않음
- em : 상위요소 폰트 크기 기준. 폰트가 12px이면 1em은 12px. ㅡ> 화면 사이즈에 따라 반응형 웹을 만들 때 쓰기 좋음
- rem : em이랑 비슷함 But, html 태그의 폰트크기 기준이다. 내 자신이 12px 이더라도 html이 20px이면 1rem은 20px
- % : 상위요소크기 기준으로 % 따짐
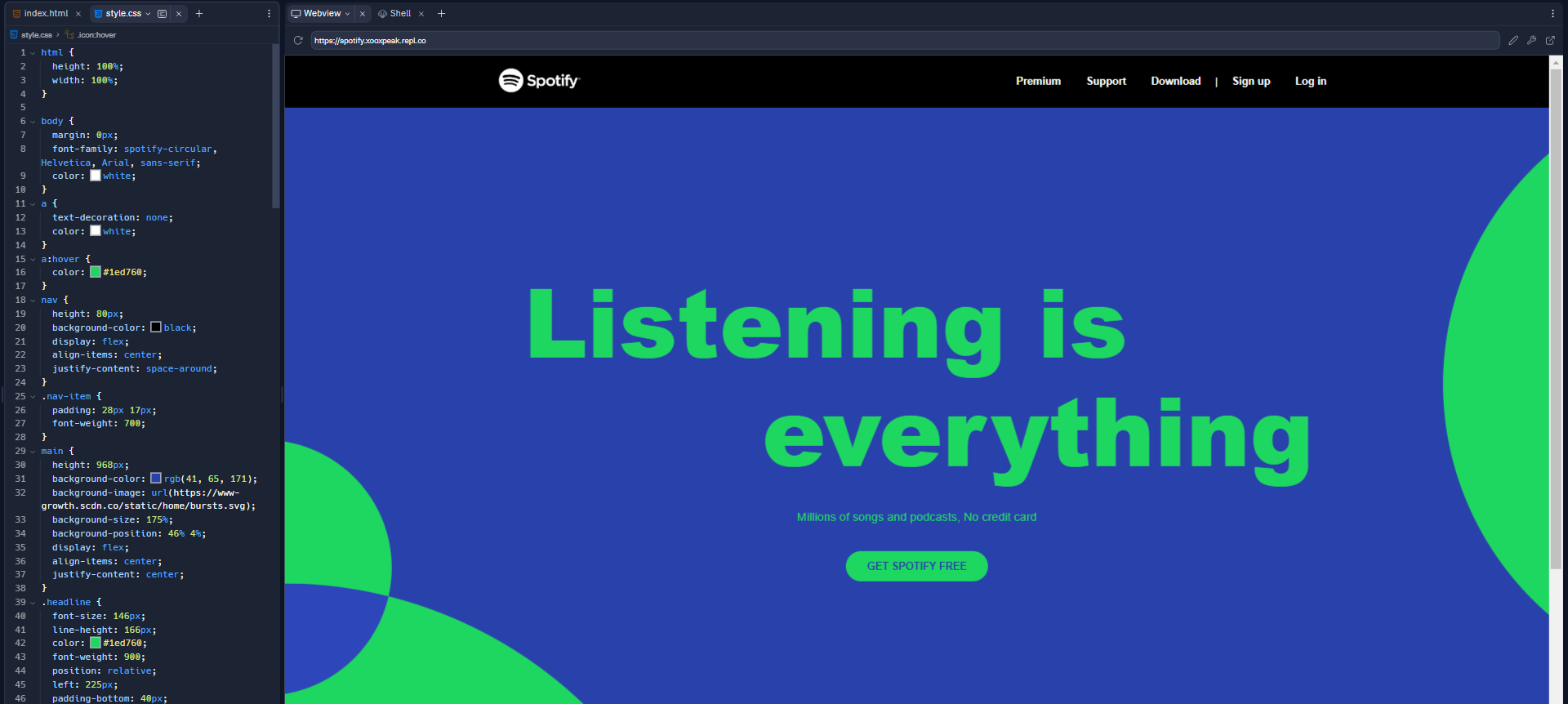
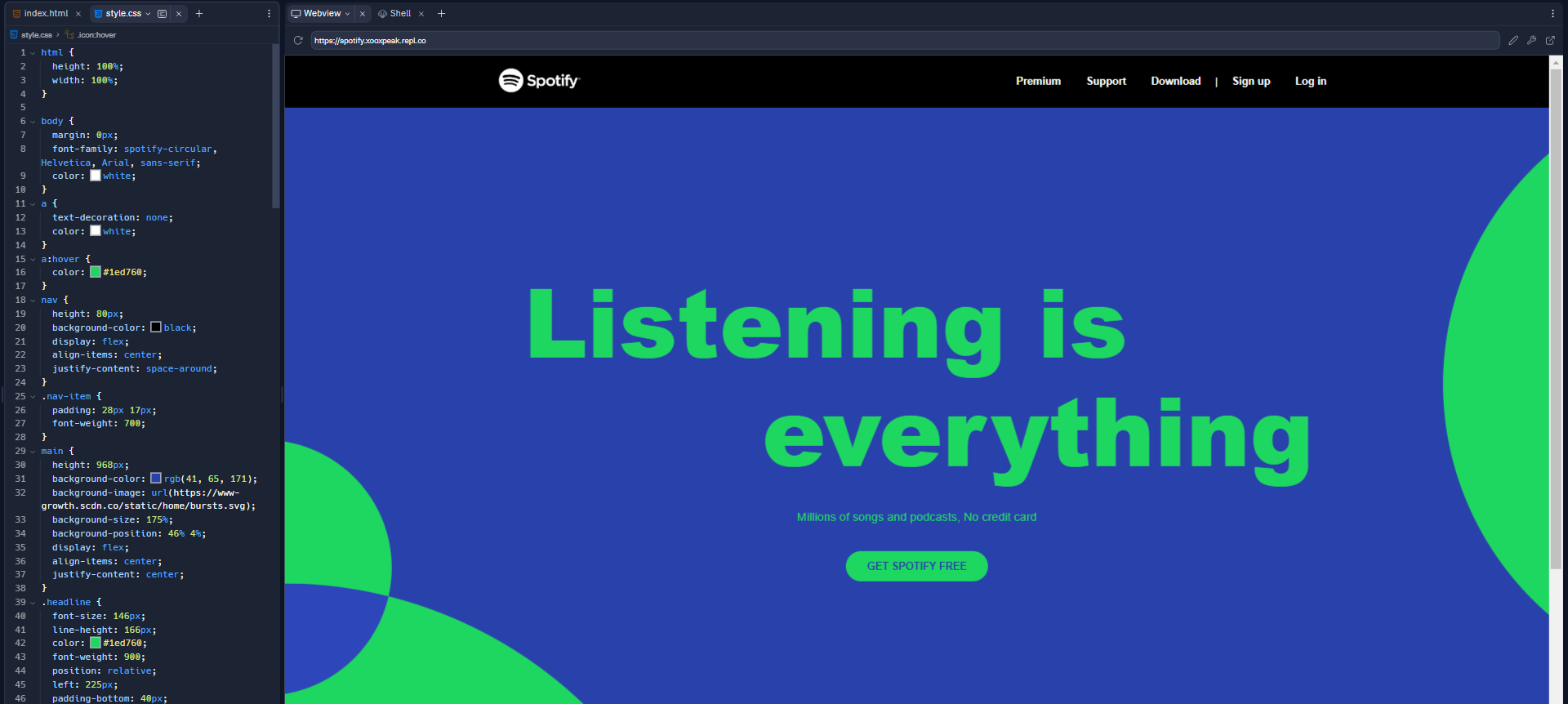
Spotify 웹페이지 만들기

