https://getbootstrap.com/docs/5.1/layout/grid/
Grid system
Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, six default responsive tiers, Sass variables and mixins, and dozens of predefined classes.
getbootstrap.com

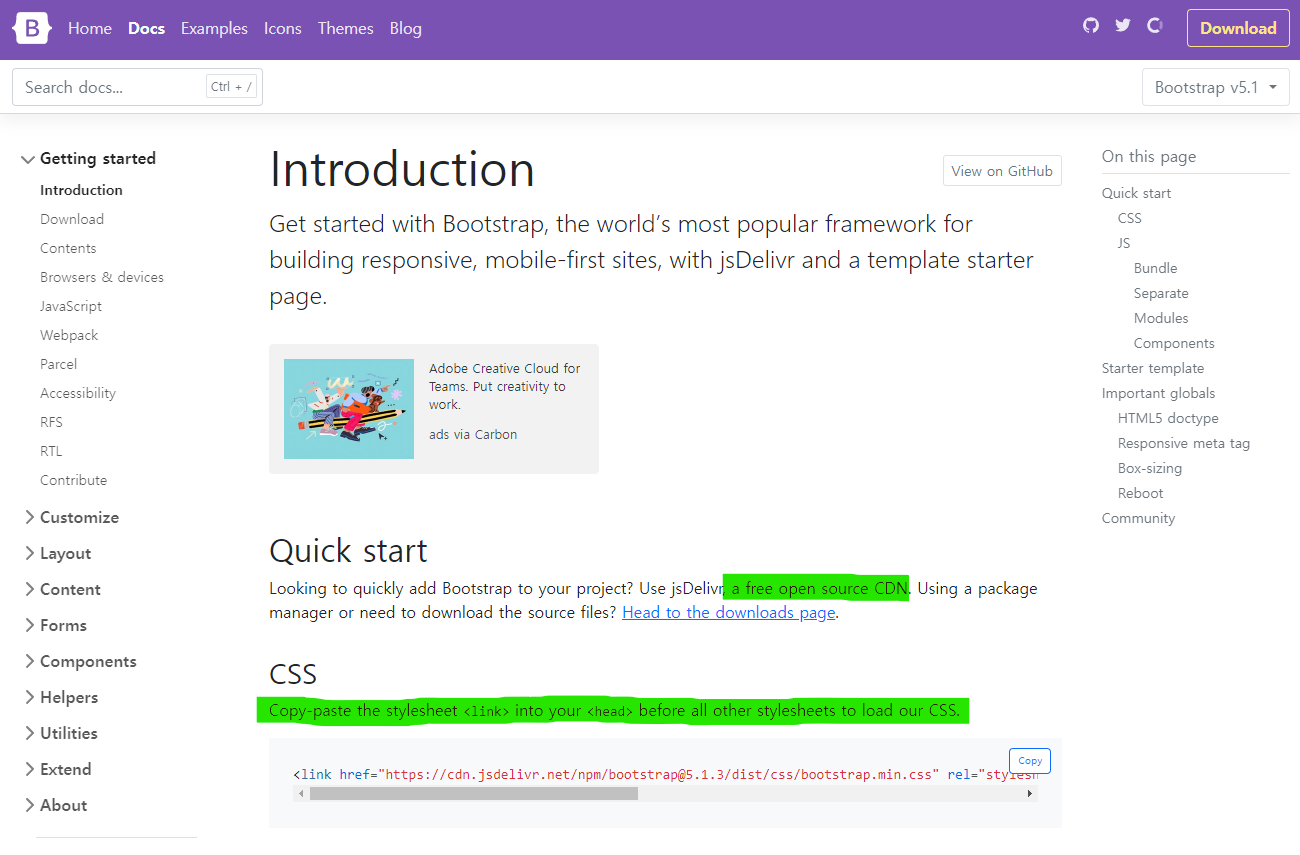
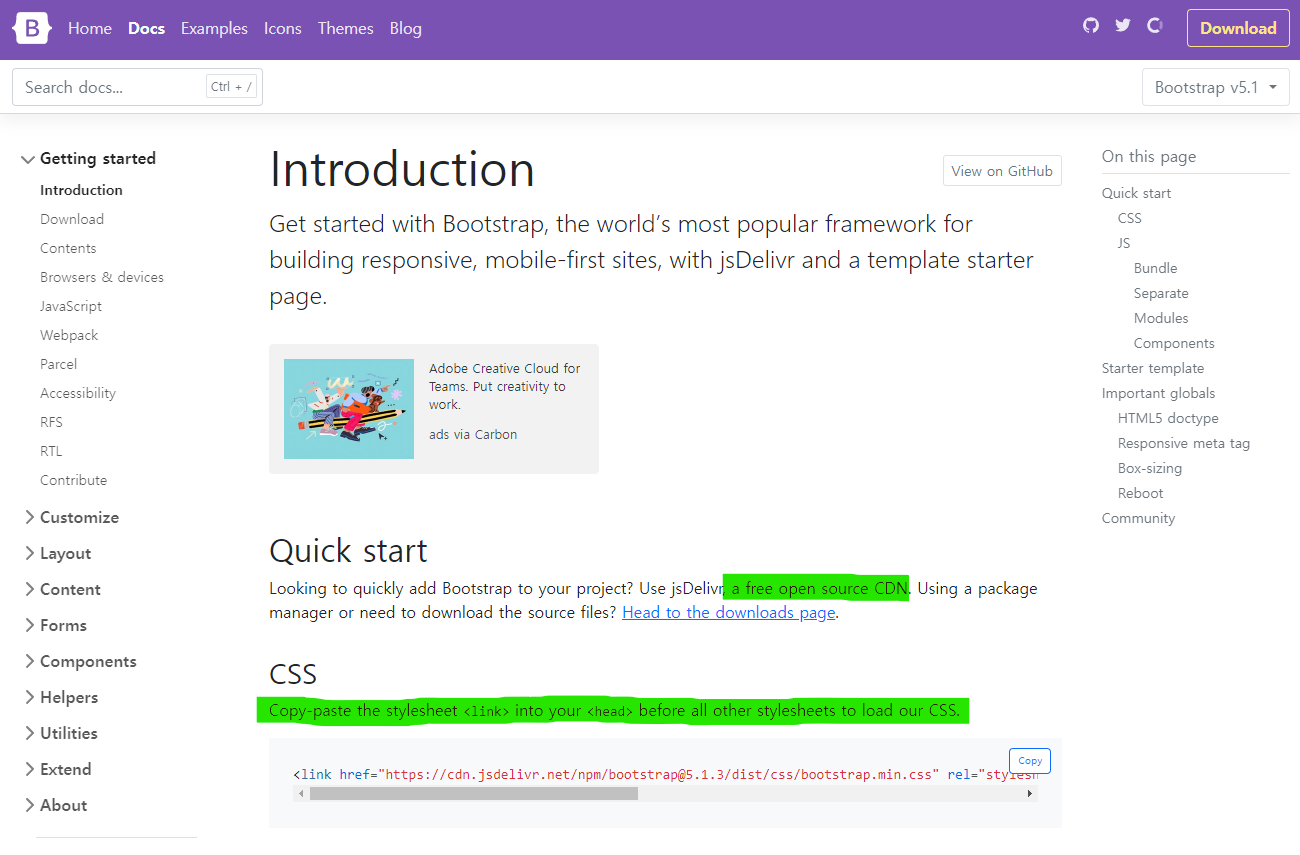
1. 부트스트랩 페이지에 들어가 introduction에 있는 CSS 코드를 <head>에 복사-붙여넣기 하기 (CDN)

