
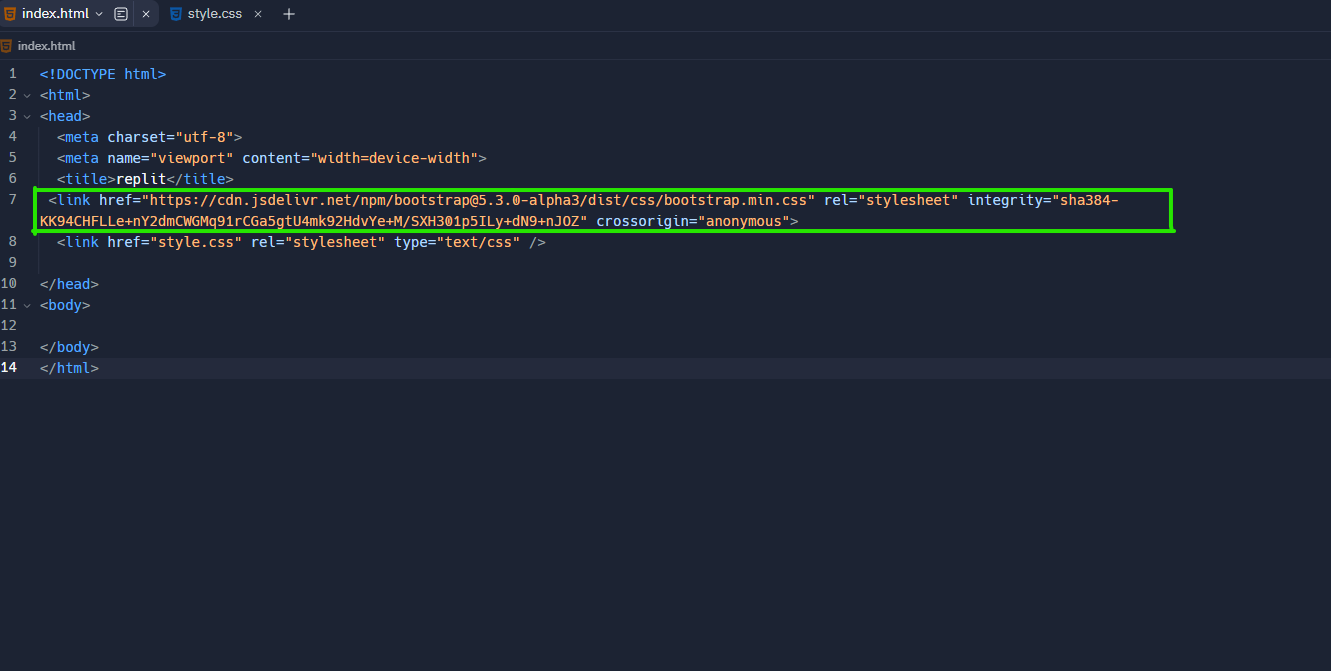
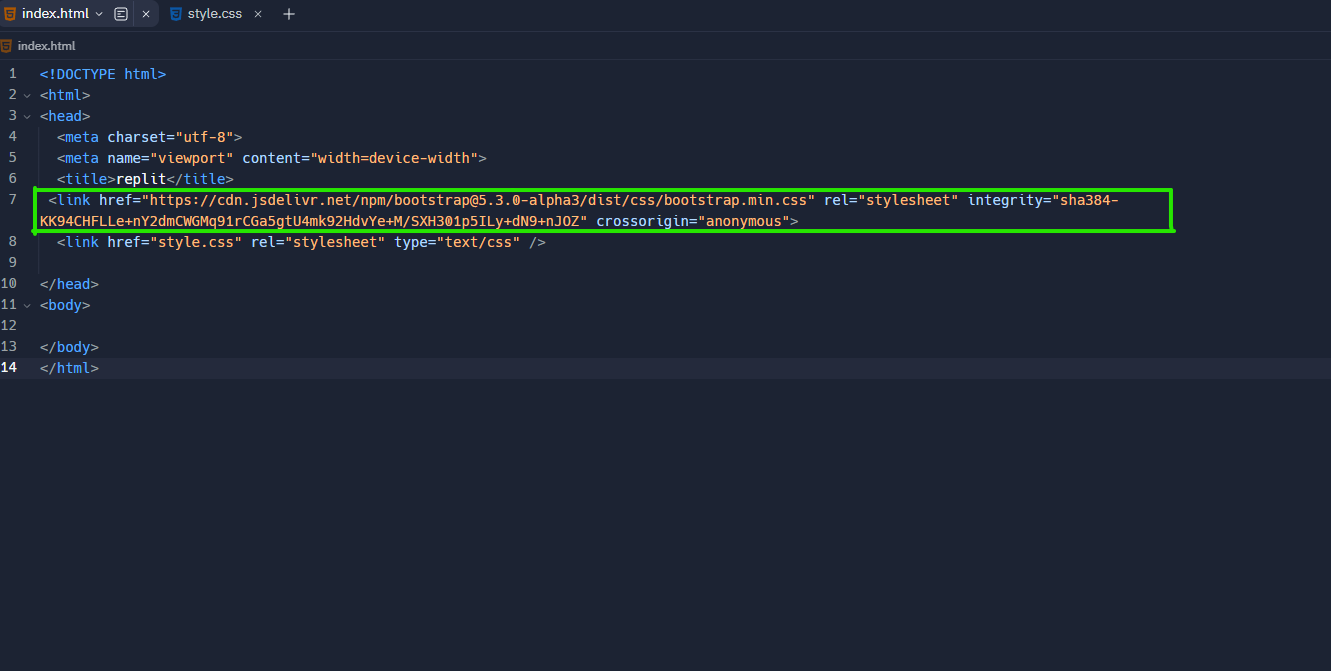
1. 내가 만든 css가 부트스트랩이 만든 css 보다 밑에 가있어야 하기 때문에
부트스트랩에서 복사한 CDN 링크를 7번 자리에 붙여넣어준다.
★★★ 내 스타일은 항상 부트스트랩 스타일 뒤에 ★★★

