Position
1. static : 기본 속성값, top right bottom left 등 위치 속성은 무시됨
2. relative : HTML 태그가 있는 위치에서 top right bottom left 값을 통해 움직임 (지금 있는 위치에서 움직임)
3. absloute : 부모영역에서 top right bottom left을 이용해 주어진 위치로 움직임
* 단! 여기서 부모란?
부모 태그가 relative, absolute, fixed 속성 중 하나여야 한다. 만약 부모태그가 해당 속성을 가지고 있지 않다면 body 태그 기준으로 움직인다. 왜냐? body 태그는 relative를 기본 속성으로 가지고 있기 때문.
4. fixed : 스크롤을 내려도 그 위치에 고정! (무조건 브라우저 창 기준) ex)인터넷 광고창
5. sticky : 스크롤 내리면 fixed처럼 그 위치에 고정
Flexbox
1. display:flex는 모든 요소를 가로로 둠 (가로 정렬)
부모한테 적용을 하고 자손을 컨트롤
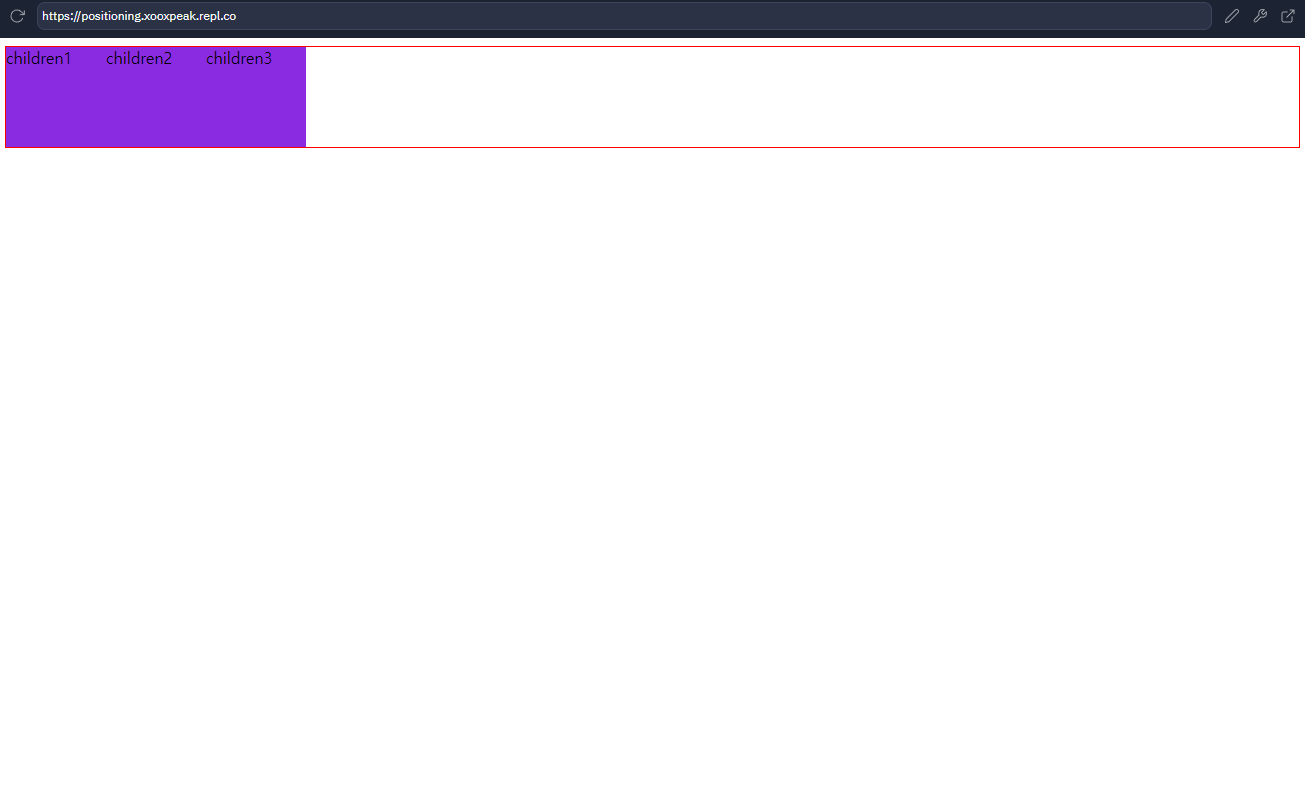
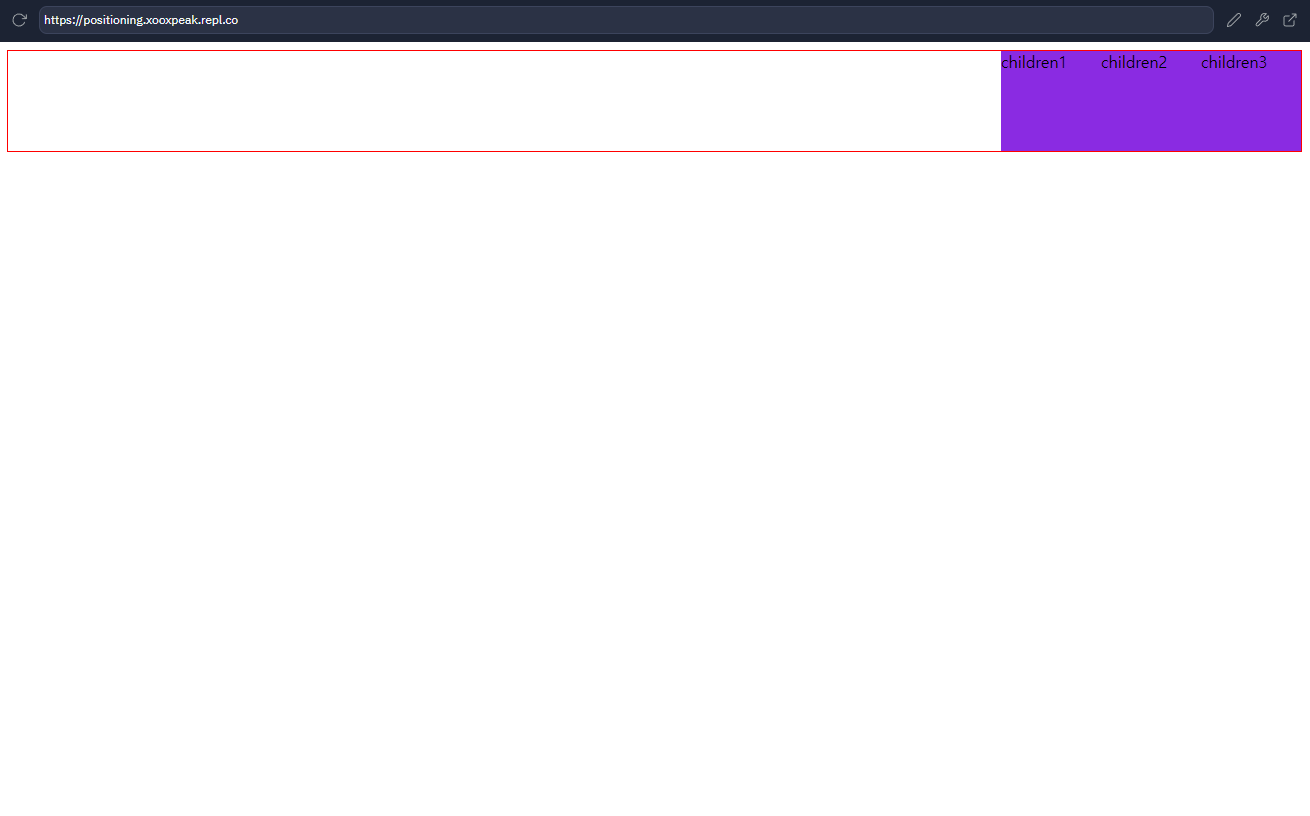
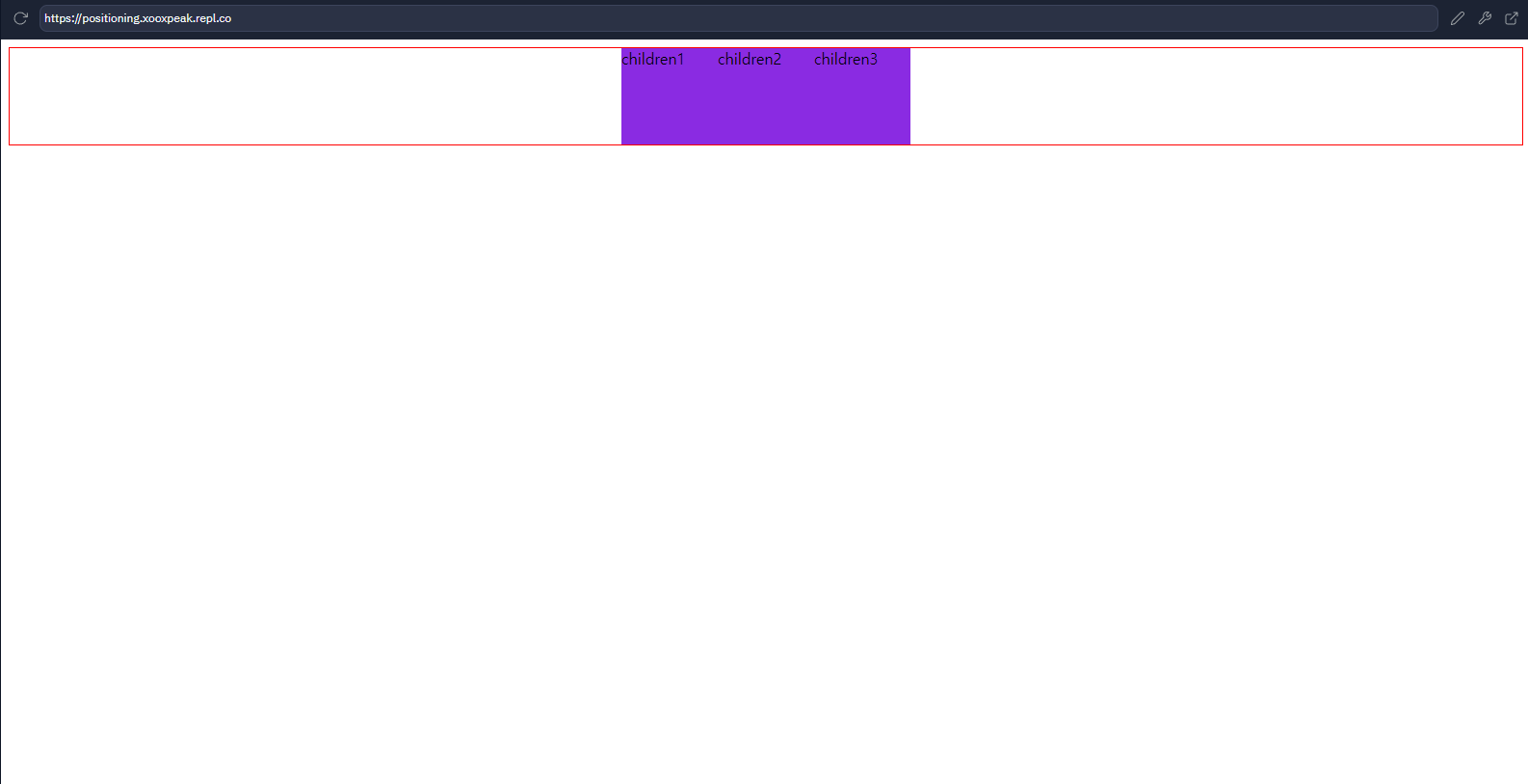
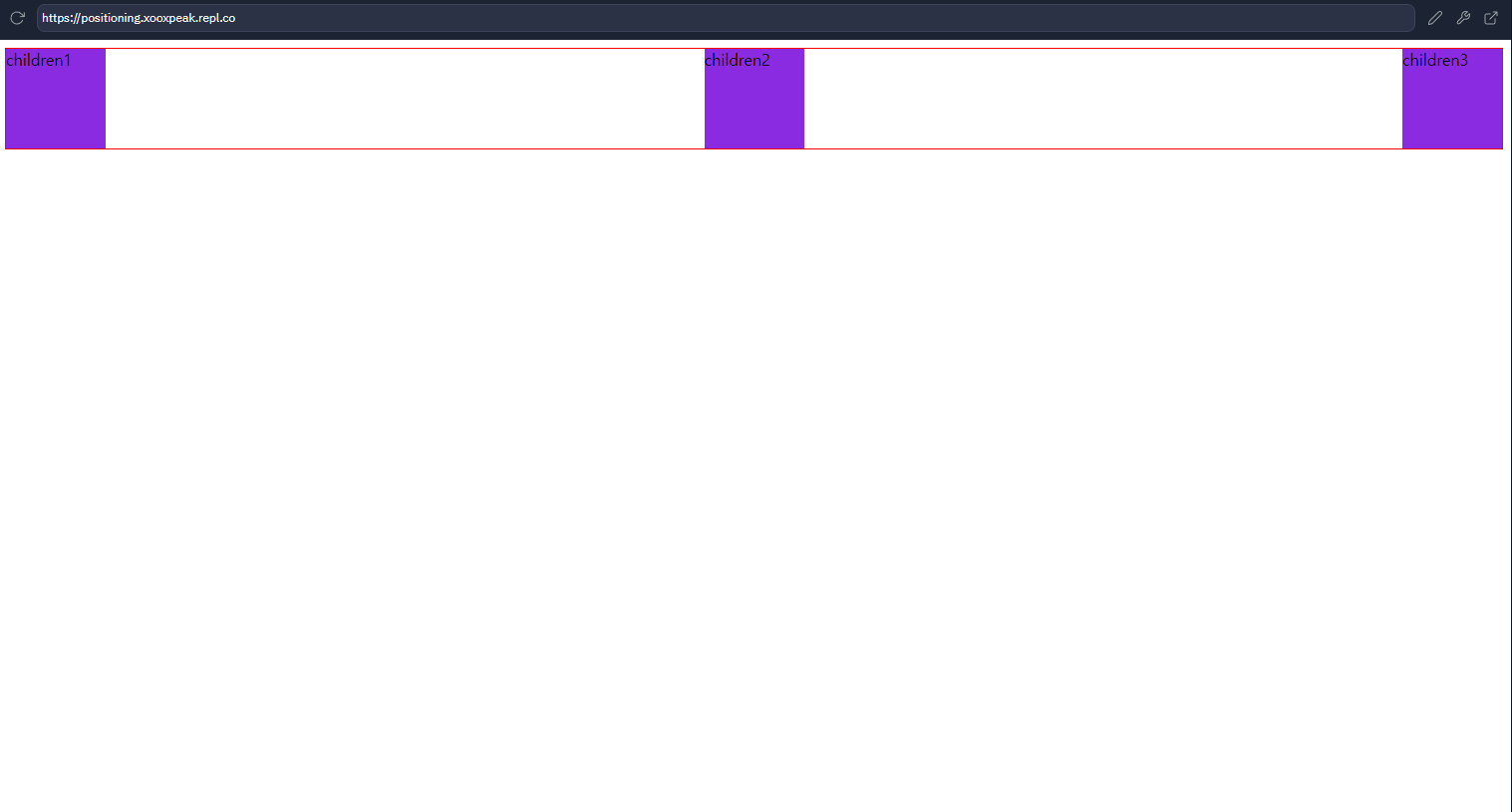
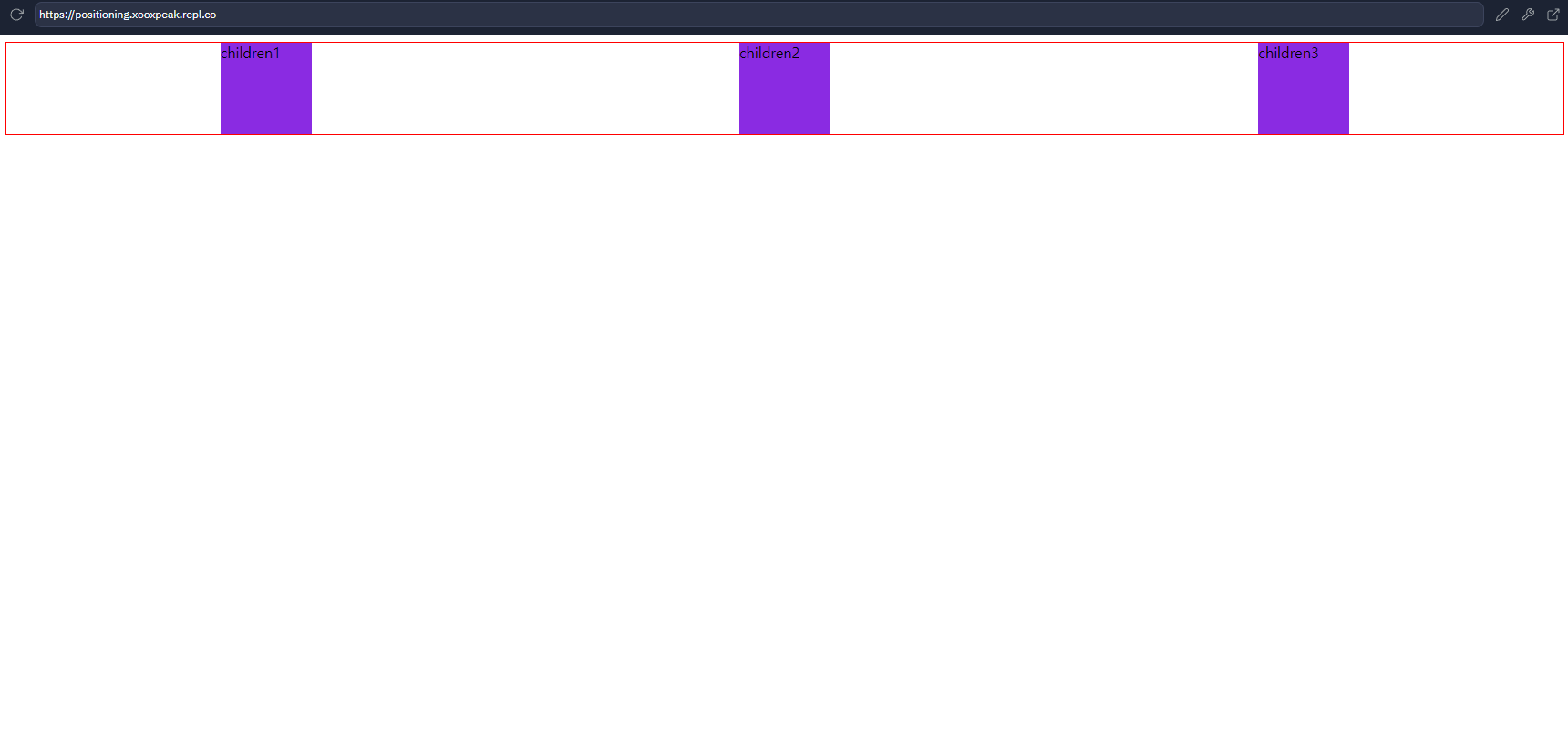
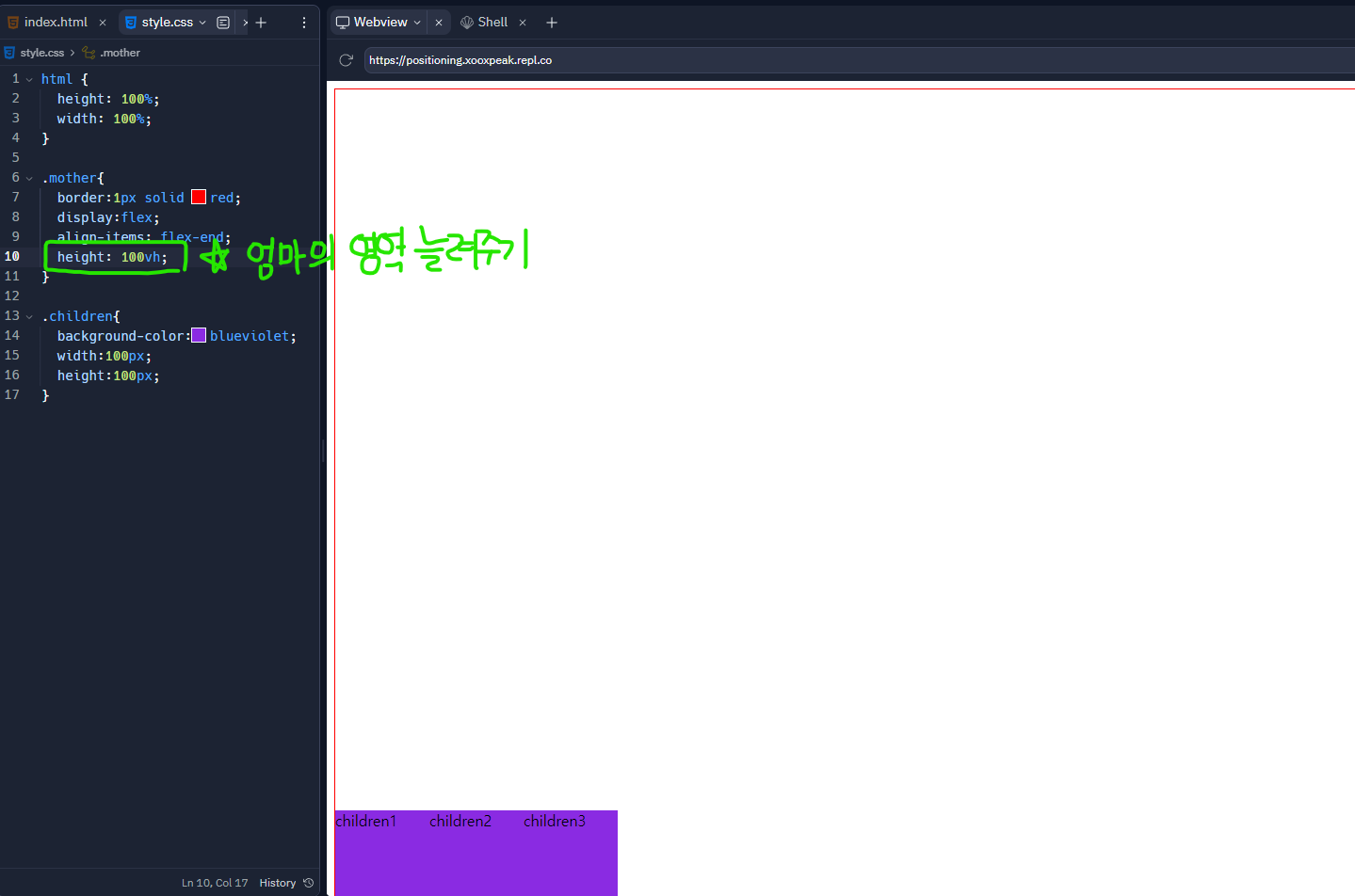
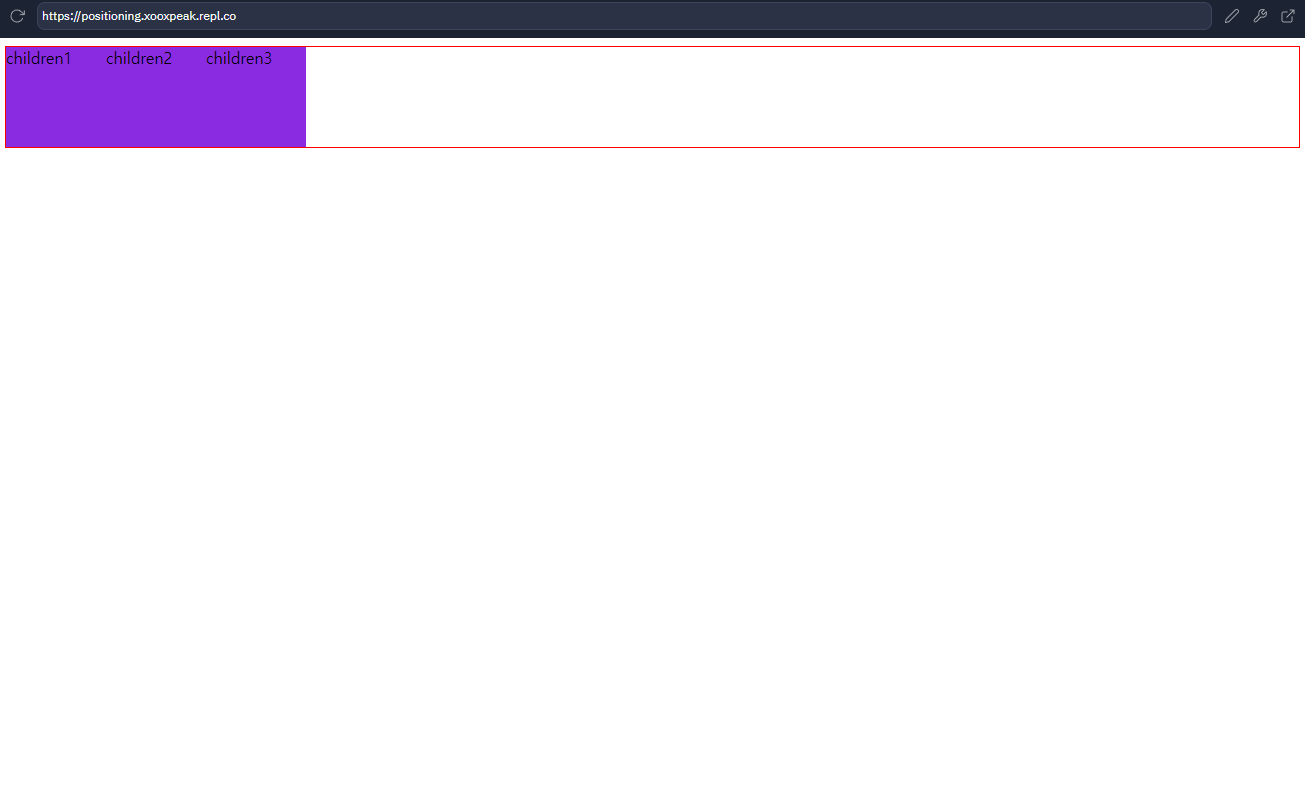
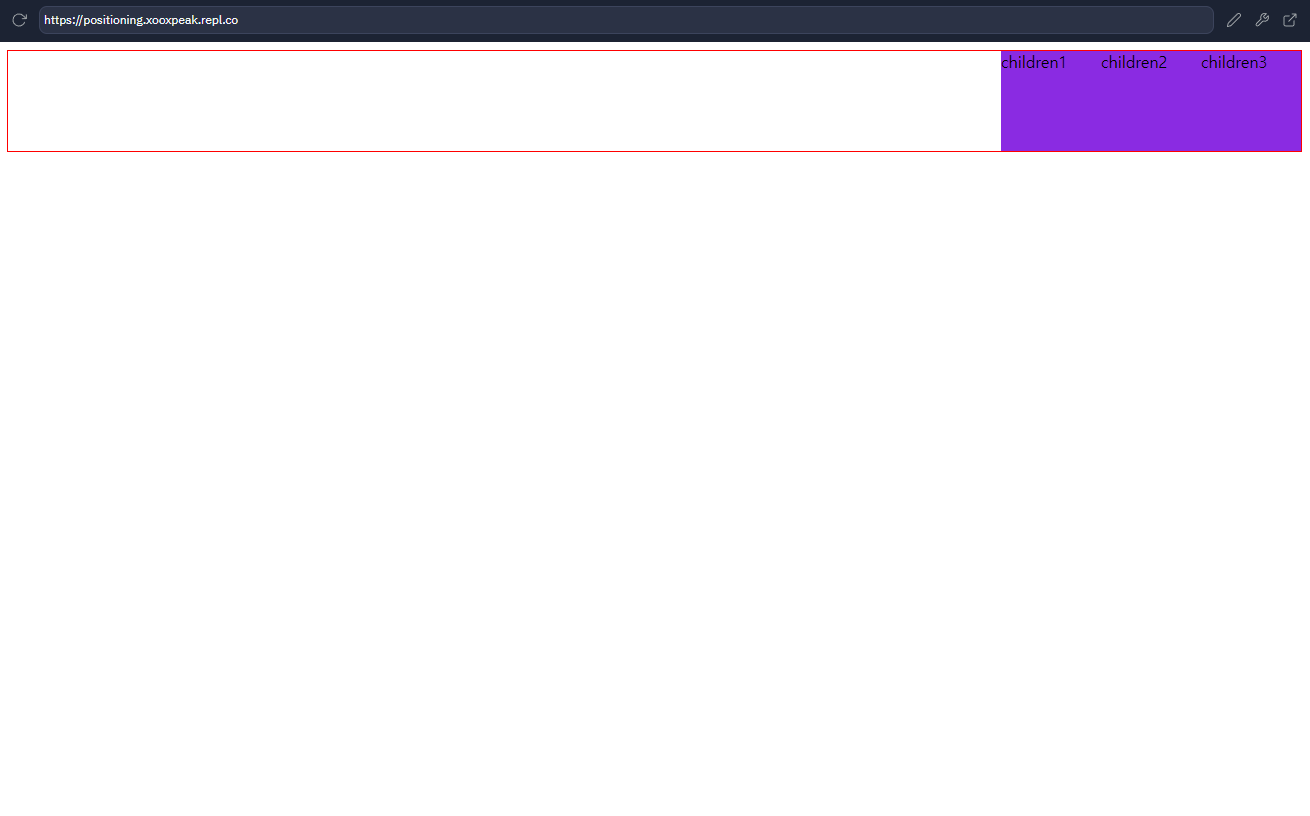
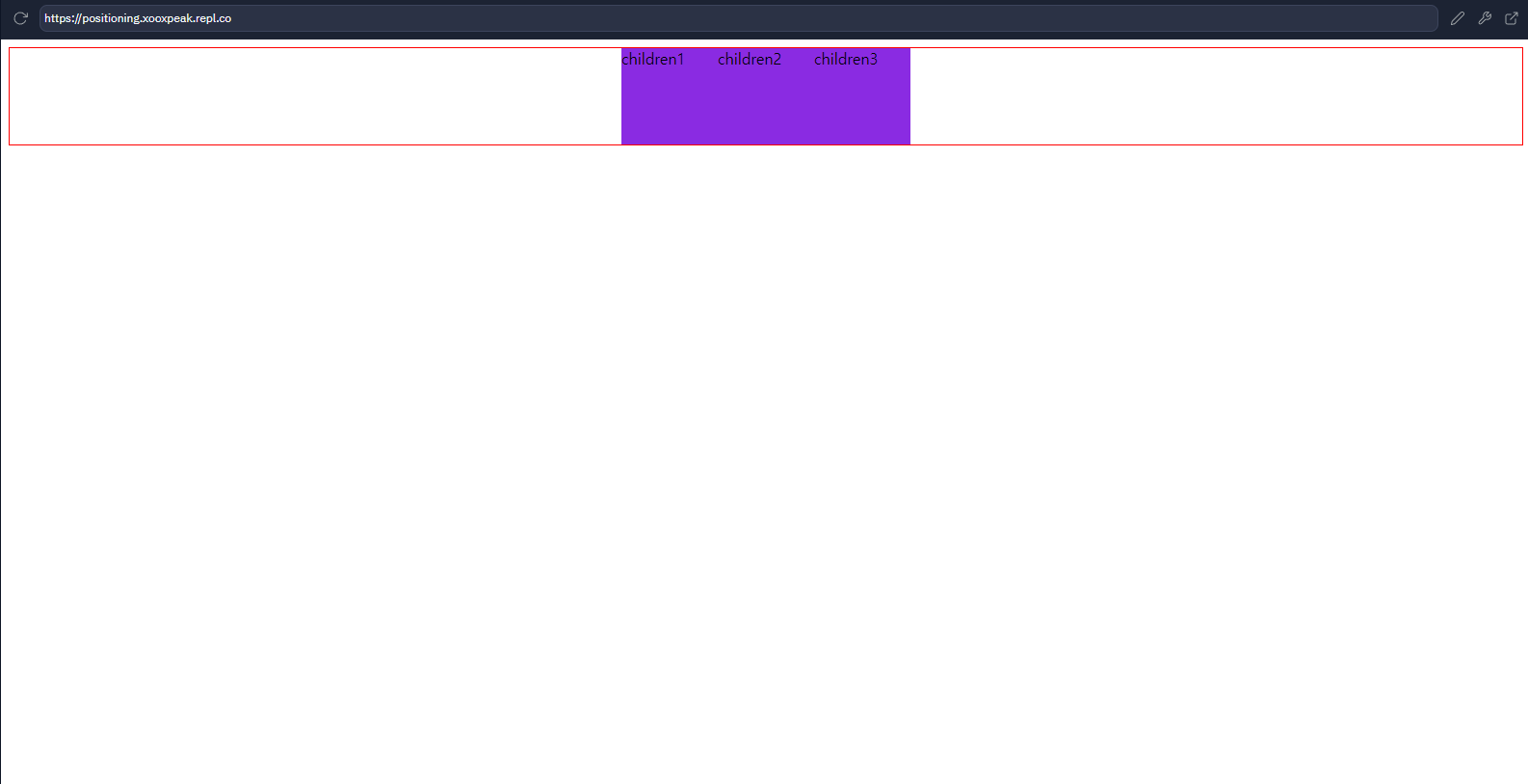
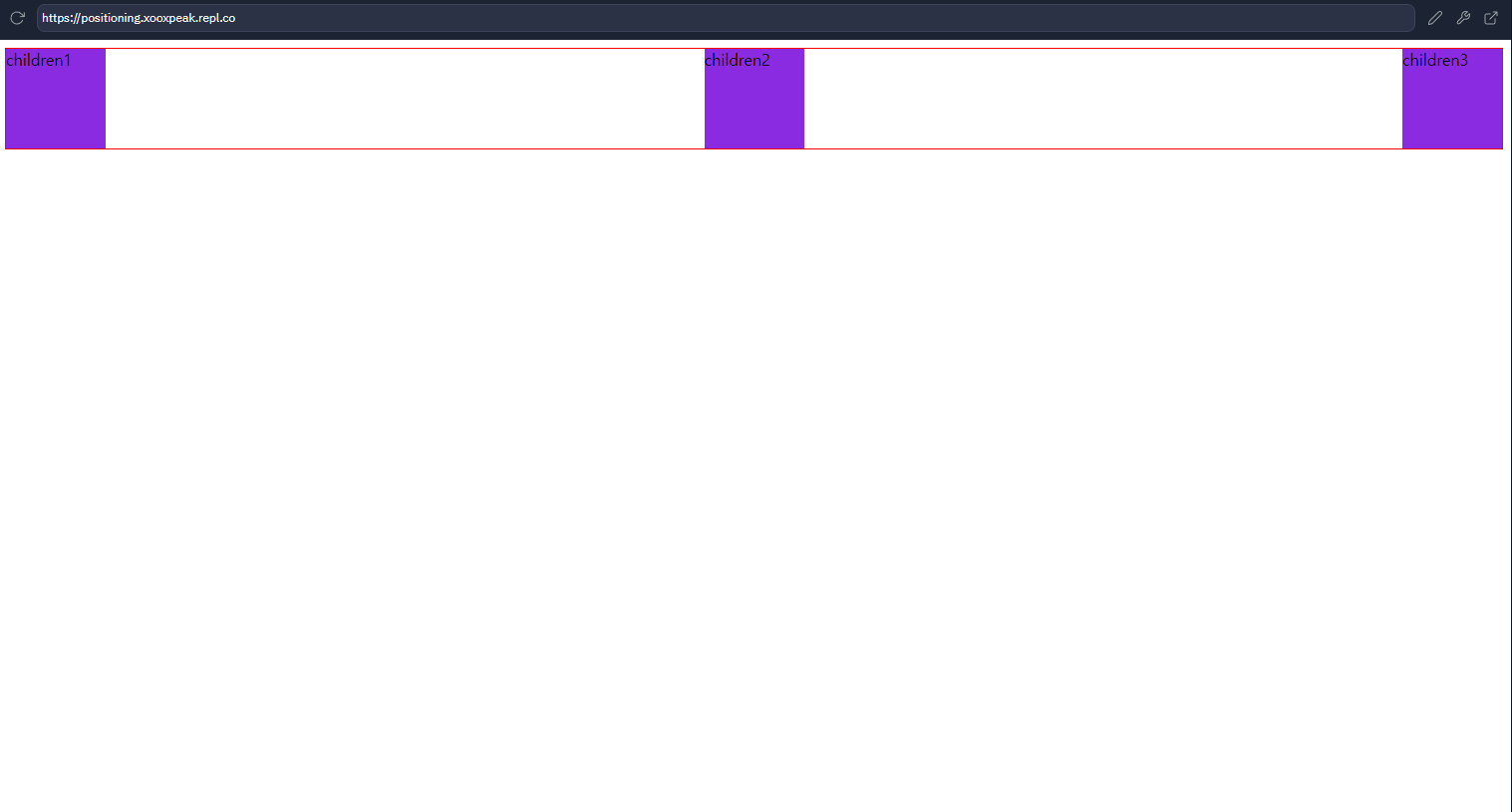
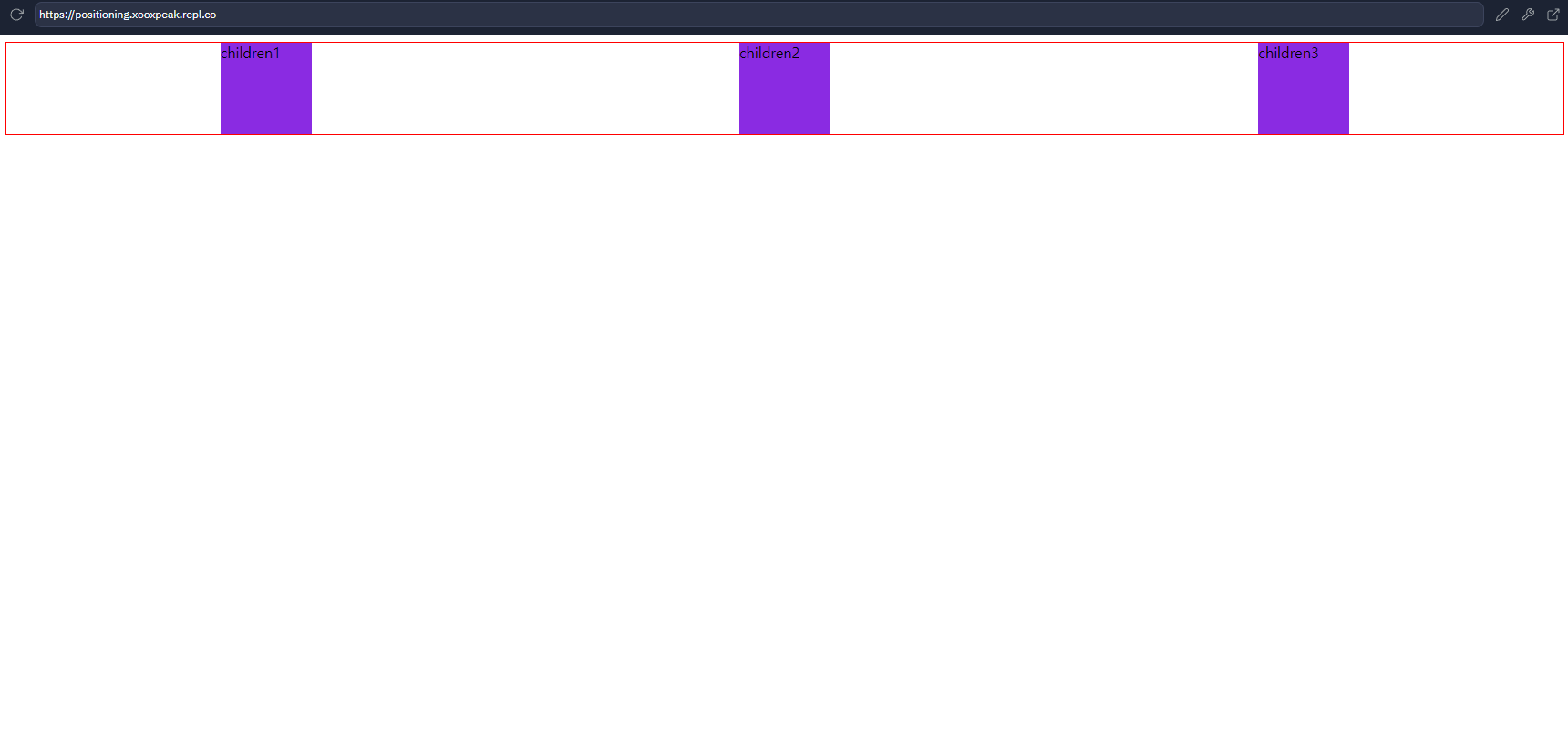