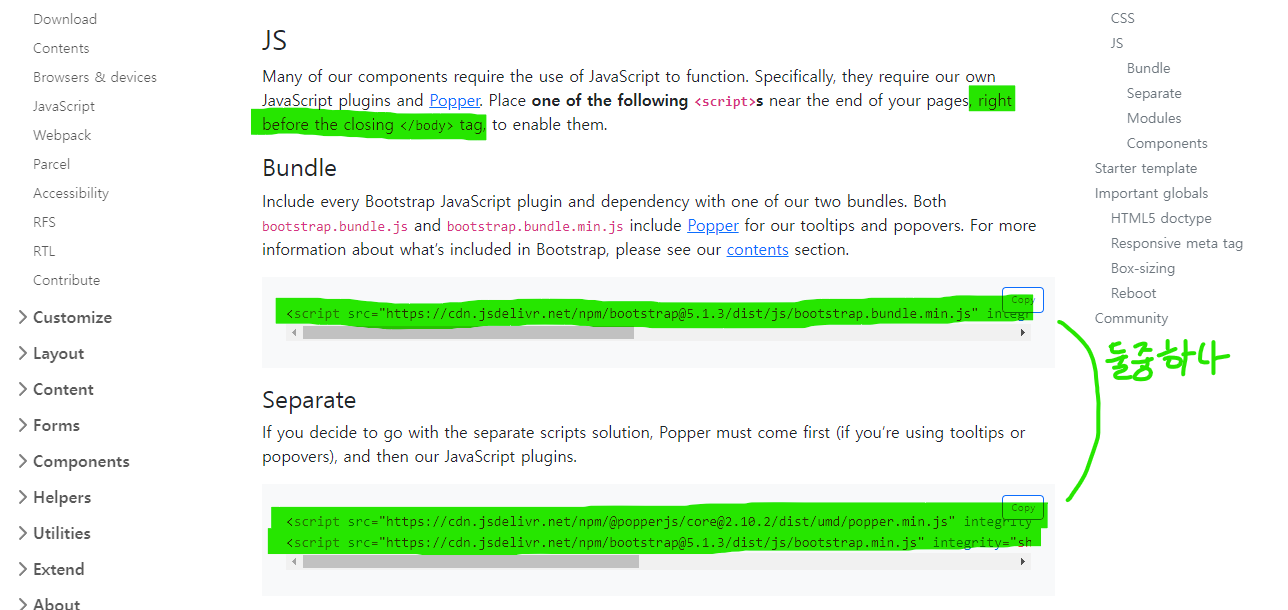
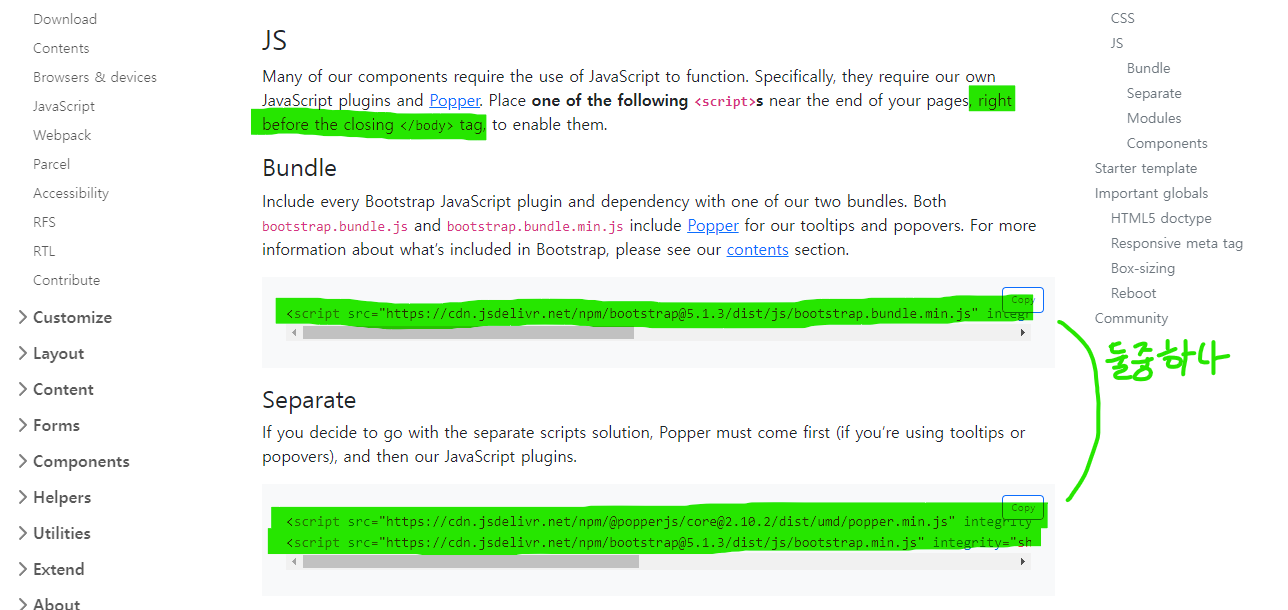
2. 둘 중 하나 선택하여 </body> 태그 바로 앞에 복사-붙여넣기
실습

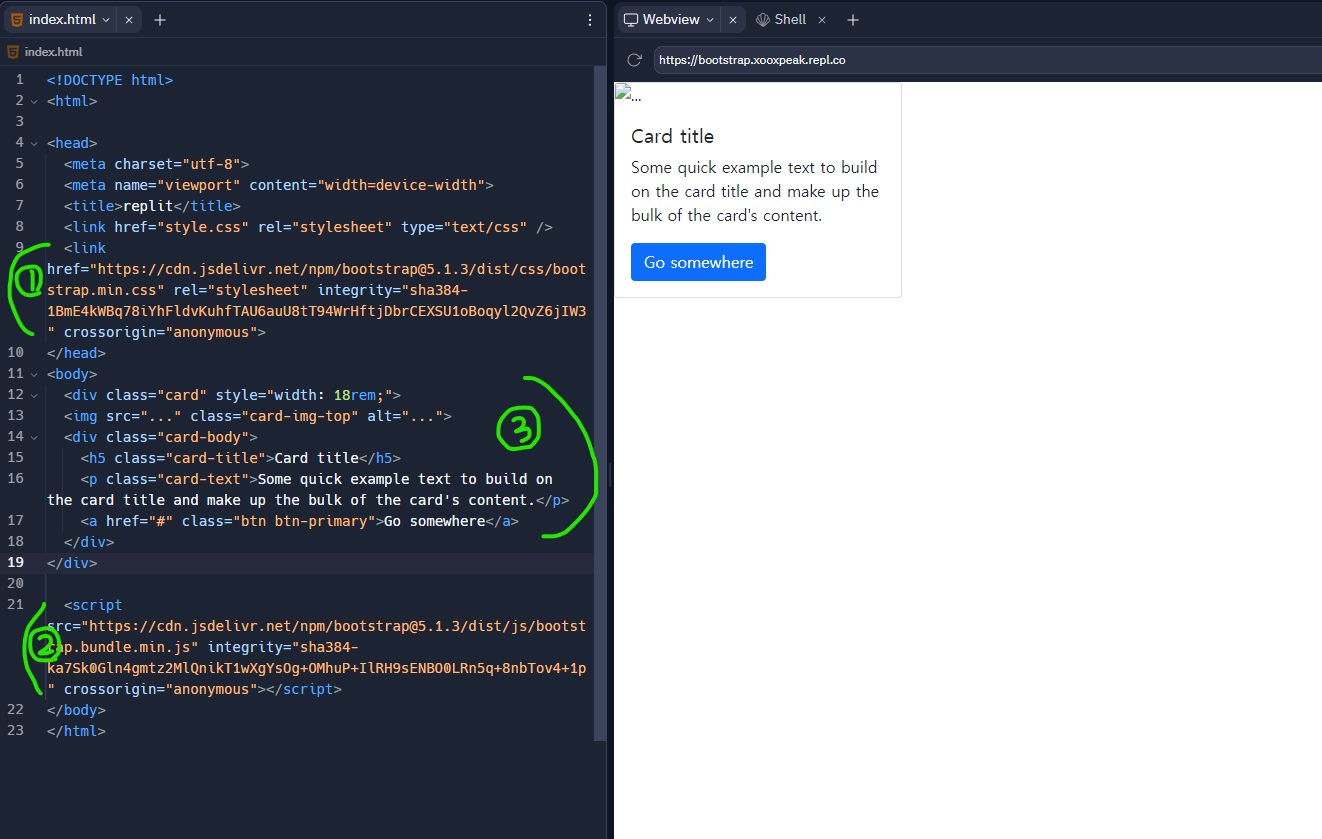
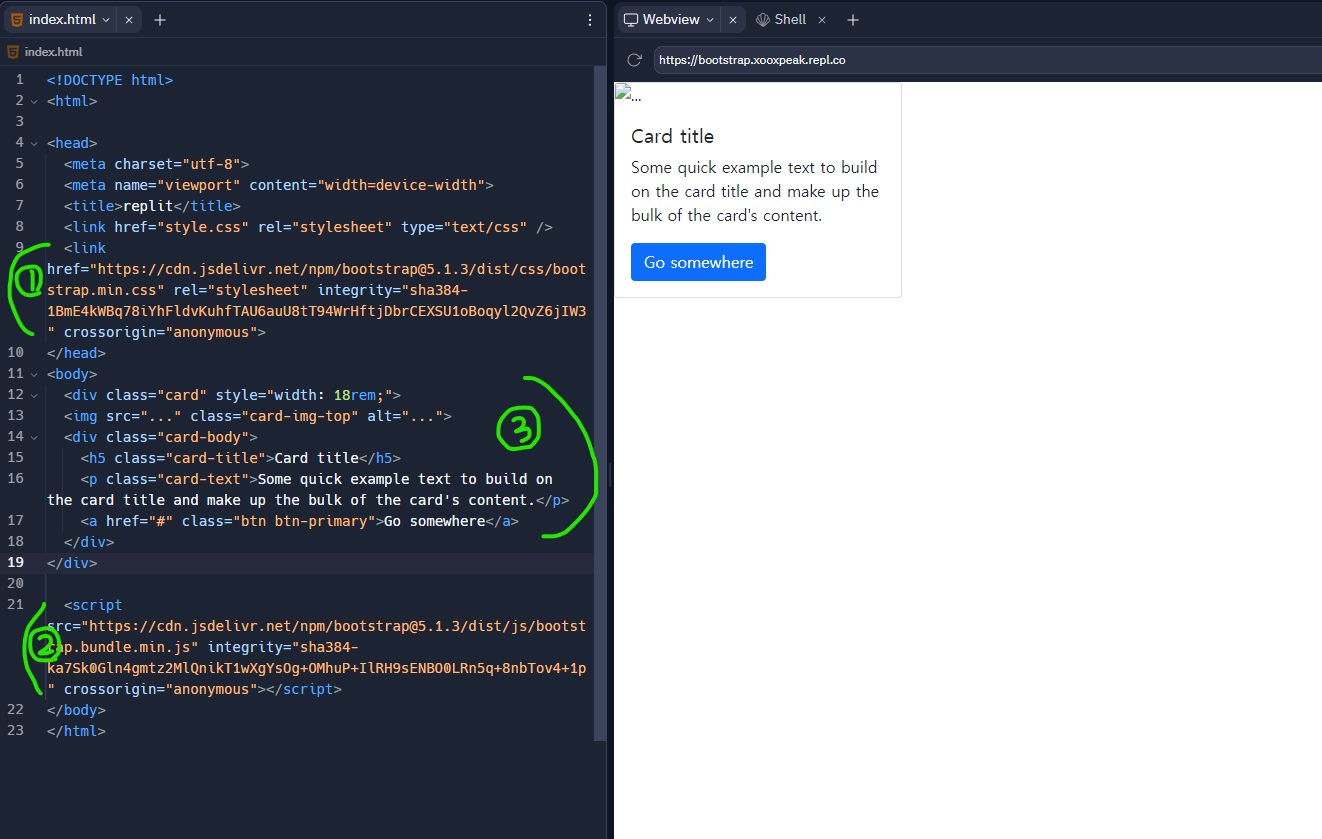