2. 자바스크립트 링크 복사해 </body> 바로 앞에 붙여넣기
부트스트랩 스타일 덮어쓰기
1. 바꾸고싶은 부트스트랩 스타일 이름 가져오기
2. css 에서 똑같은 스타일 이름을 만들고 그 스타일 밑으로 내가 하고싶은 스타일 쓰기
3. 만약 적용이 안된다면, 내 style.css가 부트스트랩 CDN 링크보다 밑에 있는 꼭! 확인하기

사진 넘어가는 대문(?) 만들기

부트스트랩 - Carousel
<h1> </h1> 글자 크기 조정
<p> </p> paraghraph 문단, 밑에 공간이 있다

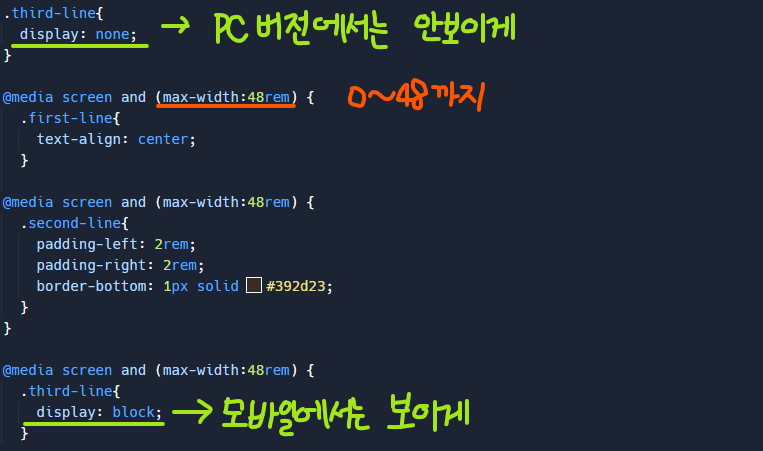
footer 미디어쿼리로 만들기
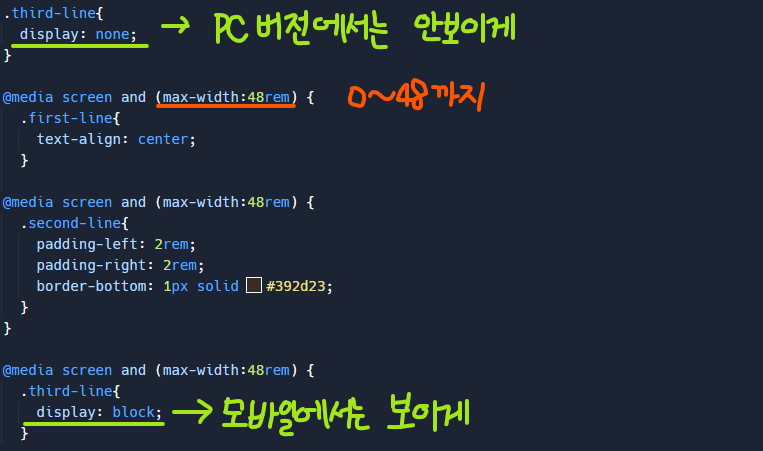
모바일 버전일때 부트스트랩이 제공하는 기능말고도 더 디테일한 설정을 해주고 싶을 때
내가 설정해둔 상황(사이즈)에 맞춰서 스타일을 발동하는 미디어쿼리를 활용해준다
flexbox로 만들 수도 있으나 모바일버전으로 볼 때 footer의 글자들이 다 찌그러져 보이게 되므로
모바일버전에서도 예~쁘게 만들고싶으면 부트스트랩-레이아웃-그리드를 활용해 만든다 !