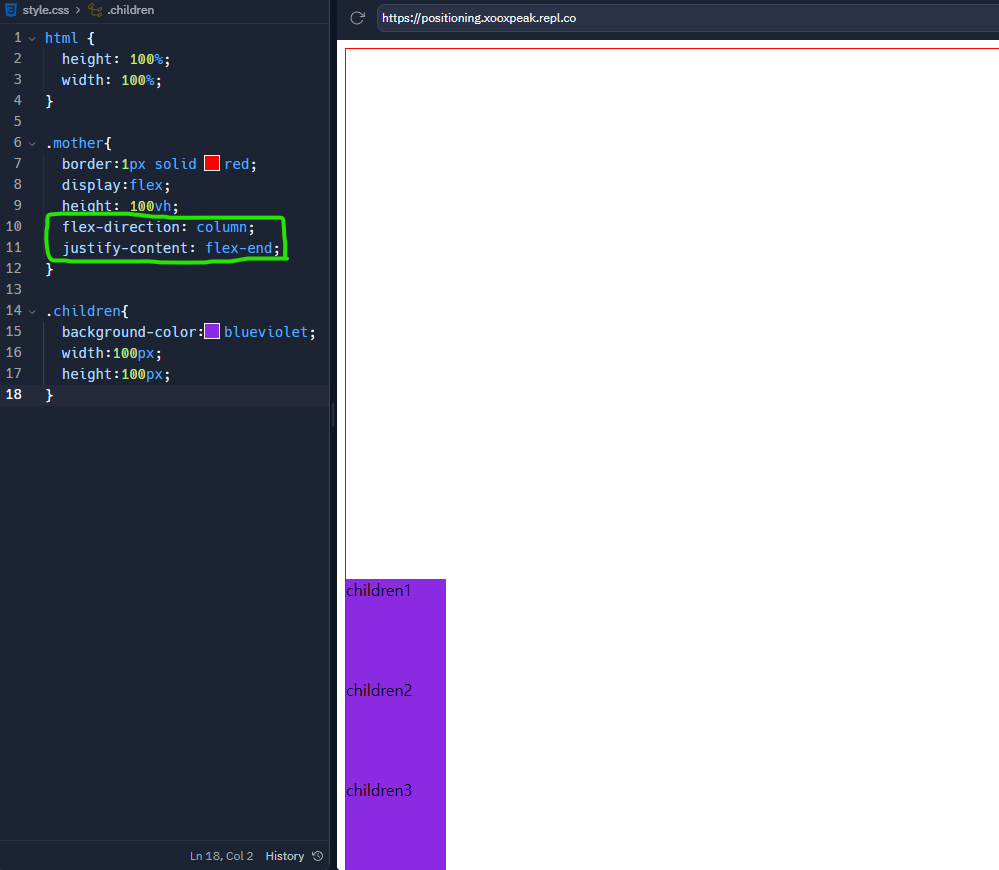
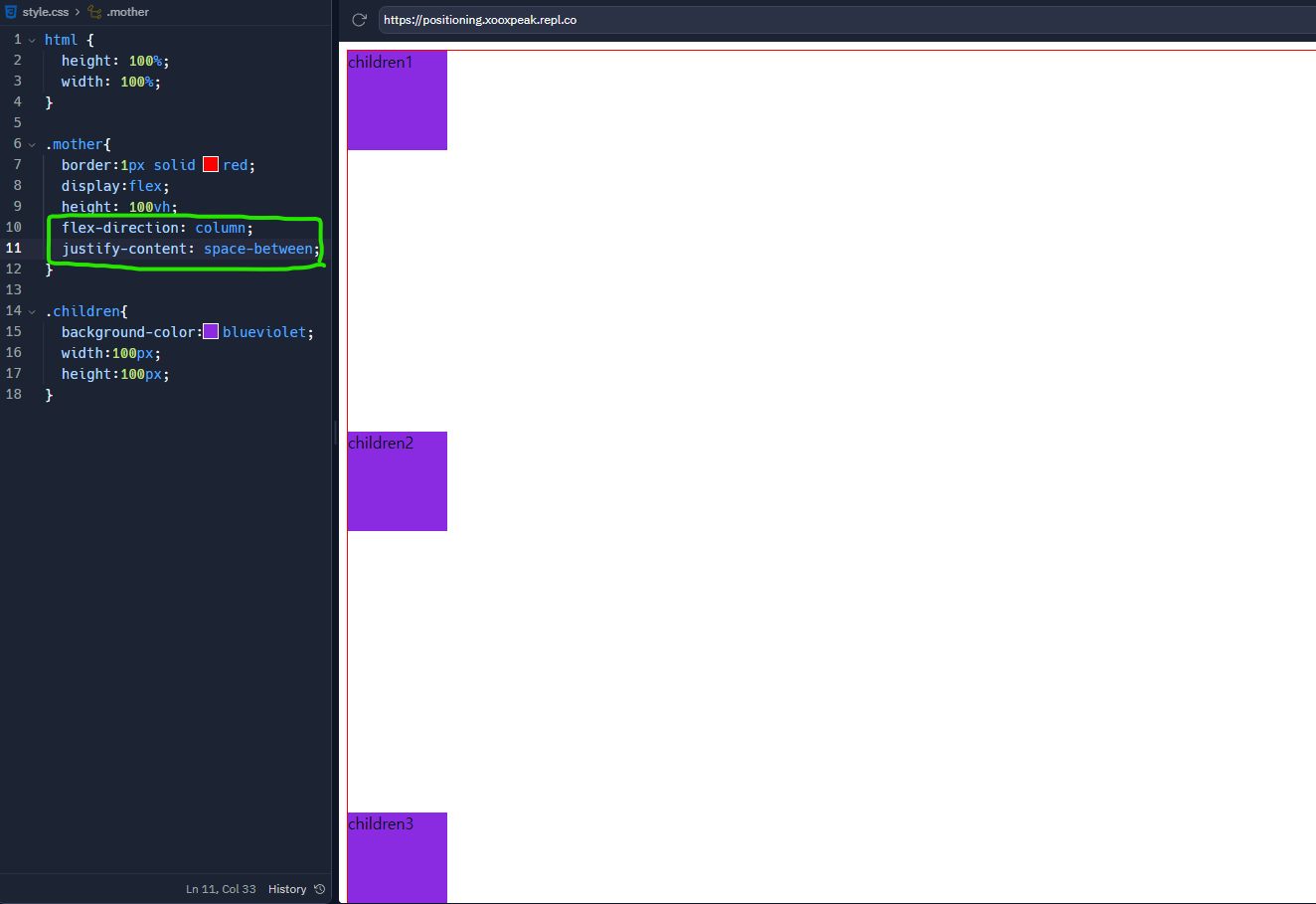
2. justify-content : 가로로 요소들을 움직임 (flex-start, flex-end, center, space-between, space-around 등)
margin으로 밀고 계산할 필요가 없다!






vh (view height) : 내 화면사이즈에 100%를 쓴다는 뜻
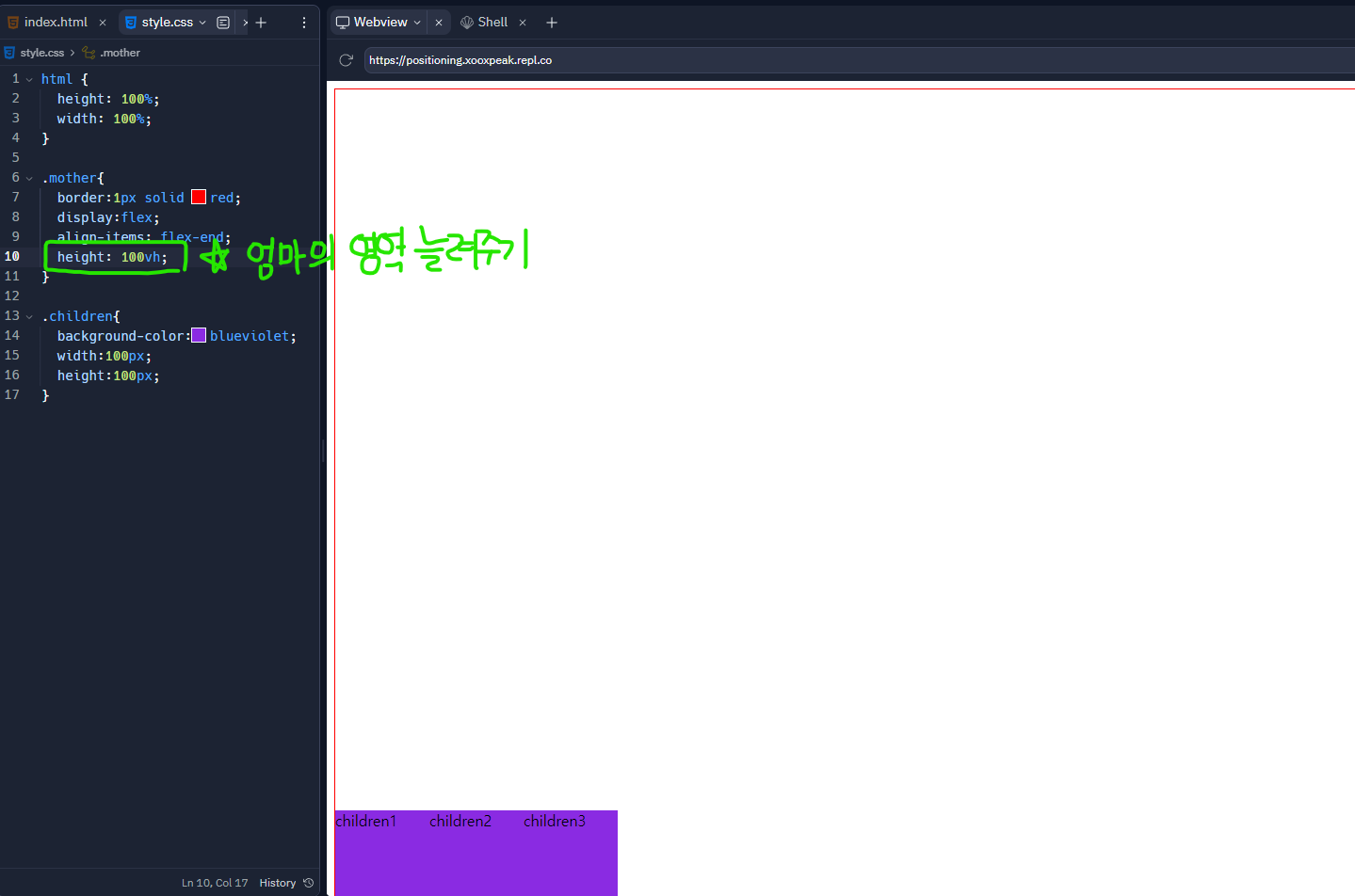
3. align-items : 세로로 요소들을 움직임 / space 시리즈 없다
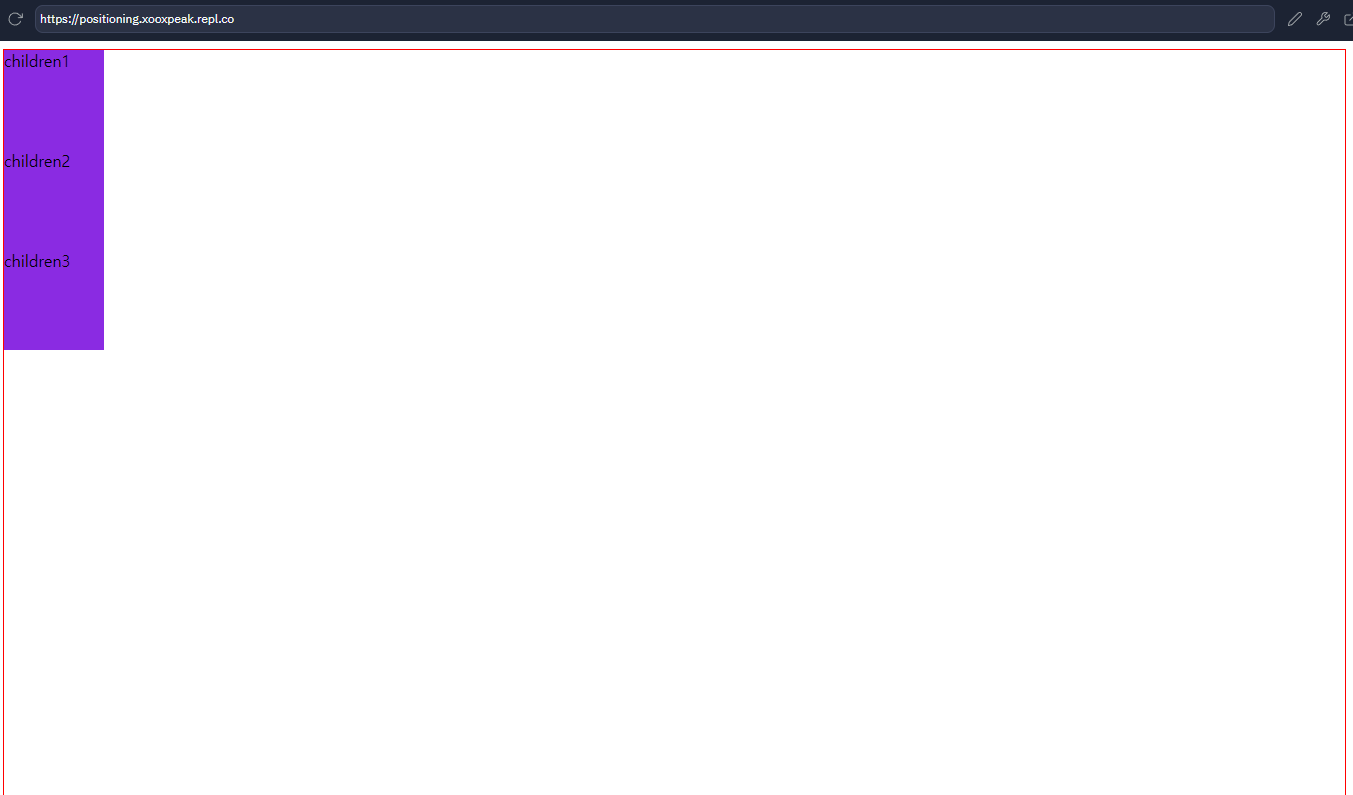
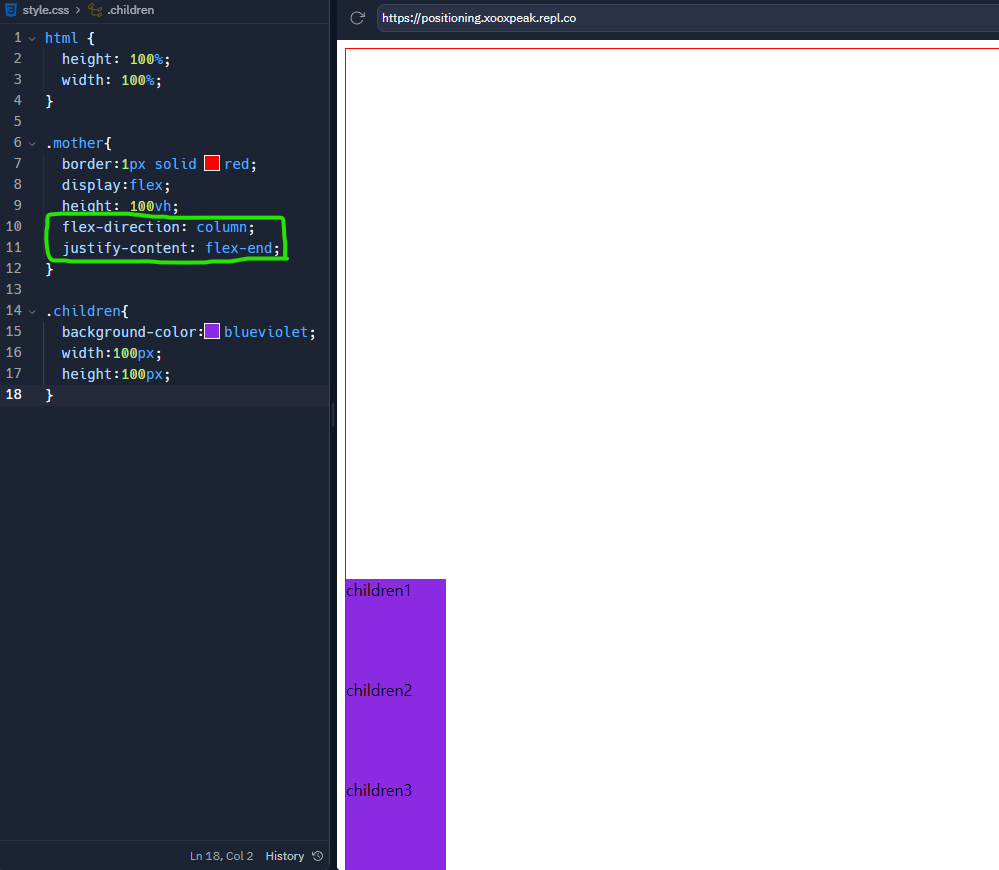
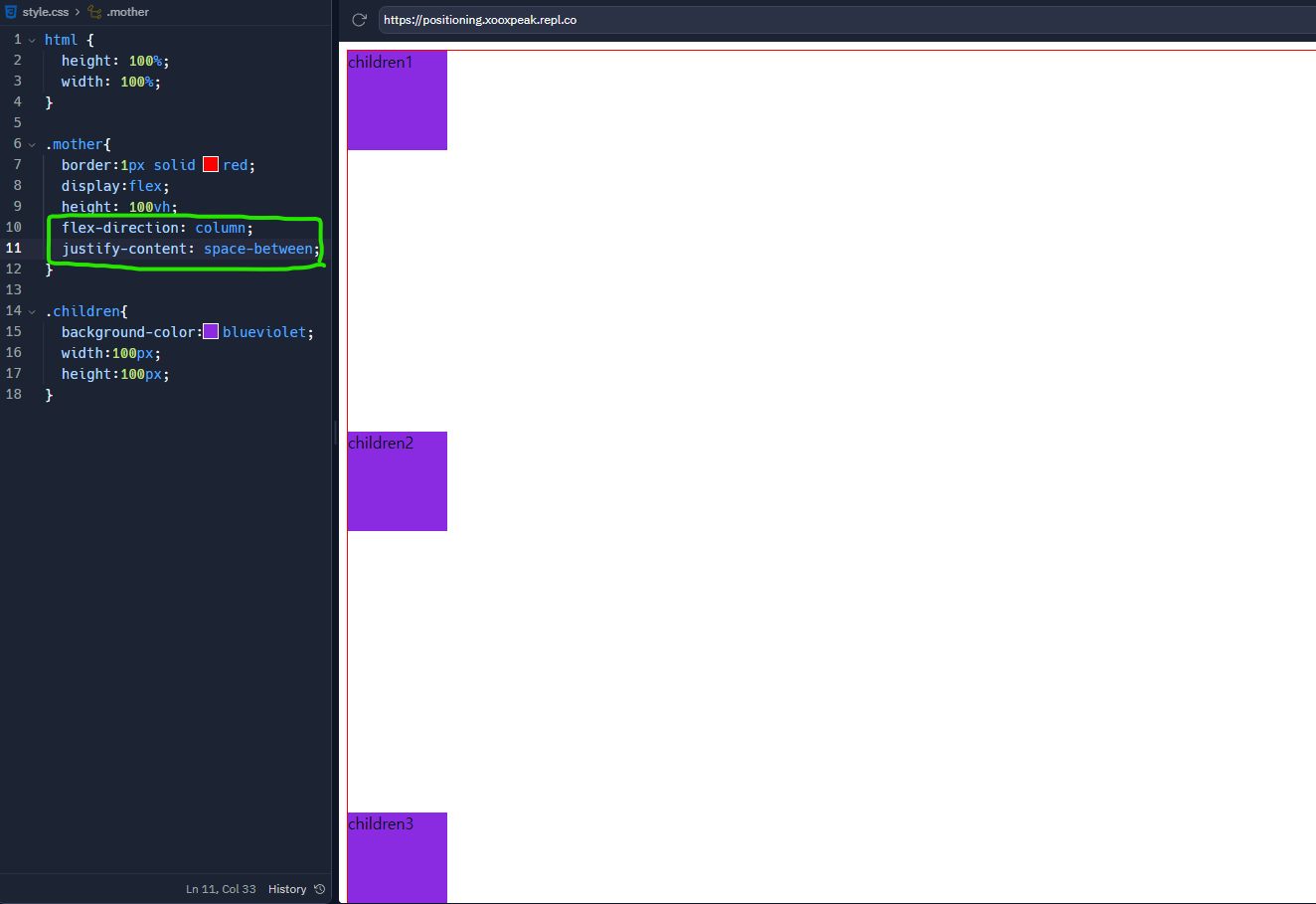
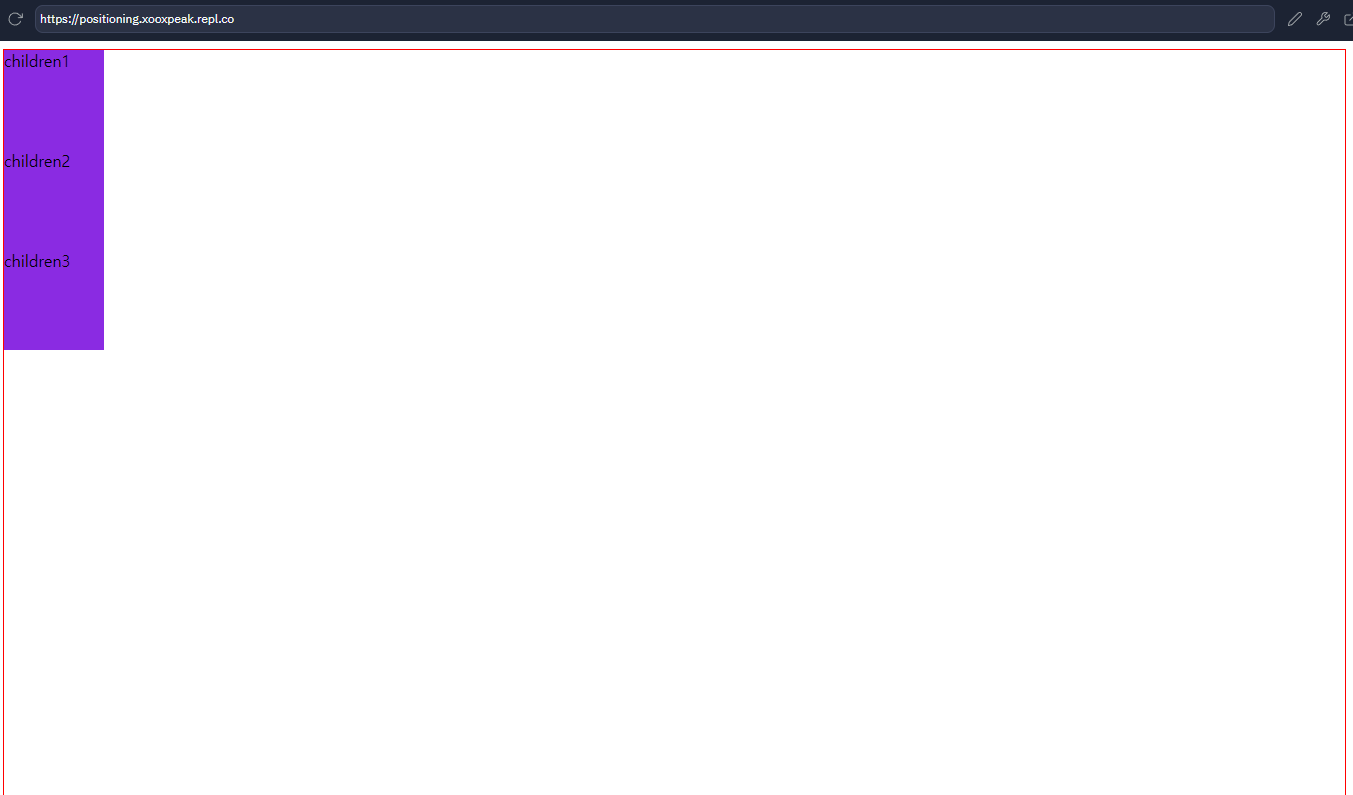