이렇게 부트스트랩에서 순서대로 복사-붙여넣기를 진행하였고
Components에서 Card를 넣어보았다

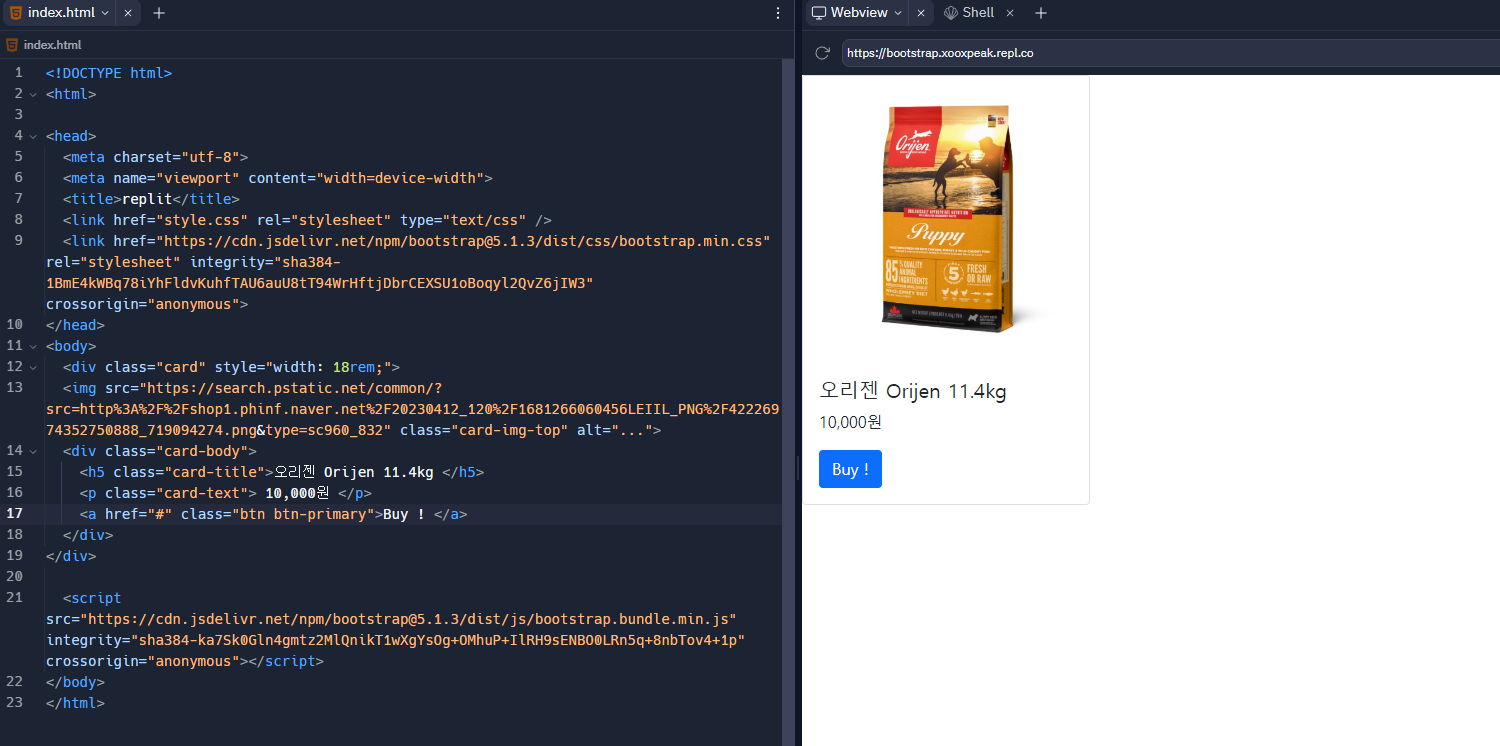
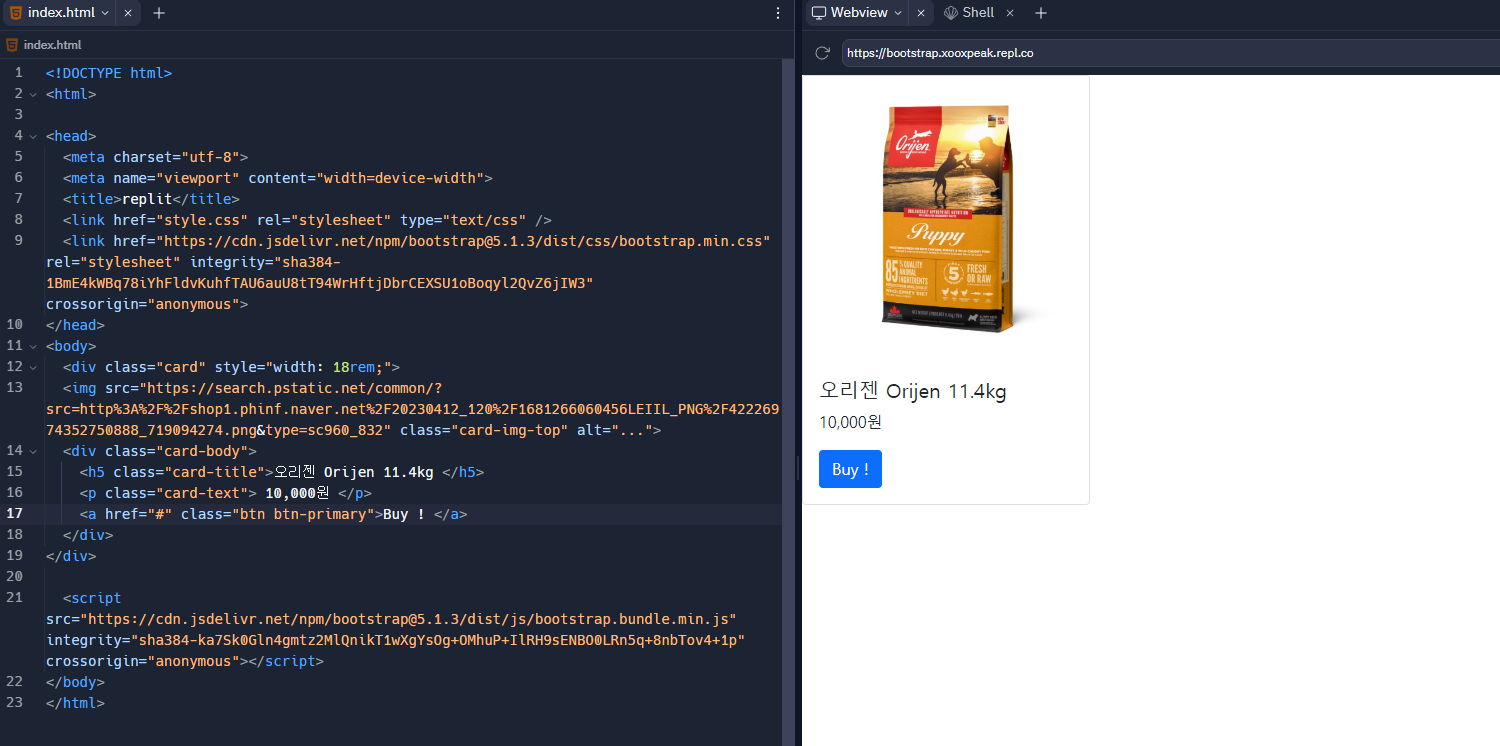
카드는 마치 쇼핑몰에 구매하기 창과 비슷한 폼?인거 같아서 내 마음대로 응용해보기!