이렇게 Ship to : United states 가 pc버전에서는 안보이고

모바일 버전에서는 뙇! 나오게 완성!!!!!!!!
(한 줄에) 12/9 이렇게 애매할 때는
<div class="col"> 으로 작성하면 알아서 적당~히 이쁘게 나눠준다
https://bootstrap-syopingmol.xooxpeak.repl.co/
replit
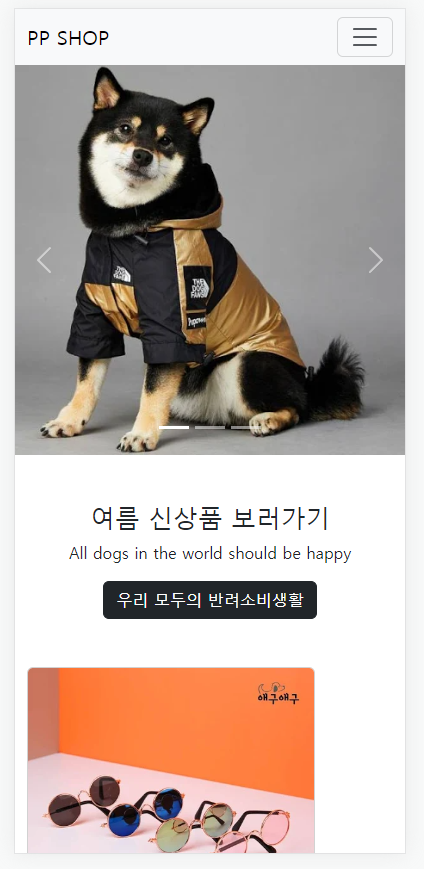