스포티파이 페이지 만들어보면서 flexbox와 position을 많이 연습해보았다
구글도 만들고 스포티파이도 만들어보니 어떤 식으로 틀을 나눠서 만들어 나가는지 조금은 감이 잡힌다
다시 한번 혼자 만들어보면서 flexbox와 position 많이 많이 연습해보기!!!!!
'Programming Language > HTML & CSS' 카테고리의 다른 글
| [코알누] Chapter 8. 쇼핑몰 웹사이트 만들기 (부트스트랩) (0) | 2023.05.04 |
|---|---|
| [코알누] Bootstrap (0) | 2023.05.03 |
| [코알누]Chapter 5 - html을 좀 더 쉽게 움직이는 방법 (0) | 2023.05.01 |
| [코알누] Chapter 4 - 구글 웹사이트 만들기 (0) | 2023.04.28 |
| [코알누] Chapter 1 ~ 3 (0) | 2023.04.27 |
첫 틀 짜기 & 의미론적인 태그
1. 웹사이트 만들 때 크게 3등분 하여 틀을 잡는다. (nav / main / footer)
거의 모든 웹사이트가 이렇게 정형화 되어있다보니 개발자들은 편의를 위해 '의미론적인 태그' 를 만들게 되었다!
<의미론적인 태그 : 문서의 정보를 더 잘 표현하기 위해 부위에 맞게 의미를 부여하는 태그>