관심분야가 반려동물 플랫폼인 만큼 우리 애가 잘 먹고있는 사료를 넣어봤다ㅋㅋㅋ
좀 못생겼지만 제법 그럴싸한걸..? 그럴싸하다고 해주세요
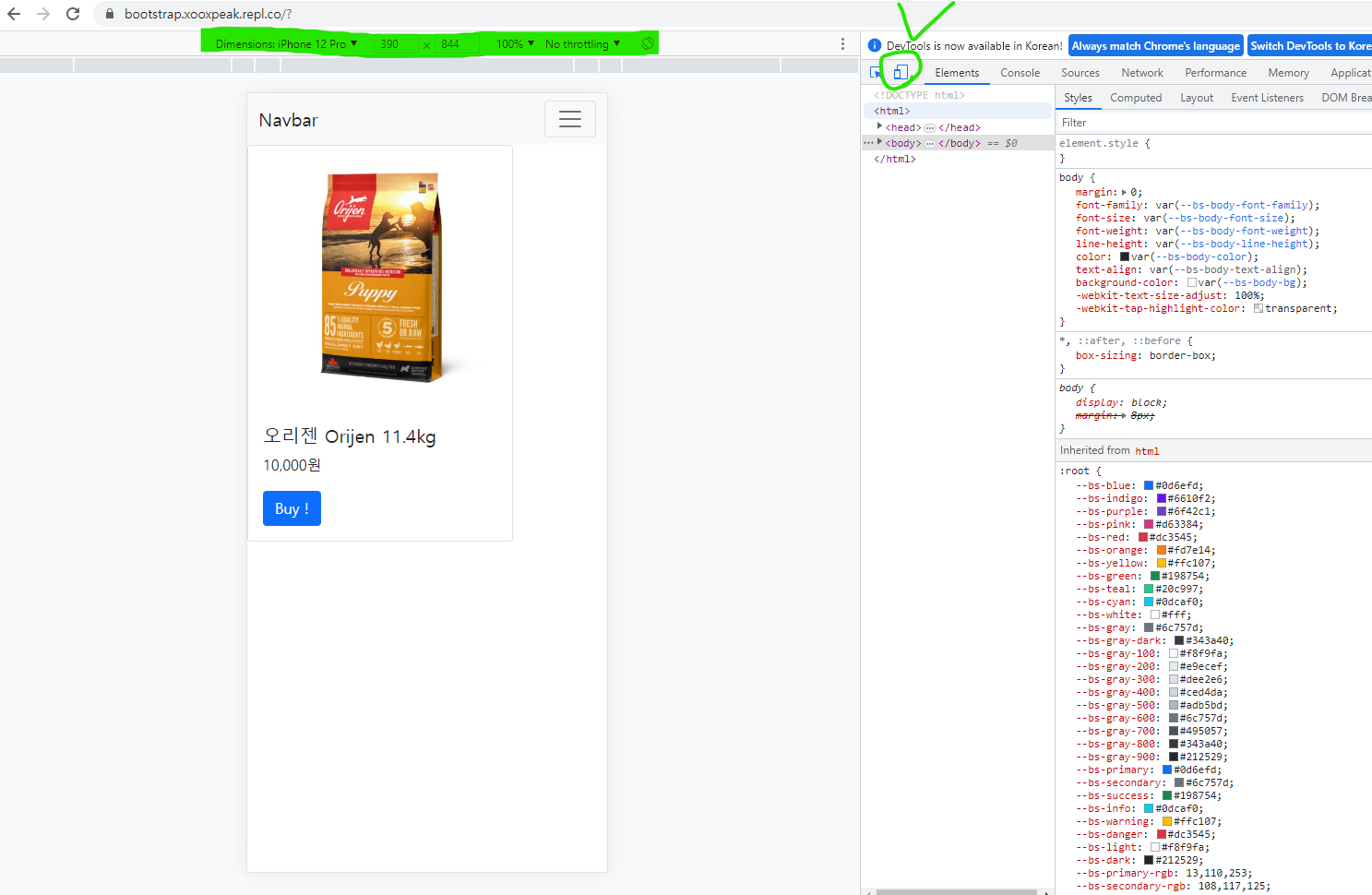
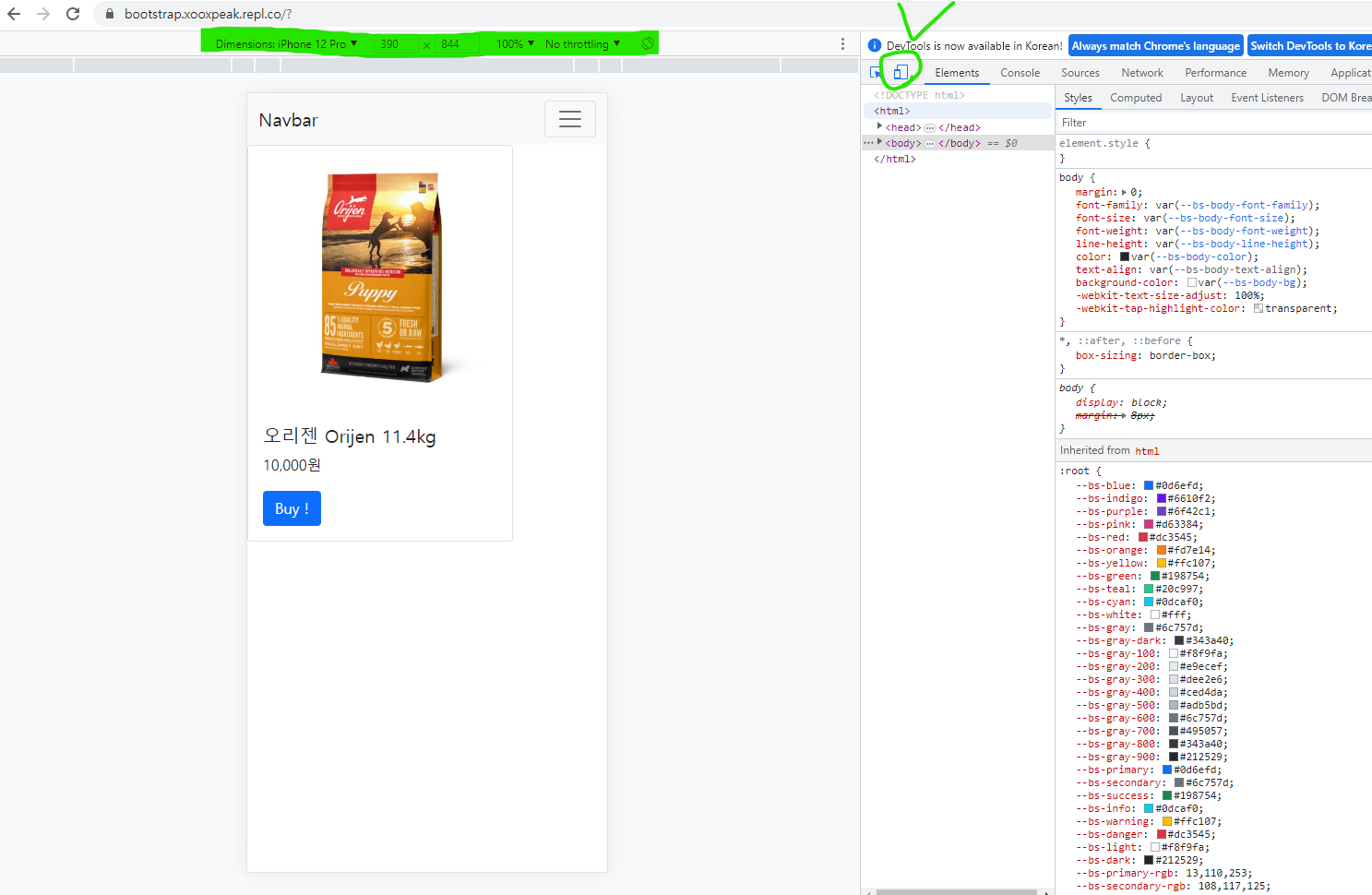
내 웹사이트를 모바일 버전으로 바꾸는 방법

오른쪽 마우스 클릭 - 검사 에서 매직마우스 옆에 있는 모바일 모양 버튼을 클릭 !