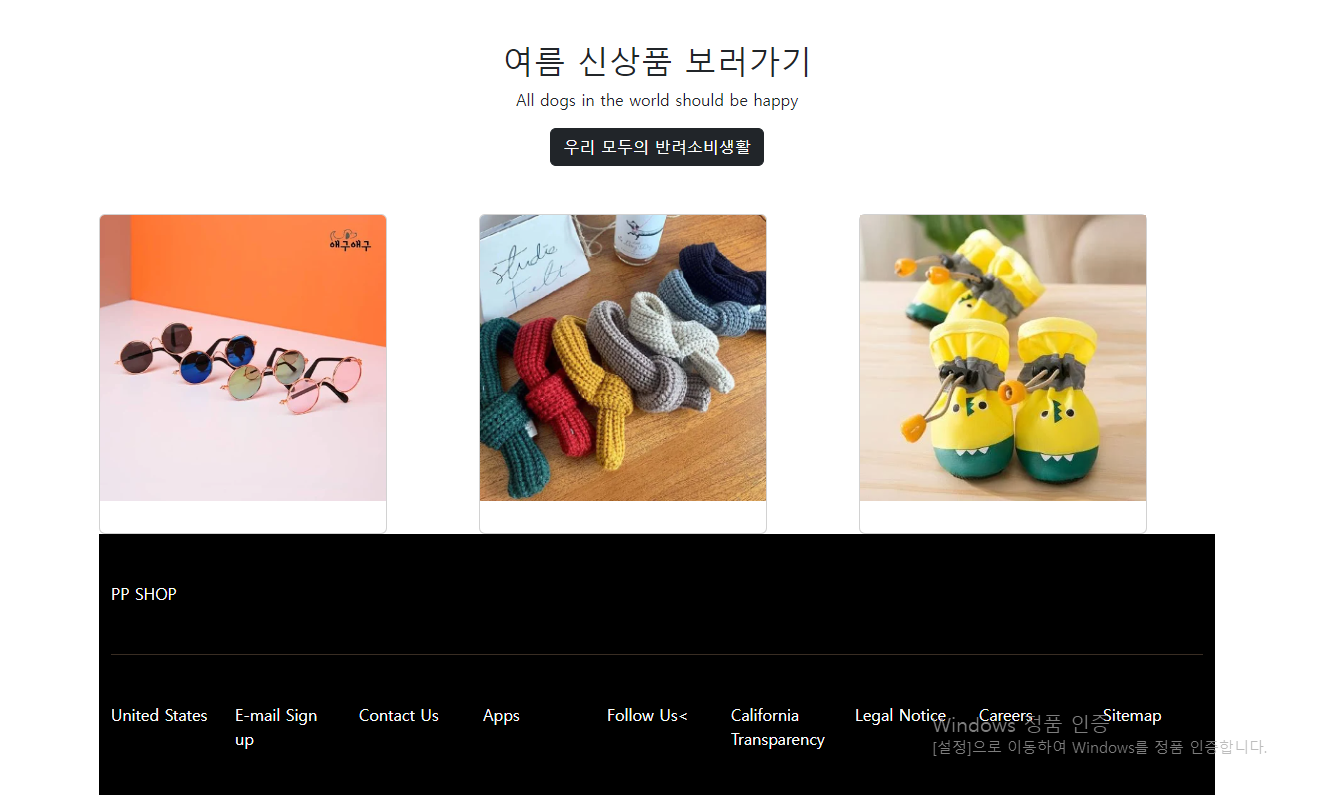
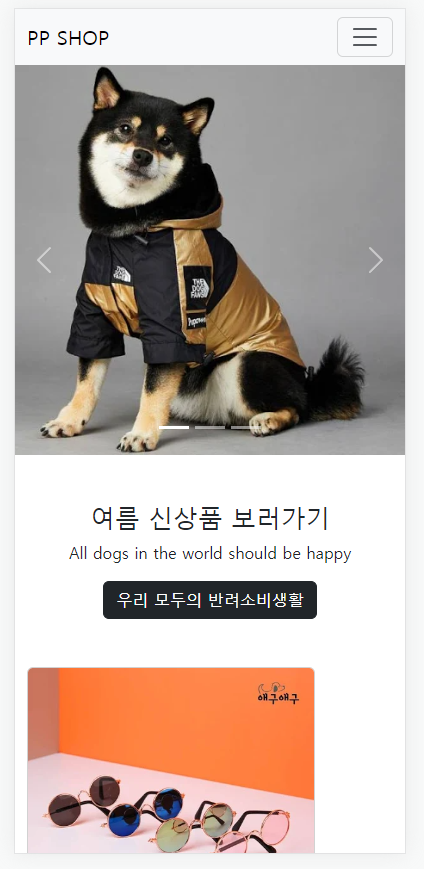
여름 신상품 보러가기 All dogs in the world should be happy 우리 모두의 반려소비생활
bootstrap-syopingmol.xooxpeak.repl.co
쌤 따라서 나는 반려동물 쇼핑몰 페이지를 만들어봤는데
대부분의 기능 구현은 다 되었으나