4. flex-direction:column 가로로 정렬된 요소를 세로로 바꾸고 justify-content는 세로로 align-items는 가로방향으로 바꾼다



display flex가 있어야 요소들을 유연하게 위치시킬 수 있다
flex는 부모만 가지고 있을 수 있으며, 자식들에게 적용이 된다
flex는 기본적으로 자식들을 가로로 정렬 시킨다
justify-content 는 가로로 요소들을 입맛대로 정렬 시킨다
align-items는 세로로 요소들을 입맛대로 적용 시킨다
그런데, 내가 세로 정렬을 바꾸고 싶으면
flex-direction: column을 쓰면 된다
단! column 을 쓰고 나면, justify-content 가 가로에서 세로로
align-items 가세로에서 가로 정렬로 바뀐다!
flexbox연습하는 웹사이트🐸: https://flexboxfroggy.com/#ko
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
(정답 : flexbox froggy 24 level answer 검색)
'Programming Language > HTML & CSS' 카테고리의 다른 글
| [코알누] Chapter 8. 쇼핑몰 웹사이트 만들기 (부트스트랩) (0) | 2023.05.04 |
|---|---|
| [코알누] Bootstrap (0) | 2023.05.03 |
| [코알누] Chapter 6. Spotify 웹사이트 만들기 (0) | 2023.05.03 |
| [코알누] Chapter 4 - 구글 웹사이트 만들기 (0) | 2023.04.28 |
| [코알누] Chapter 1 ~ 3 (0) | 2023.04.27 |
Position
1. static : 기본 속성값, top right bottom left 등 위치 속성은 무시됨
2. relative : HTML 태그가 있는 위치에서 top right bottom left 값을 통해 움직임 (지금 있는 위치에서 움직임)