핸드폰/태블릿 기종도 다양하게 선택할 수 있다 wow..
그리드 Grid : 웹사이트를 격자 무늬로 나누어서 보고 요소를 배치하는 기술
격자 무늬는 화면에 따라서 달라진다 (데스크탑 버전과 모바일 버전이 다름)
화면 사이즈 마다 그리드가 바뀔 수 있으면 좋겠다 ㅡ> 그게 바로 그리드 시스템 !
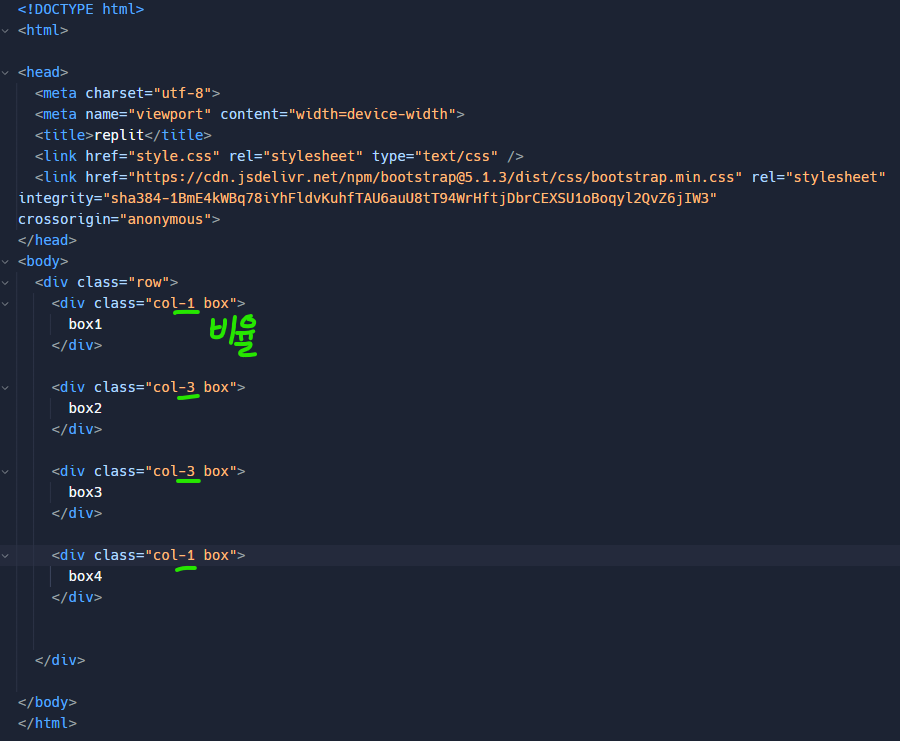
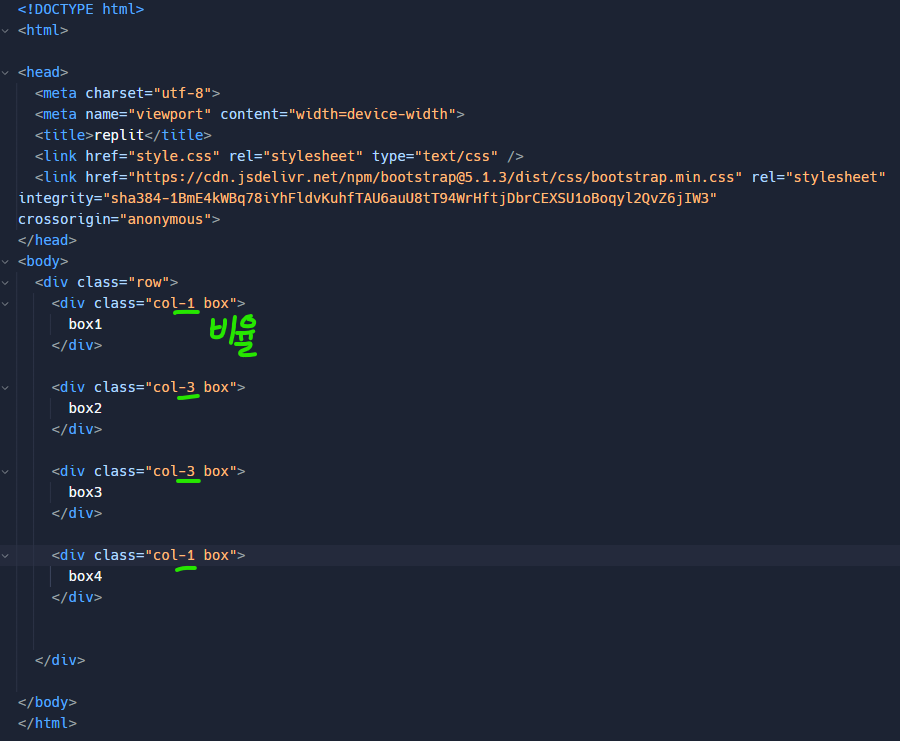
부트스트랩 그리드는 웹사이트 한 줄을 12등분 한다 (12개의 컬럼)
줄을 나타내느 스타일은 row 이고 컬럼을 나타내느 스타일은 col 이다
따라서 항상 row 안에 col이 들어있어야 한다
| <div class="row"> <div class="col" </div> <div class="col"> </div> </div> |
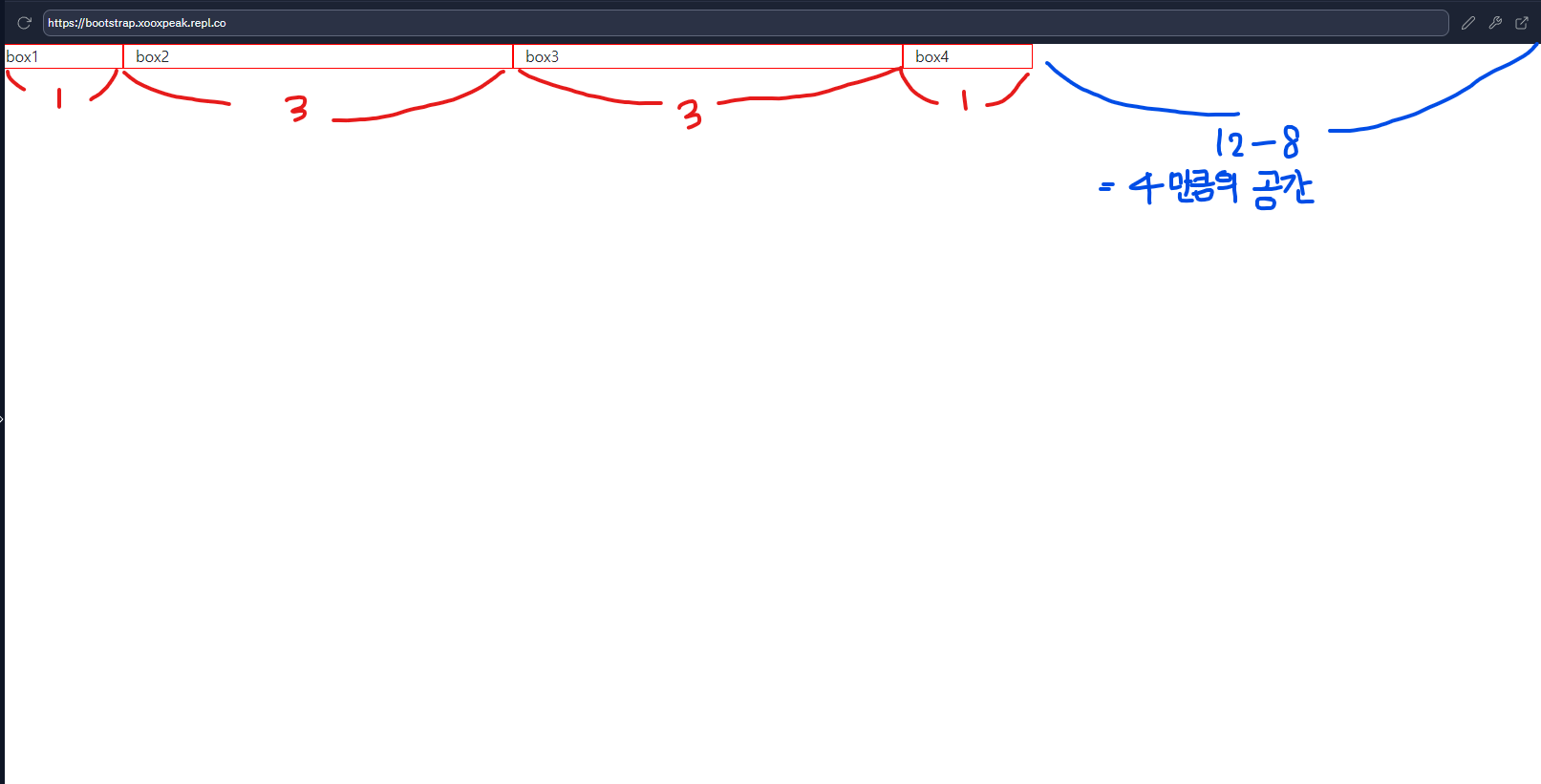
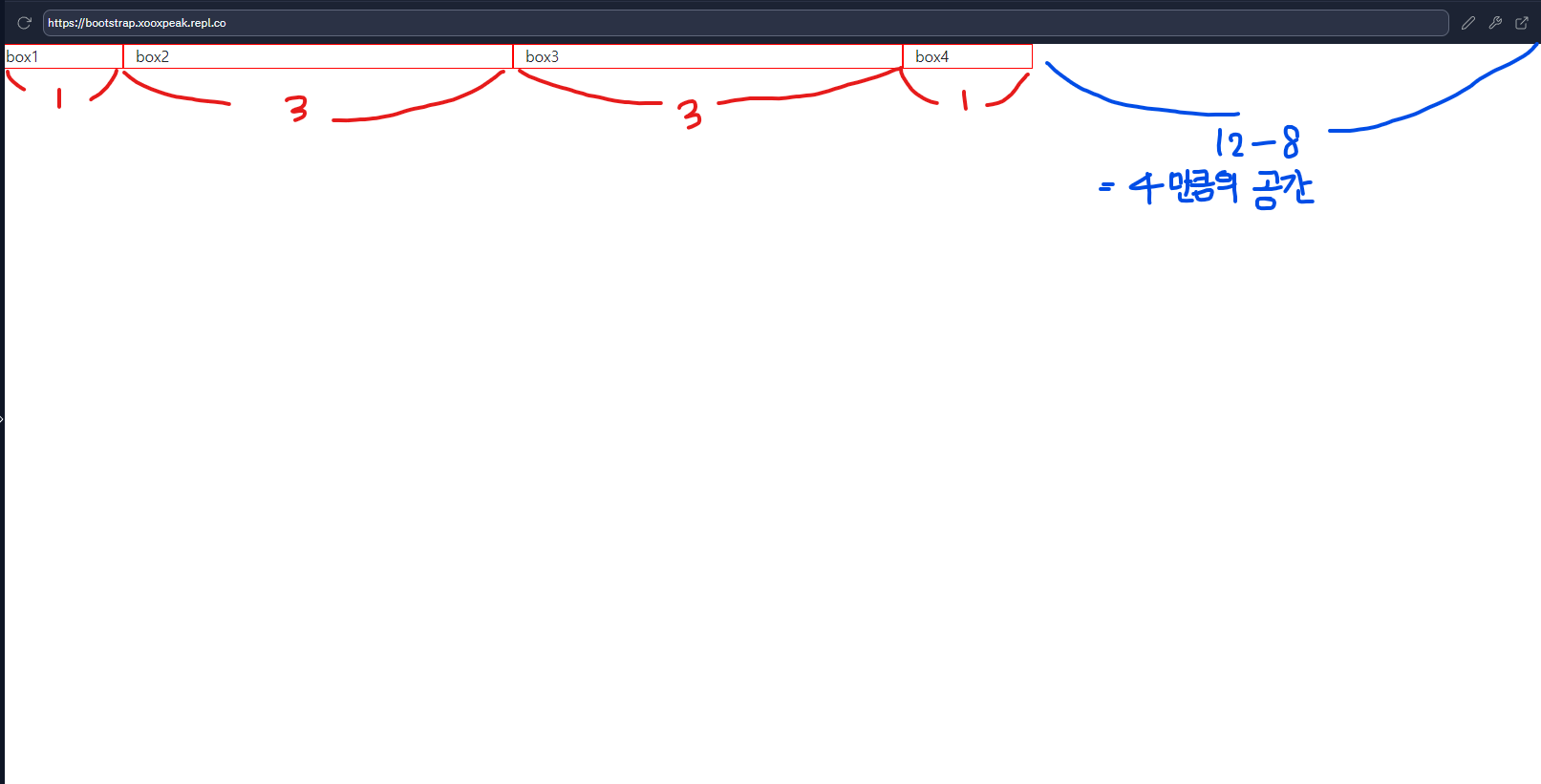
웹사이트 한줄을 12로 봤을 때
① 뭐든 합쳐서 12가 되면 되고,
② 12를 초과하면 다음 줄로 넘어간다


col-3 과 같이 col 뒤에 숫자를 줌으로써 해당 컬럼의 사이즈를 조절할 수 있다
화면 사이즈가 sm(small)이면 비율을 12(한줄 전체)로 해라
| col-lg-3 사이즈가 클 때 3으로 하고 col-md-6 사이즈가 미듐일 때 6 = 아이템이 한 줄에 2개씩 들어감 col-sm-12 사이즈가 작을 땐 12 = 아이템이 한 줄에 1개씩 들어감 |
이렇게 부트스트랩의 그리드 기능으로 화면 사이즈에 따라 어떻게 보일지 조정할 수 있다 !
Layout의 container : 화면의 요소를 중앙으로 모아주기
row를 container로 감싸준다
| <div class="container"> <div class="row"> <div class="col"> </div> <div class="col"> </div> </div> </div> |
| <div class="container"> <div class="row"> <div class="col"> 은 한 세트 라고 보면 된다 |