1.이미지 파일을 그냥 이미지 주소 복사-붙여넣기만 하다보니 화질이 다 깨져버리는 문제점
2. 모바일 버전으로 봤을 때 카드 이미지들이 가운데 정렬이 제대로 안되는 점

3. 마지막으로 footer 부분도 화면전체에 검은 부분이 다 차는게 아닌 양 주변이 잘려 가운데 정렬이 안되는 문제점
을 발견할 수 있었다
다시 복습해보면서 문제점 해결해나가기!!!!!!!!!!!!
'Programming Language > HTML & CSS' 카테고리의 다른 글
| [코알누] Bootstrap (0) | 2023.05.03 |
|---|---|
| [코알누] Chapter 6. Spotify 웹사이트 만들기 (0) | 2023.05.03 |
| [코알누]Chapter 5 - html을 좀 더 쉽게 움직이는 방법 (0) | 2023.05.01 |
| [코알누] Chapter 4 - 구글 웹사이트 만들기 (0) | 2023.04.28 |
| [코알누] Chapter 1 ~ 3 (0) | 2023.04.27 |

1. 내가 만든 css가 부트스트랩이 만든 css 보다 밑에 가있어야 하기 때문에
부트스트랩에서 복사한 CDN 링크를 7번 자리에 붙여넣어준다.
★★★ 내 스타일은 항상 부트스트랩 스타일 뒤에 ★★★

2. 자바스크립트 링크 복사해 </body> 바로 앞에 붙여넣기
부트스트랩 스타일 덮어쓰기
1. 바꾸고싶은 부트스트랩 스타일 이름 가져오기
2. css 에서 똑같은 스타일 이름을 만들고 그 스타일 밑으로 내가 하고싶은 스타일 쓰기
3. 만약 적용이 안된다면, 내 style.css가 부트스트랩 CDN 링크보다 밑에 있는 꼭! 확인하기

사진 넘어가는 대문(?) 만들기

부트스트랩 - Carousel
<h1> </h1> 글자 크기 조정
<p> </p> paraghraph 문단, 밑에 공간이 있다

footer 미디어쿼리로 만들기
모바일 버전일때 부트스트랩이 제공하는 기능말고도 더 디테일한 설정을 해주고 싶을 때
내가 설정해둔 상황(사이즈)에 맞춰서 스타일을 발동하는 미디어쿼리를 활용해준다
flexbox로 만들 수도 있으나 모바일버전으로 볼 때 footer의 글자들이 다 찌그러져 보이게 되므로
모바일버전에서도 예~쁘게 만들고싶으면 부트스트랩-레이아웃-그리드를 활용해 만든다 !


이렇게 Ship to : United states 가 pc버전에서는 안보이고

모바일 버전에서는 뙇! 나오게 완성!!!!!!!!
(한 줄에) 12/9 이렇게 애매할 때는
<div class="col"> 으로 작성하면 알아서 적당~히 이쁘게 나눠준다
https://bootstrap-syopingmol.xooxpeak.repl.co/
replit
여름 신상품 보러가기 All dogs in the world should be happy 우리 모두의 반려소비생활
bootstrap-syopingmol.xooxpeak.repl.co
쌤 따라서 나는 반려동물 쇼핑몰 페이지를 만들어봤는데
대부분의 기능 구현은 다 되었으나