3. absloute : 부모영역에서 top right bottom left을 이용해 주어진 위치로 움직임
* 단! 여기서 부모란?
부모 태그가 relative, absolute, fixed 속성 중 하나여야 한다. 만약 부모태그가 해당 속성을 가지고 있지 않다면 body 태그 기준으로 움직인다. 왜냐? body 태그는 relative를 기본 속성으로 가지고 있기 때문.
4. fixed : 스크롤을 내려도 그 위치에 고정! (무조건 브라우저 창 기준) ex)인터넷 광고창
5. sticky : 스크롤 내리면 fixed처럼 그 위치에 고정
Flexbox
1. display:flex는 모든 요소를 가로로 둠 (가로 정렬)
부모한테 적용을 하고 자손을 컨트롤
2. justify-content : 가로로 요소들을 움직임 (flex-start, flex-end, center, space-between, space-around 등)
margin으로 밀고 계산할 필요가 없다!






vh (view height) : 내 화면사이즈에 100%를 쓴다는 뜻
3. align-items : 세로로 요소들을 움직임 / space 시리즈 없다
4. flex-direction:column 가로로 정렬된 요소를 세로로 바꾸고 justify-content는 세로로 align-items는 가로방향으로 바꾼다



display flex가 있어야 요소들을 유연하게 위치시킬 수 있다
flex는 부모만 가지고 있을 수 있으며, 자식들에게 적용이 된다
flex는 기본적으로 자식들을 가로로 정렬 시킨다
justify-content 는 가로로 요소들을 입맛대로 정렬 시킨다
align-items는 세로로 요소들을 입맛대로 적용 시킨다
그런데, 내가 세로 정렬을 바꾸고 싶으면
flex-direction: column을 쓰면 된다
단! column 을 쓰고 나면, justify-content 가 가로에서 세로로
align-items 가세로에서 가로 정렬로 바뀐다!
flexbox연습하는 웹사이트🐸: https://flexboxfroggy.com/#ko
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
(정답 : flexbox froggy 24 level answer 검색)
'Programming Language > HTML & CSS' 카테고리의 다른 글
| [코알누] Chapter 8. 쇼핑몰 웹사이트 만들기 (부트스트랩) (0) | 2023.05.04 |
|---|---|
| [코알누] Bootstrap (0) | 2023.05.03 |
| [코알누] Chapter 6. Spotify 웹사이트 만들기 (0) | 2023.05.03 |
| [코알누] Chapter 4 - 구글 웹사이트 만들기 (0) | 2023.04.28 |
| [코알누] Chapter 1 ~ 3 (0) | 2023.04.27 |