2. 모든 걸 <div></div> 태그가 아닌 의미론적인 태그를 사용해 크게 3등분을 하고
그 안에 세세한 것을 <div> 태그로 나누기!

3. 의미론적인 태그에 style 적용은 .을 찍지않고 그대로 작성해준다 (그 자체로 태그이기 때문)

4. 페이지에 전체적으로 적용되는 스타일은 따로 스타일을 안만들고 body {} 에 넣어주기
전체적으로 적용되지않고 따로 꾸밀 부분은 당연히 따로 스타일을 만들어주기


내 PC에 있는 이미지 첨부하기 : 상대경로 절대경로
절대 경로 : 최초의 시작점으로 경유한 경로를 전부 기입 ( C:\users\documents\Desktop\쑾P\coding\image)
상대 경로 : 현재 위치한 곳을 기준으로 해서 '그 곳'의 위치 (./image)

1. New folder 로 새로운 폴더 만든다
2. 내 컴퓨터에서 가져올 이미지를 드래그해 폴더 안에 넣는다
3. <img src="./폴더명/이미지이름.확장자"> 작성한다
hover : 마우스를 갖다댔을 때 주는 이벤트
웹페이지에 <오른쪽 마우스 클릭 - 검사 - Force state - :hover> 하면 호버 정보 나온다
.button-style:hover{ transform: scale(1.5);} : 마우스를 갖다대면 크기가 1.5배 더 커지게 한다
position:relative : 지금 있는 위치에서 쫌만 움직이는 기술
큰 흐름은 flexbox로 움직이고
디테일한 조정은 position 또는 margin 으로 조정
단위정리
- px : 절대적인 값, 다른 값이 영향을 받지 않음
- em : 상위요소 폰트 크기 기준. 폰트가 12px이면 1em은 12px. ㅡ> 화면 사이즈에 따라 반응형 웹을 만들 때 쓰기 좋음
- rem : em이랑 비슷함 But, html 태그의 폰트크기 기준이다. 내 자신이 12px 이더라도 html이 20px이면 1rem은 20px
- % : 상위요소크기 기준으로 % 따짐
Spotify 웹페이지 만들기

스포티파이 페이지 만들어보면서 flexbox와 position을 많이 연습해보았다
구글도 만들고 스포티파이도 만들어보니 어떤 식으로 틀을 나눠서 만들어 나가는지 조금은 감이 잡힌다
다시 한번 혼자 만들어보면서 flexbox와 position 많이 많이 연습해보기!!!!!
'Programming Language > HTML & CSS' 카테고리의 다른 글
| [코알누] Chapter 8. 쇼핑몰 웹사이트 만들기 (부트스트랩) (0) | 2023.05.04 |
|---|---|
| [코알누] Bootstrap (0) | 2023.05.03 |
| [코알누]Chapter 5 - html을 좀 더 쉽게 움직이는 방법 (0) | 2023.05.01 |
| [코알누] Chapter 4 - 구글 웹사이트 만들기 (0) | 2023.04.28 |
| [코알누] Chapter 1 ~ 3 (0) | 2023.04.27 |