1.이미지 파일을 그냥 이미지 주소 복사-붙여넣기만 하다보니 화질이 다 깨져버리는 문제점
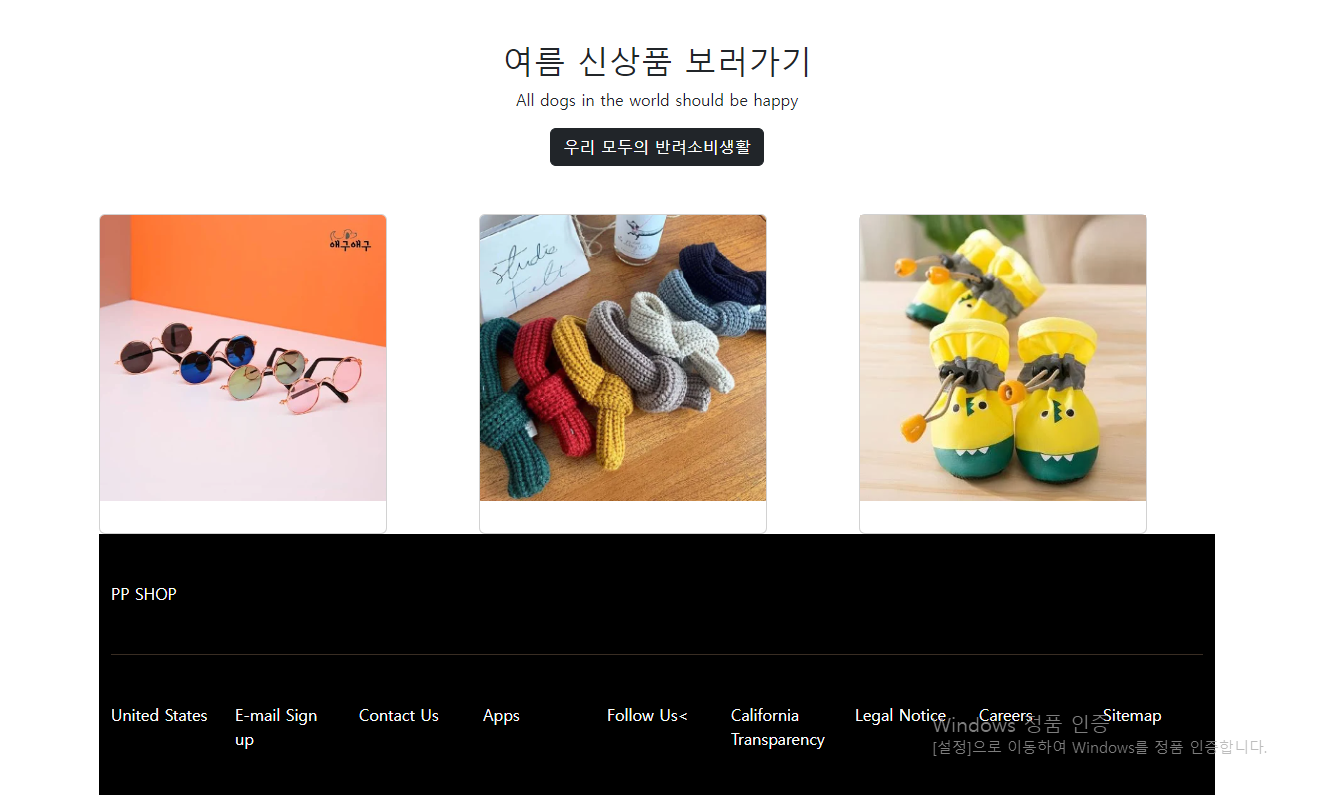
2. 모바일 버전으로 봤을 때 카드 이미지들이 가운데 정렬이 제대로 안되는 점

3. 마지막으로 footer 부분도 화면전체에 검은 부분이 다 차는게 아닌 양 주변이 잘려 가운데 정렬이 안되는 문제점
을 발견할 수 있었다
다시 복습해보면서 문제점 해결해나가기!!!!!!!!!!!!
'Programming Language > HTML & CSS' 카테고리의 다른 글
| [코알누] Bootstrap (0) | 2023.05.03 |
|---|---|
| [코알누] Chapter 6. Spotify 웹사이트 만들기 (0) | 2023.05.03 |
| [코알누]Chapter 5 - html을 좀 더 쉽게 움직이는 방법 (0) | 2023.05.01 |
| [코알누] Chapter 4 - 구글 웹사이트 만들기 (0) | 2023.04.28 |
| [코알누] Chapter 1 ~ 3 (0) | 2023.04.27 |