'Programming Language > HTML & CSS' 카테고리의 다른 글
| [코알누] Chapter 8. 쇼핑몰 웹사이트 만들기 (부트스트랩) (0) | 2023.05.04 |
|---|---|
| [코알누] Chapter 6. Spotify 웹사이트 만들기 (0) | 2023.05.03 |
| [코알누]Chapter 5 - html을 좀 더 쉽게 움직이는 방법 (0) | 2023.05.01 |
| [코알누] Chapter 4 - 구글 웹사이트 만들기 (0) | 2023.04.28 |
| [코알누] Chapter 1 ~ 3 (0) | 2023.04.27 |
https://getbootstrap.com/docs/5.1/layout/grid/
Grid system
Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, six default responsive tiers, Sass variables and mixins, and dozens of predefined classes.
getbootstrap.com

1. 부트스트랩 페이지에 들어가 introduction에 있는 CSS 코드를 <head>에 복사-붙여넣기 하기 (CDN)

2. 둘 중 하나 선택하여 </body> 태그 바로 앞에 복사-붙여넣기
실습

이렇게 부트스트랩에서 순서대로 복사-붙여넣기를 진행하였고
Components에서 Card를 넣어보았다

카드는 마치 쇼핑몰에 구매하기 창과 비슷한 폼?인거 같아서 내 마음대로 응용해보기!
관심분야가 반려동물 플랫폼인 만큼 우리 애가 잘 먹고있는 사료를 넣어봤다ㅋㅋㅋ
좀 못생겼지만 제법 그럴싸한걸..? 그럴싸하다고 해주세요
내 웹사이트를 모바일 버전으로 바꾸는 방법

오른쪽 마우스 클릭 - 검사 에서 매직마우스 옆에 있는 모바일 모양 버튼을 클릭 !
핸드폰/태블릿 기종도 다양하게 선택할 수 있다 wow..
그리드 Grid : 웹사이트를 격자 무늬로 나누어서 보고 요소를 배치하는 기술
격자 무늬는 화면에 따라서 달라진다 (데스크탑 버전과 모바일 버전이 다름)
화면 사이즈 마다 그리드가 바뀔 수 있으면 좋겠다 ㅡ> 그게 바로 그리드 시스템 !
부트스트랩 그리드는 웹사이트 한 줄을 12등분 한다 (12개의 컬럼)
줄을 나타내느 스타일은 row 이고 컬럼을 나타내느 스타일은 col 이다
따라서 항상 row 안에 col이 들어있어야 한다
| <div class="row"> <div class="col" </div> <div class="col"> </div> </div> |
웹사이트 한줄을 12로 봤을 때
① 뭐든 합쳐서 12가 되면 되고,
② 12를 초과하면 다음 줄로 넘어간다


col-3 과 같이 col 뒤에 숫자를 줌으로써 해당 컬럼의 사이즈를 조절할 수 있다
화면 사이즈가 sm(small)이면 비율을 12(한줄 전체)로 해라
| col-lg-3 사이즈가 클 때 3으로 하고 col-md-6 사이즈가 미듐일 때 6 = 아이템이 한 줄에 2개씩 들어감 col-sm-12 사이즈가 작을 땐 12 = 아이템이 한 줄에 1개씩 들어감 |
이렇게 부트스트랩의 그리드 기능으로 화면 사이즈에 따라 어떻게 보일지 조정할 수 있다 !
Layout의 container : 화면의 요소를 중앙으로 모아주기
row를 container로 감싸준다
| <div class="container"> <div class="row"> <div class="col"> </div> <div class="col"> </div> </div> </div> |
| <div class="container"> <div class="row"> <div class="col"> 은 한 세트 라고 보면 된다 |
'Programming Language > HTML & CSS' 카테고리의 다른 글
| [코알누] Chapter 8. 쇼핑몰 웹사이트 만들기 (부트스트랩) (0) | 2023.05.04 |
|---|---|
| [코알누] Chapter 6. Spotify 웹사이트 만들기 (0) | 2023.05.03 |
| [코알누]Chapter 5 - html을 좀 더 쉽게 움직이는 방법 (0) | 2023.05.01 |
| [코알누] Chapter 4 - 구글 웹사이트 만들기 (0) | 2023.04.28 |
| [코알누] Chapter 1 ~ 3 (0) | 2023.04.27 |
